

Close sidebar
ChatGPT 4
User
You
SSG
コストが安い
SEOのためは適切ではない。
Firebase Hostingのみ使っている。
{#if !bloginfo}
読み込み中
{:else}などのロード中のことをフロントで書くことが必要。
SSRの場合、バックエンド側(+page.js)でのロードメソッドであるload()を入れるだけで制御。
SSR
Good
コストが高い
SEOのためいい。
Control in backend
+page.jsでの動的コードを書いて、+page.svelteでhtmlのみを書く。
もし、+page.jsでの動きを+page.svelteで活用したい場合、
export let data;と+page.svelteに呼ぶだけ。
が、条件として、同じフォルダ内にする必要がある。
(Using Big DB Like MySQL ,must use SSR)
現状、svelteを使って、上記のモードのことについて、上記通り理解したので、その理解したものを含め、メモ用で簡潔に解説してください。
ChatGPT
ChatGPT
SSGとSSRは、ウェブアプリケーションやウェブサイトを生成するための2つの異なるアプローチです。Svelteを使用している場合、これらのアプローチはどのように異なり、それぞれにどのようなメリットやデメリットがあるのかを説明します。
SSG(Static Site Generation)
- コスト: SSGは静的なファイルを生成するため、ホスティングコストが低い傾向にあります。Firebase Hostingのようなサービスを使用することが多いです。
- SEO: 静的なHTMLファイルを生成するため、クローラーが内容を理解しやすく、基本的なSEOには適しています。ただし、動的なコンテンツの変更を即時に反映させることは難しいです。
- フロントエンド制御: ローディング状態などのUI要素は、クライアントサイドのJavaScriptで制御する必要があります。例えば、{#if !bloginfo} 読み込み中 {:else}のようなSvelteの条件分岐を使用して表示を切り替えます。
SSR(Server-Side Rendering)
- コスト: SSRはサーバー側でページをレンダリングするため、より多くのサーバーリソースを必要とし、コストが高くなりがちです。
- SEO: SSRはリクエストごとにサーバー側でHTMLを生成するため、SEOに非常に有利です。動的なコンテンツもリアルタイムでクローラーに認識されやすいです。
- バックエンド制御: ページのデータロードや初期状態の設定はサーバー側で行われます。+page.jsでload()メソッドを使ってデータを取得し、必要なデータを+page.svelteに渡すことができます。+page.svelteでは、export let data;を使って受け取ったデータを利用できます。
Big DBの使用
大規模なデータベース(例えばMySQL)を使用している場合、データの取得や処理に時間がかかることがあります。このような場合、SSRを使用すると、サーバー側でデータを処理し、クライアントに送る前にページを完成させることができるため、ユーザー体験が向上します。SSRは、データベースの応答時間がページのパフォーマンスに影響を与える可能性がある場合に特に有効です。
総括
- SSGはコストが低く、シンプルなサイトや静的コンテンツが中心のプロジェクトに適していますが、動的な内容の更新には限界があります。
- SSRはコストが高いものの、SEOとユーザー体験の向上、特に大規模なデータベースを使用するアプリケーションに適しています。バックエンドでの制御が強化され、より複雑なアプリケーションの構築が可能です。
User
You
上記以外、何がある?
ChatGPT
ChatGPT
SSG(Static Site Generation)とSSR(Server-Side Rendering)以外に、ウェブ開発においてよく使われるアプローチには以下のようなものがあります:
ISR(Incremental Static Regeneration)
- ISRは、静的サイトの生成(SSG)と同様にページを事前にビルドしますが、定期的に再生成することでコンテンツの更新を可能にします。これにより、静的サイトのパフォーマンスのメリットを保ちつつ、コンテンツを最新の状態に保つことができます。
- ISRは、コンテンツが頻繁に更新されるが、リアルタイムでの更新が必要でないウェブサイトに適しています。
CSR(Client-Side Rendering)
- CSRでは、サーバーから最小限のHTMLを送信し、ページの残りの部分はクライアントサイド(ユーザーのブラウザ)でJavaScriptを使って動的に生成されます。
- CSRは、ユーザーインタラクションが多いシングルページアプリケーション(SPA)に適していますが、初回のロード時間が長くなる傾向があり、SEOには不利です。
SSG + CSR ハイブリッド
- このアプローチでは、ページの初期ロードはSSGで高速に行い、以降のページ間の移動や動的なコンテンツの読み込みはCSRで行います。これにより、高速な初期ロードとリッチなユーザーインタラクションを両立させることができます。
- 多くのモダンなフレームワークやライブラリ(例:Next.js、Nuxt.js)では、このハイブリッドアプローチを容易に実装できるような機能を提供しています。
Jamstack
- Jamstackは、JavaScript、API、Markupの頭文字を取ったもので、プリレンダリングされたマークアップとクライアントサイドのJavaScriptを利用して、高速でセキュアなウェブサイトを構築するアーキテクチャの一つです。
- 静的サイトのメリットを活かしつつ、API経由で動的な機能を組み込むことができるため、多くのウェブプロジェクトに適用可能です。
これらのアプローチは、プロジェクトの要件、目的、予算などに応じて選択されます。ウェブ開発には多様な選択肢があり、各アプローチにはそれぞれメリットとデメリットが存在します。適切なアプローチを選択することで、ユーザー体験、パフォーマンス、開発効率などのバランスを最適化できます。
User
You
SSGとSSRは具体的にどのようなことですか。java,php,html,cssとかにどのような関連性がありますか。
ChatGPT
ChatGPT
SSG(Static Site Generation)とSSR(Server-Side Rendering)は、ウェブサイトやアプリケーションをユーザーに提供するためのコンテンツの生成方法です。これらの概念は、主にフロントエンド開発に関連していますが、バックエンドの技術(Java, PHPなど)と組み合わせて使用されることもあります。HTMLとCSSは、どちらのアプローチにおいてもウェブページの構造とスタイルを定義するために使われます。
SSG(Static Site Generation)
SSGでは、ビルド時にウェブサイトの全てのページが静的ファイルとして生成されます。これにより、リクエストごとにページを生成する必要がなくなり、ウェブサーバーはあらかじめ生成されたHTMLファイルを直接提供することができます。
- HTML/CSS: SSGで生成される静的ファイルは、HTMLとCSSを含みます。これらはウェブページの見た目と構造を定義します。
- Java/PHP: バックエンド技術(Java, PHPなど)は、ビルドプロセス中にデータベースからコンテンツを取得したり、テンプレートを使用して静的ファイルを生成するために使用されることがあります。しかし、ユーザーに提供されるのは、あくまで静的なHTMLファイルです。
SSR(Server-Side Rendering)
SSRでは、ユーザーからのリクエストごとにサーバー上でページが生成されます。これにより、ユーザーが最新の情報を含むページを見ることができ、動的なウェブアプリケーションに適しています。
- HTML/CSS: SSRでは、サーバー側で動的に生成されたHTMLとCSSがクライアントに送信されます。これにより、ページのコンテンツやスタイルはリクエストごとに変更することができます。
- Java/PHP: SSRでよく使われるバックエンド技術です。これらの言語を使用して、データベースからデータを取得し、それを基にHTMLを動的に生成し、クライアントに送信します。
関連性
- Java/PHP: これらのバックエンド言語は、SSRのコンテキストでページの動的生成に使われることが多いです。しかし、静的サイトのビルドプロセス(SSG)においても、コンテンツ管理システム(CMS)やデータベースからコンテンツを取得するために使われることがあります。
- HTML/CSS: これらはウェブページの基本であり、SSGでもSSRでも使われます。ページの構造(HTML)とスタイル(CSS)を定義します。
- JavaScript: SSGとSSRの両方で、クライアントサイドのインタラクティビティを追加するためにJavaScriptが使用されます。また、SSGではビルド時にサイトを生成するためのスクリプトとして、SSRではサーバー側でページを動的に生成するためのスクリプトとして使われます。
SSGとSSRは、最終的にユーザーに提供されるウェブページの生成方法に関するものであり、Java, PHP, HTML, CSSなどの技術はこれらのアプローチを実現するために使われるツールです。ウェブ開発プロジェクトの要件に応じて、適切なアプローチと技術の組み合わせを選択することが重要です。
User
You
SSGとSSRの具体例を教えてください。
ChatGPT
ChatGPT
SSG(Static Site Generation)とSSR(Server-Side Rendering)の具体例をそれぞれ挙げてみましょう。
SSGの具体例
1. ブログサイト
- 使用技術: Hugo, Jekyll, Gatsbyなどの静的サイトジェネレータ
- 説明: ブログ投稿はマークダウンファイルで管理され、ビルド時にHTMLファイルに変換されます。ビルド後の静的ファイルは、Firebase HostingやNetlifyなどの静的ホスティングサービスにデプロイされます。このようなサイトはコンテンツが定期的に更新されますが、リアルタイムのインタラクションは少ないため、SSGが適しています。
2. 企業のランディングページ
- 使用技術: Next.js(静的エクスポート機能を使用)、VuePress
- 説明: 企業のランディングページは、製品情報、会社概要、お問い合わせフォームなど、主に静的なコンテンツで構成されます。ページのコンテンツは頻繁に更新されることはありませんが、高速なローディングが求められるため、SSGが適用されます。
SSRの具体例
1. Eコマースサイト
- 使用技術: Next.js(SSR機能を使用)、Nuxt.js
- 説明: Eコマースサイトでは、商品情報や在庫状況が頻繁に更新されます。ユーザーがアクセスするたびに最新の情報を表示する必要があり、また、商品ページごとにSEOを最適化することが重要です。SSRを使用すると、サーバー側で最新の情報を取得し、動的にページを生成してユーザーに提供できます。
2. ソーシャルメディアプラットフォーム
- 使用技術: Angular Universal、Nuxt.js
- 説明: ソーシャルメディアプラットフォームでは、ユーザーからの投稿やコメントなどの動的なコンテンツが多く、リアルタイムでのコンテンツ更新が必要です。SSRを使用すると、ユーザーがページをリクエストするたびにサーバー側で最新のコンテンツを取得し、ページを生成して提供できます。これにより、ユーザー体験を向上させるとともに、クローラーがコンテンツをインデックスできるようにすることでSEOも強化できます。
これらの例では、SSGが静的コンテンツが中心で、更新頻度が低めのウェブサイトに適していることがわかります。一方で、SSRは動的なコンテンツが豊富でリアルタイムの更新が求められるウェブアプリケーションや、SEOの最適化が特に重要視されるサービスに適しています。各アプローチは、プロジェクトの要件に応じて選択されます。
User
You
SPAもその中の一種として入るか。
ChatGPT
ChatGPT
はい、SPA(Single Page Application)もウェブ開発のアプローチの一つとして位置付けられます。SPAは、SSG(Static Site Generation)やSSR(Server-Side Rendering)とは異なるアプローチであり、特にユーザーインターフェースのリッチなインタラクションやシームレスなユーザーエクスペリエンスを提供するウェブアプリケーションに適しています。
SPA(Single Page Application)の特徴
- クライアントサイドのレンダリング: SPAは主にクライアントサイド(ユーザーのブラウザ)でレンダリングされます。初回アクセス時にウェブアプリケーションの全てのコード(HTML、CSS、JavaScript)をロードし、その後のページ遷移やデータの更新はAjaxリクエストを通じて行われ、ページの一部分のみが更新されます。
- ユーザーエクスペリエンス: SPAはページのリロードがないため、デスクトップアプリケーションに近いスムーズなユーザーエクスペリエンスを提供します。これにより、ユーザーはアプリケーション内での操作が迅速に行えます。
- フロントエンド中心の開発: SPAの開発はフロントエンド技術に重点を置きます。Angular、React、Vue.jsなどのJavaScriptフレームワークがSPAの開発に広く使われています。
- SEOとの相性: 伝統的なSPAはクライアントサイドで完全にレンダリングされるため、検索エンジンによるクロールが難しいという課題がありました。しかし、最近では、SSRやPre-renderingなどの技術を組み合わせることで、SPAでもSEOを強化することが可能になっています。
SPAは、ユーザーインタラクションが重視され、データが動的に変化するウェブアプリケーションに適しています。例えば、ソーシャルメディアプラットフォーム、リッチなユーザーインターフェースを持つダッシュボード、インタラクティブなゲームなどがSPAで実装されることが多いです。
SSG、SSRと同様に、SPAもウェブ開発の重要なアプローチの一つですが、それぞれ異なる用途とメリット、デメリットがあります。プロジェクトの要件に応じて最適なアプローチを選択することが重要です。
User
You
上記をまとめて、説明して
ChatGPT
ChatGPT
ウェブ開発におけるSSG(Static Site Generation)、SSR(Server-Side Rendering)、およびSPA(Single Page Application)は、異なる目的と要件に応じて選択される3つの主要なアプローチです。
SSG(Static Site Generation)
- 特徴: ビルド時に全ページを静的ファイルとして生成します。サーバーはこれらのファイルをそのまま配信するだけなので、パフォーマンスが高速です。
- 適用例: ブログ、企業のランディングページなど、コンテンツが比較的固定的であるウェブサイト。
- メリット: 高速なローディング時間、低いホスティングコスト、セキュリティの向上。
- デメリット: リアルタイムのコンテンツ更新が難しい。
SSR(Server-Side Rendering)
- 特徴: サーバー側でページのコンテンツを動的に生成し、それをクライアントに送信します。これにより、常に最新の情報が表示されます。
- 適用例: Eコマースサイト、ソーシャルメディアプラットフォームなど、動的なコンテンツが多く、リアルタイムでの更新が求められるウェブアプリケーション。
- メリット: ユーザーに対して常に最新のコンテンツを提供、SEOの向上。
- デメリット: サーバー側での処理が増えるため、レスポンスタイムが遅くなる可能性があります。
SPA(Single Page Application)
- 特徴: 最初のロード時に必要なすべてのコードをダウンロードし、その後のページ遷移やデータ更新はクライアントサイドで行われます。これにより、ページのリロードがなく、スムーズなユーザーエクスペリエンスを提供します。
- 適用例: インタラクティブなダッシュボード、リッチなUIを持つゲームやアプリケーションなど、高いユーザーインタラクションが求められるウェブアプリケーション。
- メリット: ユーザー体験の向上、リッチなインタラクティビティ。
- デメリット: 初回ロード時の遅延、伝統的にはSEOに不利(最近は改善されつつあります)。
各アプローチは、ウェブサイトやアプリケーションの目的、コンテンツの性質、ユーザー体験の要件などに基づいて選択されます。SSGは高速なローディングとセキュリティを重視する静的サイトに、SSRは常に最新の情報を提供することが重要な動的サイトに、SPAはリッチなユーザーインタラクションを提供するアプリケーションに最適です。適切なアプローチを選択することで、最良のユーザー体験とパフォーマンスを実現できます。
User
You
今までのすべての会話を整理したいです。日本語でマインドマップの形で下記のステップでまとめてください。 1.まず「マインドマップ:」という文字列を先頭に入れてください。2.そして改行を入れてください。3.マインドマップの内容を作ってください。必ずmarkdownの記述方式で出力してください。
ChatGPT
ChatGPT
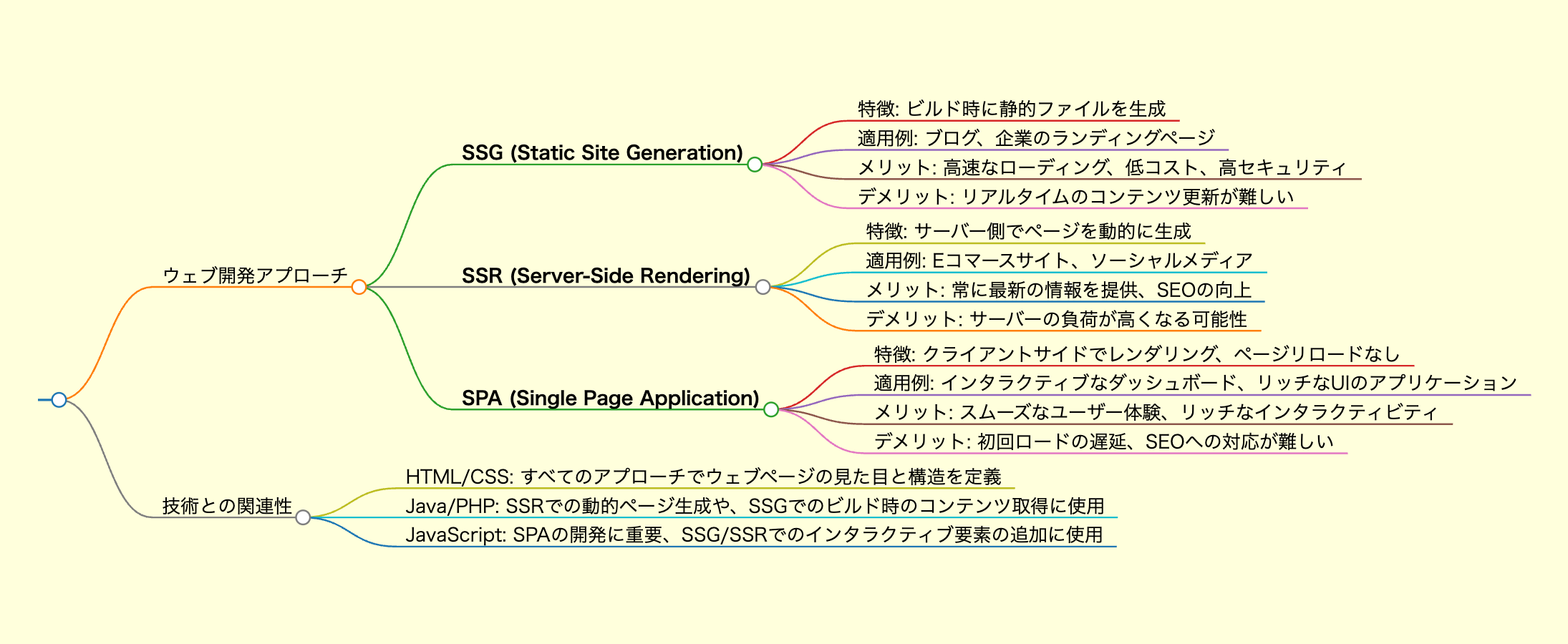
マインドマップ:
markdownCopy code
- ウェブ開発アプローチ
- **SSG (Static Site Generation)**
- 特徴: ビルド時に静的ファイルを生成
- 適用例: ブログ、企業のランディングページ
- メリット: 高速なローディング、低コスト、高セキュリティ
- デメリット: リアルタイムのコンテンツ更新が難しい
- **SSR (Server-Side Rendering)**
- 特徴: サーバー側でページを動的に生成
- 適用例: Eコマースサイト、ソーシャルメディア
- メリット: 常に最新の情報を提供、SEOの向上
- デメリット: サーバーの負荷が高くなる可能性
- **SPA (Single Page Application)**
- 特徴: クライアントサイドでレンダリング、ページリロードなし
- 適用例: インタラクティブなダッシュボード、リッチなUIのアプリケーション
- メリット: スムーズなユーザー体験、リッチなインタラクティビティ
- デメリット: 初回ロードの遅延、SEOへの対応が難しい
- 技術との関連性
- HTML/CSS: すべてのアプローチでウェブページの見た目と構造を定義
- Java/PHP: SSRでの動的ページ生成や、SSGでのビルド時のコンテンツ取得に使用
- JavaScript: SPAの開発に重要、SSG/SSRでのインタラクティブ要素の追加に使用
User
You
今までのすべての会話をブログに作りたい。マインドマップ作成の内容を除いて、 タイトルと集約文、そしてSEO対応のため、キーワードを「,」区切りでまとめてください。出力文のフォーマットは「タイトル:」「集約文:」「キーワード:」の形でお願いいたします。「タイトル:」「集約文:」「キーワード:」は改行2回で区切りしてください。そして「タイトル」「集約文」「キーワード」以外の説明がいりません。そして日本語で出力してください。最後、「キーワード」作るとき、意味が重複な単語をしないで、そして10キーワードを超えないようにお願いします。
ChatGPT
ChatGPT
タイトル: ウェブ開発のアプローチ: SSG、SSR、SPAの解説
集約文: この記事では、ウェブ開発における三つの主要なアプローチであるStatic Site Generation(SSG)、Server-Side Rendering(SSR)、そしてSingle Page Application(SPA)の違いと特徴について解説します。静的サイトの高速なローディング、動的コンテンツのリアルタイム更新、リッチなユーザーインタラクションを実現する各アプローチの適用例とメリット・デメリットも紹介します。
キーワード: SSG,SSR,SPA,ウェブ開発,静的サイト生成,サーバーサイドレンダリング,シングルページアプリケーション,ウェブアプリケーション,ユーザー体験,SEO対策
ChatGPT can make mistakes. Consider checking important information.
?
