Svelte は、可能な限り多くの作業をブラウザからビルドステップにシフトさせます。手作業による最適化はもう不要です — より高速で、より効率的なアプリを開発できます。
Svelte
 05.SvelteのStore機能とFirestoreの連携:リアクティブなWebアプリケーション開発への応用
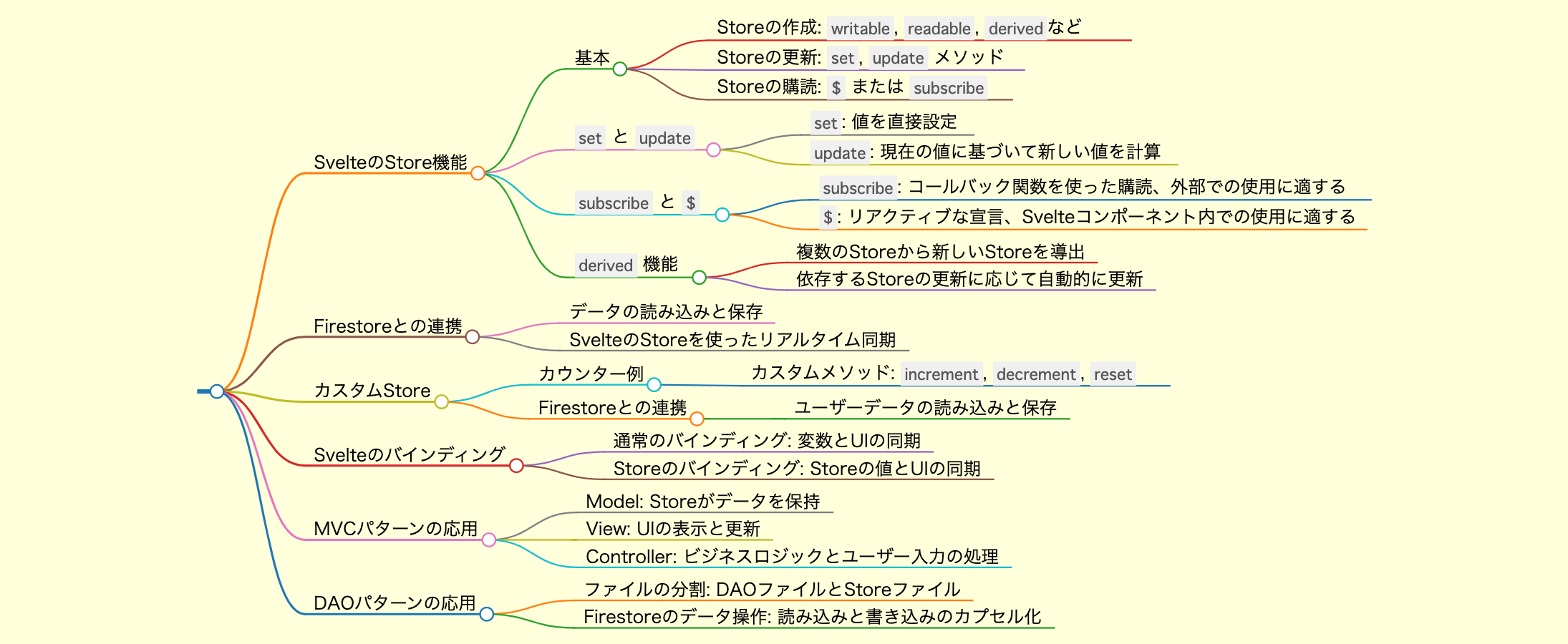
05.SvelteのStore機能とFirestoreの連携:リアクティブなWebアプリケーション開発への応用 このブログでは、SvelteのStore機能の基本から応用までを解説し、Firestoreとの連携方法を示します。Svelteのリアクティブな特性を活用し、MVCおよびDAOパターンを用いた効率的なWebアプリケーションの開発方法について掘り下げます。カスタムStoreの作成とFirestoreへのデータバインディングを通じて、効率的な状態管理とデータ同期の実現方法を提供します。
Svelte
 04.Svelteフレームワークを深堀り!初心者向けサンプルコード解析とアドバイス
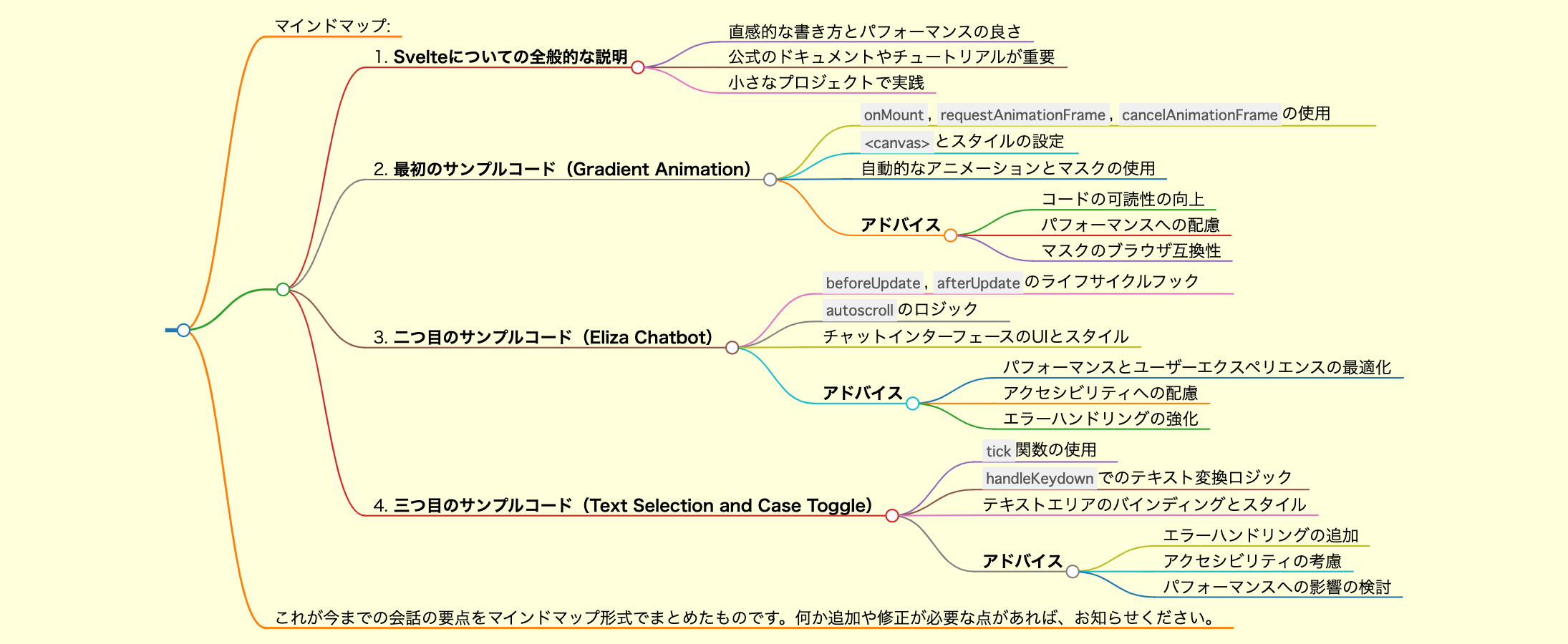
04.Svelteフレームワークを深堀り!初心者向けサンプルコード解析とアドバイス このブログでは、初心者がSvelteフレームワークを学ぶための具体的なサンプルコードを解析し、それぞれのコードに対する専門家のアドバイスを提供します。Gradient Animation、Eliza Chatbot、Text Selection and Case Toggleの三つの例を用いて、Svelteの基本的な概念と応用方法を解説します。
Svelte
 03.Svelteフレームワークの基本: Await Blocks、イベントハンドリング、カスタムイベント、フォーム処理の解説
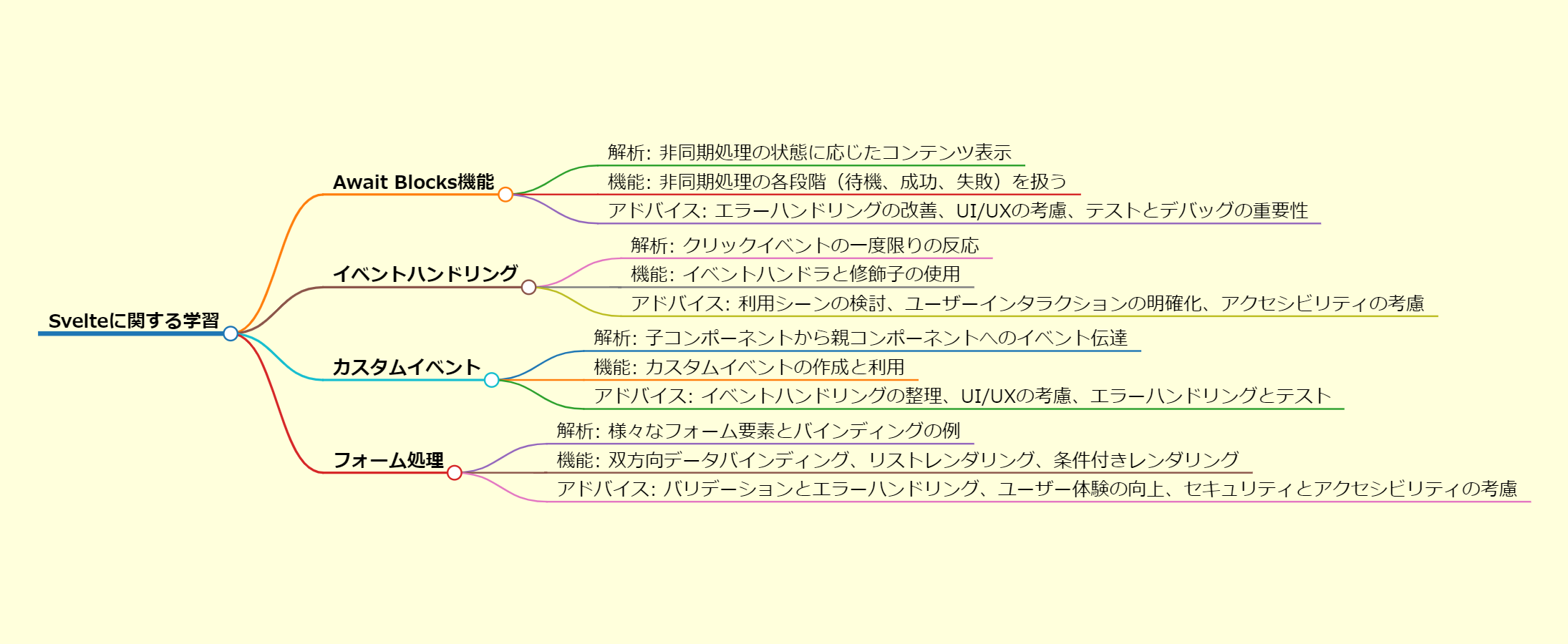
03.Svelteフレームワークの基本: Await Blocks、イベントハンドリング、カスタムイベント、フォーム処理の解説 このブログでは、Svelteフレームワークにおける基本的な機能とその使用方法を解説します。具体的には、Await Blocksを使用した非同期処理の管理、イベントハンドリングのテクニック、カスタムイベントの作成と使用、さらに様々なタイプのフォーム要素とそのバインディングについて詳しく説明しています。これらの知識は、効率的で使いやすいフロントエンド開発を行うために不可欠です。
Svelte
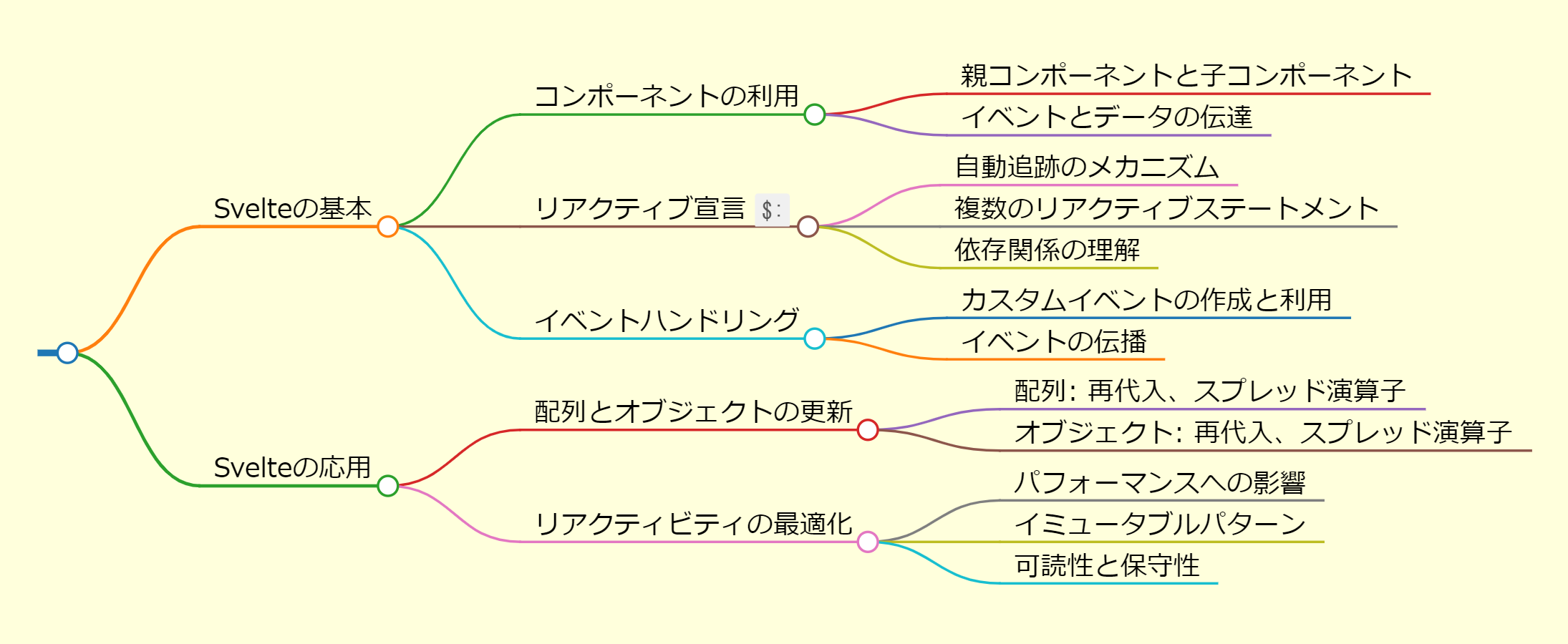
 02.Svelteにおけるリアクティビティとコンポーネントの管理
02.Svelteにおけるリアクティビティとコンポーネントの管理 この記事では、Svelteフレームワークの基本的な概念から応用技術までを解説します。コンポーネント間のデータ伝達、リアクティブ宣言、カスタムイベントの作成、そして配列とオブジェクトの効果的な更新方法について、実用的な例を交えて説明しています。
Svelte
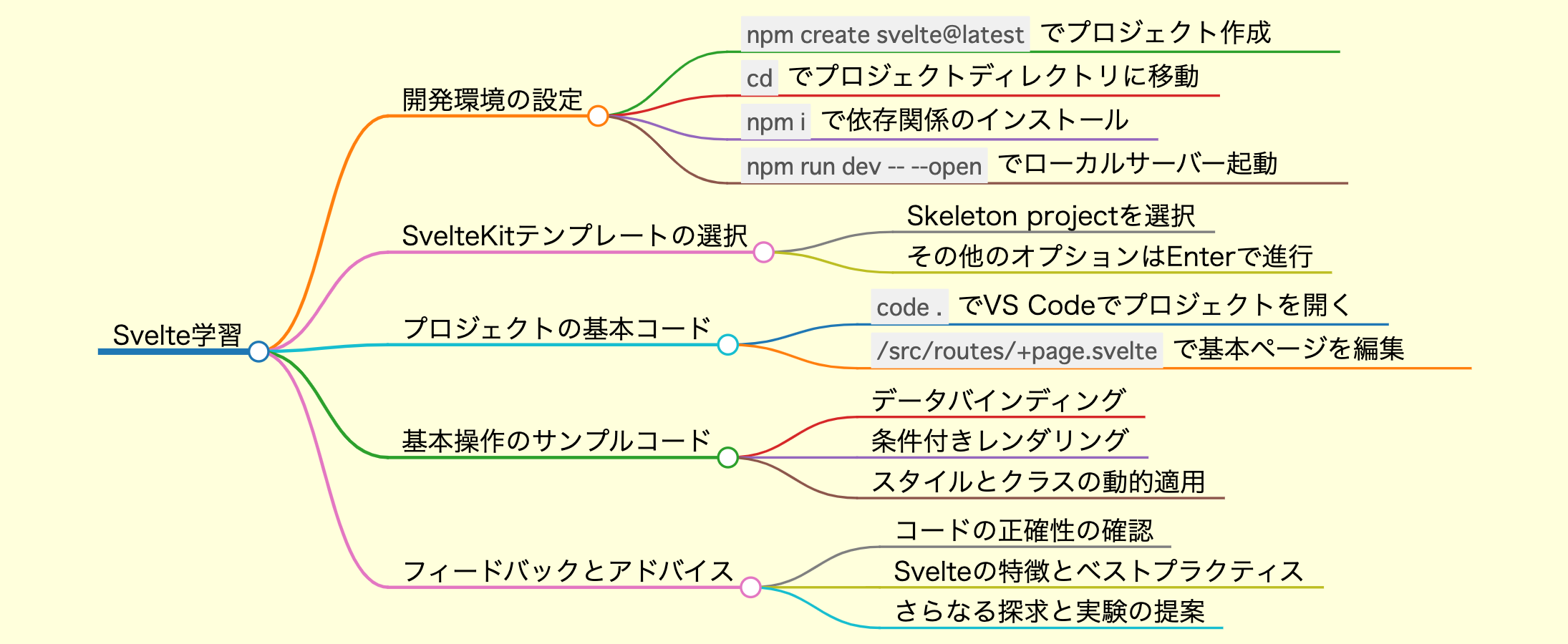
 01.Svelte学習プロセス: 開発環境の設定から基本操作まで
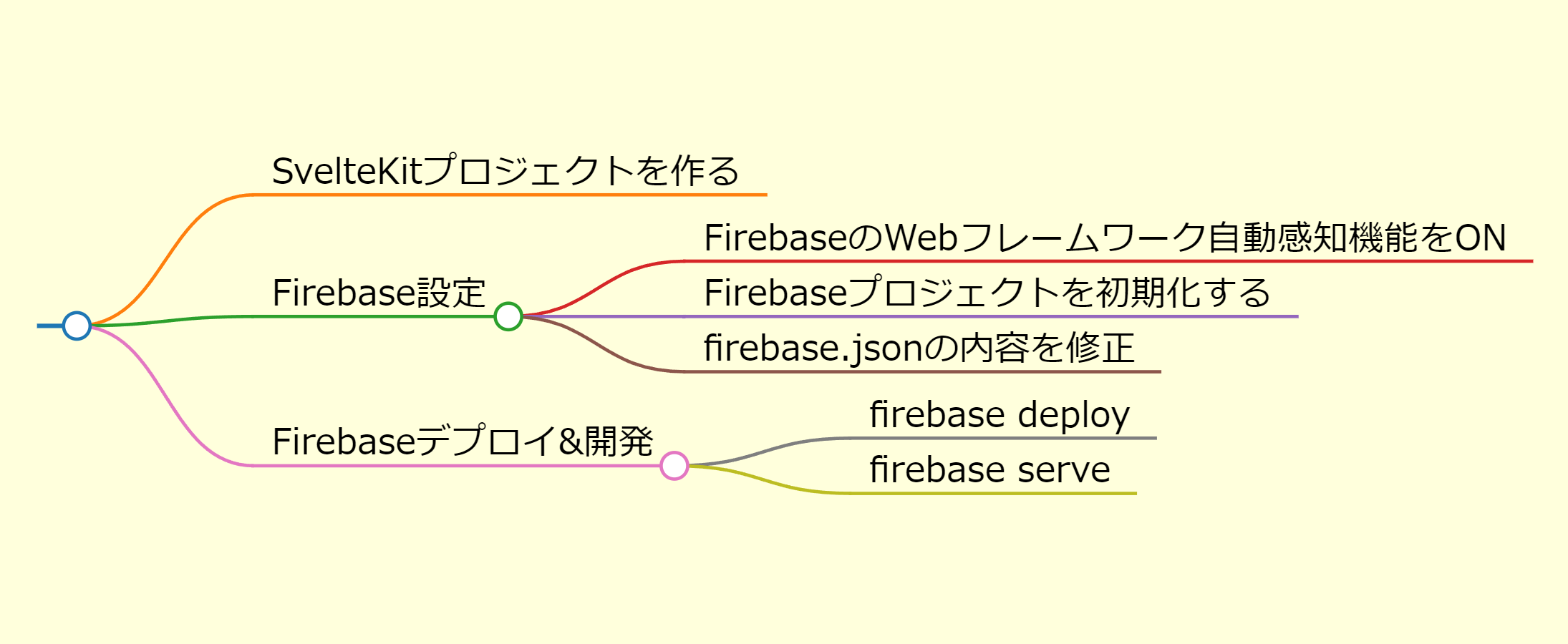
01.Svelte学習プロセス: 開発環境の設定から基本操作まで このブログでは、Svelteフレームワークを使用してウェブ開発環境を構築する方法から、基本的な機能の実装までを段階的に説明します。SvelteKitのテンプレート選択、Visual Studio Codeでのコーディング、リアクティブなデータバインディング、条件付きレンダリングなどの核心的な概念に焦点を当て、初心者がSvelteを学ぶ際のガイドとして役立てる内容を提供します。