Svelte は、可能な限り多くの作業をブラウザからビルドステップにシフトさせます。手作業による最適化はもう不要です — より高速で、より効率的なアプリを開発できます。
Svelte
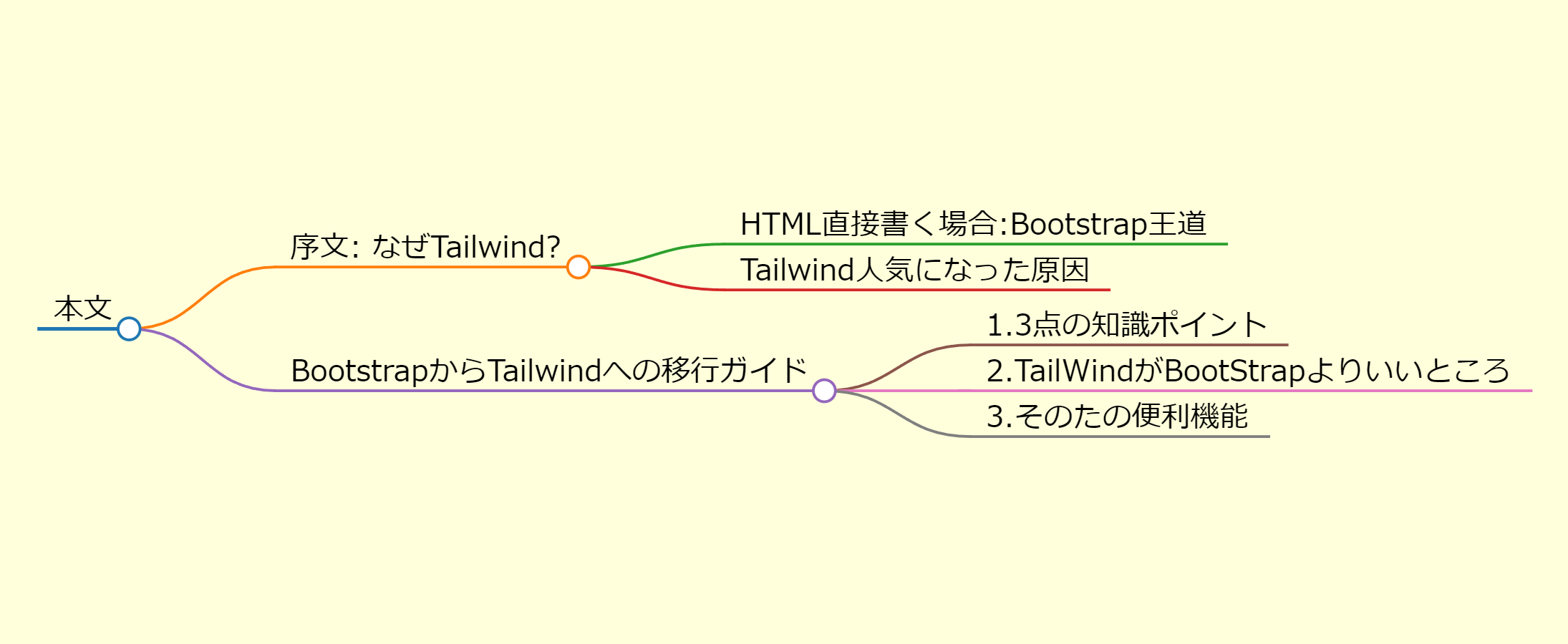
 BootstrapからTailwindへの移行ガイド:Tailwind CSSの理解と適切な使い方
BootstrapからTailwindへの移行ガイド:Tailwind CSSの理解と適切な使い方 本ブログでは、Tailwind CSSの基本概念、Bootstrapからの移行ガイド、および状態指定スタイリング方法について解説します。初心者から中級者まで、効率的なフロントエンド開発を目指す方々に向けた内容です。
Svelte
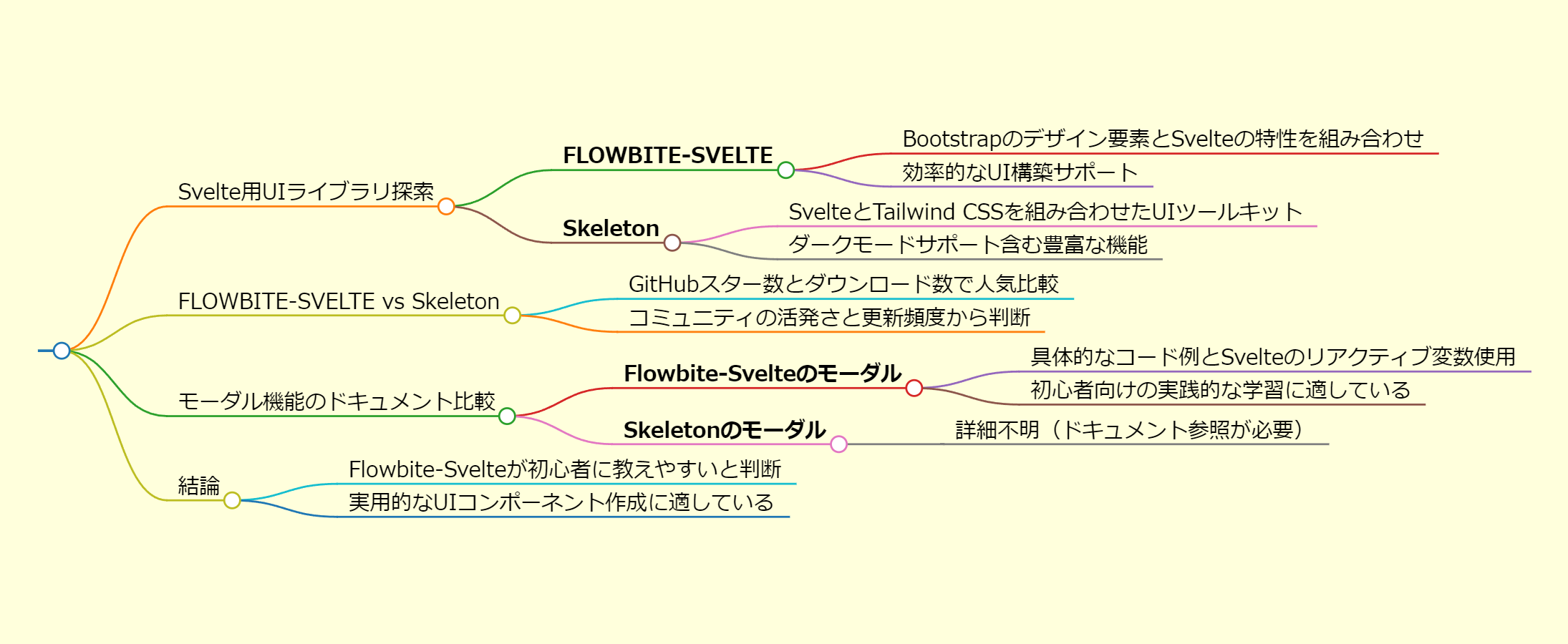
 Svelte用のUIライブラリ選択ガイド: FLOWBITE-SVELTEとSkeletonの比較
Svelte用のUIライブラリ選択ガイド: FLOWBITE-SVELTEとSkeletonの比較 この記事では、Svelteフレームワーク向けのUIライブラリ「FLOWBITE-SVELTE」と「Skeleton」について紹介し、それぞれの特徴、GitHubでの人気度、そしてモーダル機能のドキュメントの分かりやすさを比較します。読者がプロジェクトの要件に応じて適切なUIライブラリを選択できるよう、詳細情報を提供していきます。
Svelte
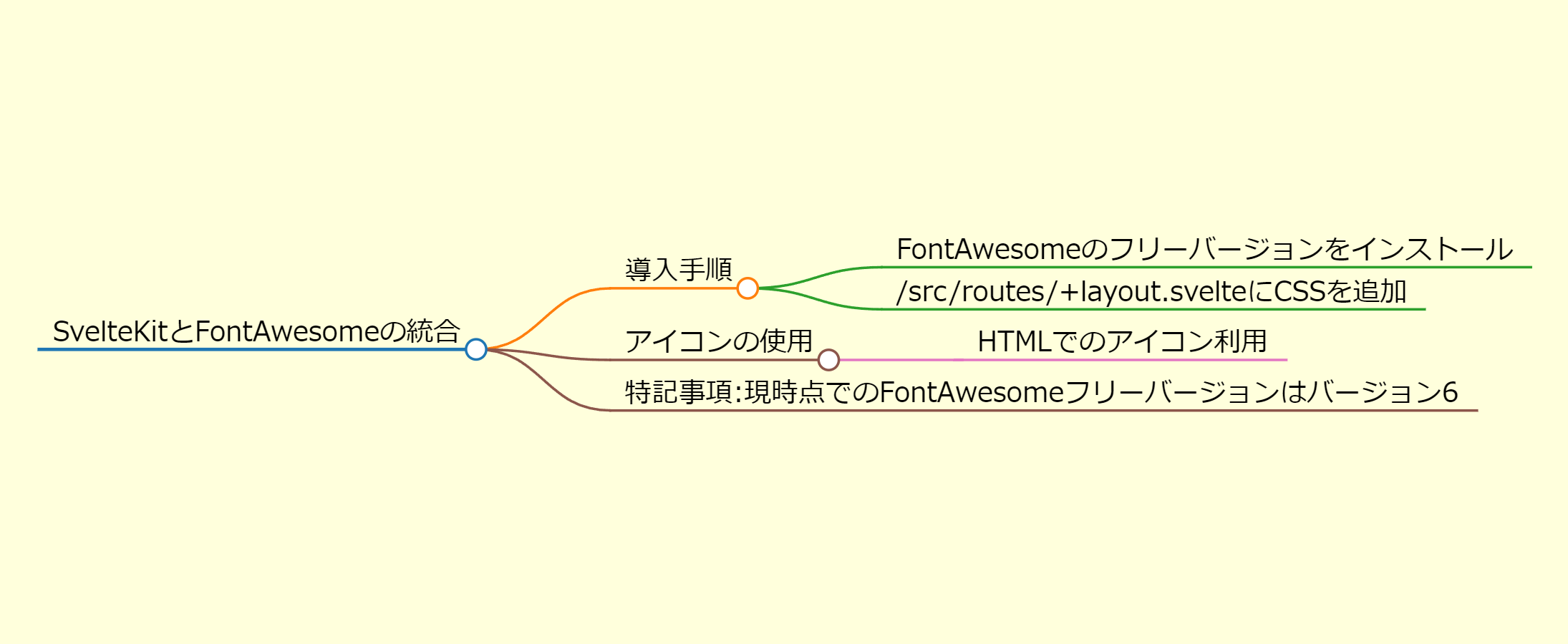
 10.SvelteKitでFontAwesomeのアイコンを使う方法
10.SvelteKitでFontAwesomeのアイコンを使う方法 このブログでは、SvelteKitの開発環境でFontAwesomeのフリーアイコンを効率的に使う方法を紹介します。手順に従って、あなたのWebアプリケーションに美しいアイコンを追加し、ユーザーインターフェースを魅力的にしましょう。
Svelte
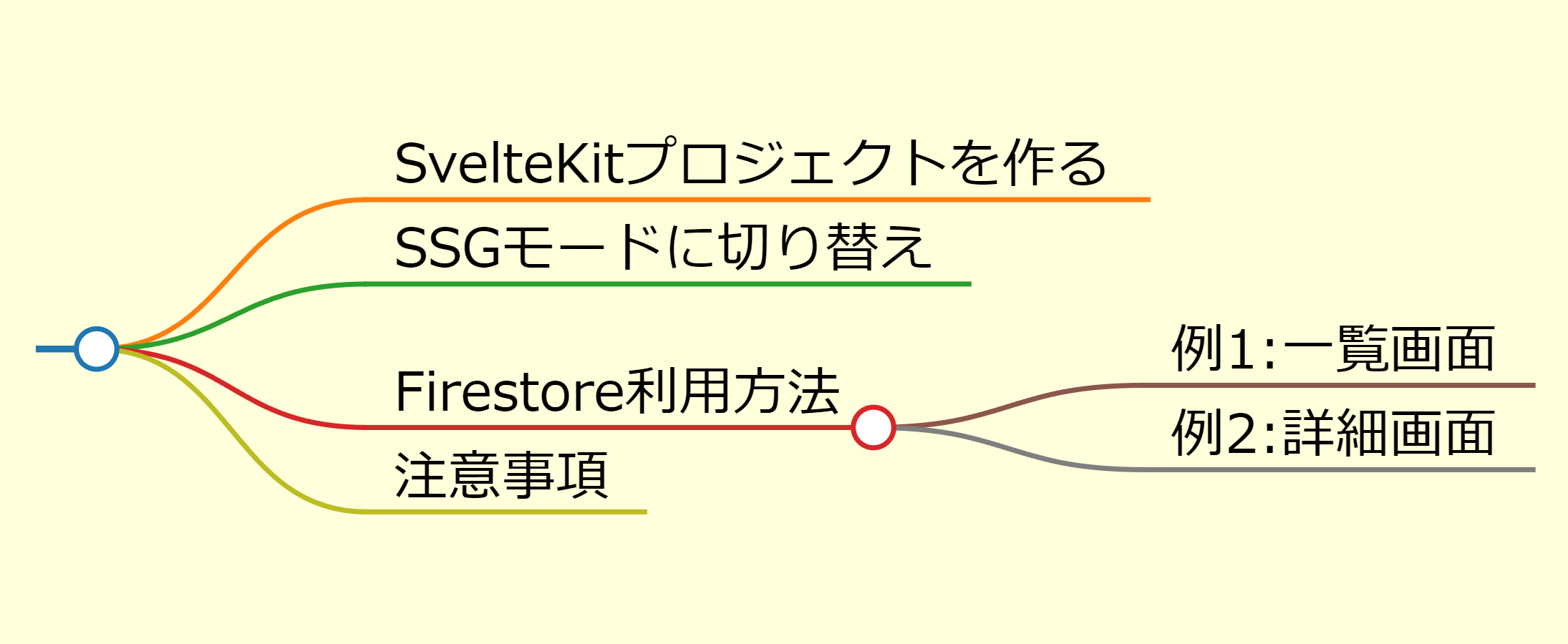
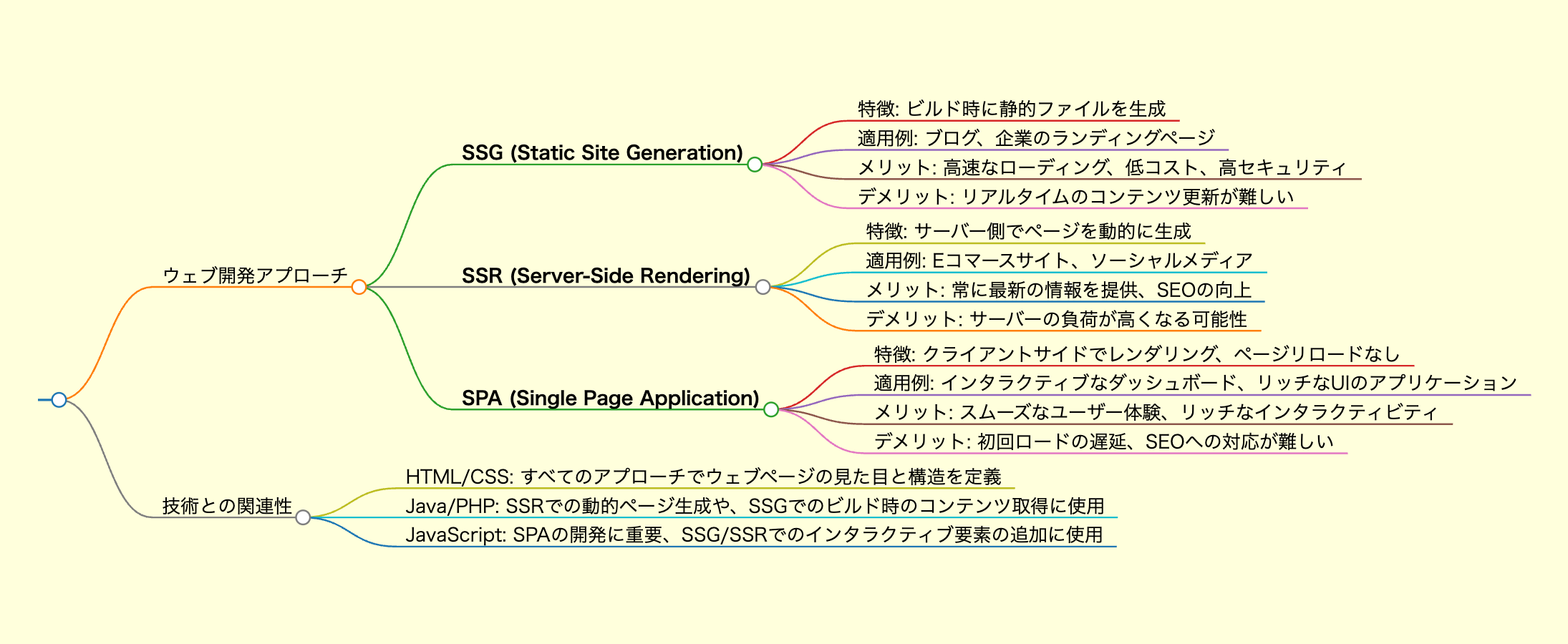
 SSG、SSR(svelte開発内の理解)
SSG、SSR(svelte開発内の理解) この記事では、ウェブ開発における三つの主要なアプローチであるStatic Site Generation(SSG)、Server-Side Rendering(SSR)、そしてSingle Page Application(SPA)の違いと特徴について解説します。静的サイトの高速なローディング、動的コンテンツのリアルタイム更新、リッチなユーザーインタラクションを実現する各アプローチの適用例とメリット・デメリットも紹介します。