Svelte は、可能な限り多くの作業をブラウザからビルドステップにシフトさせます。手作業による最適化はもう不要です — より高速で、より効率的なアプリを開発できます。
Svelte
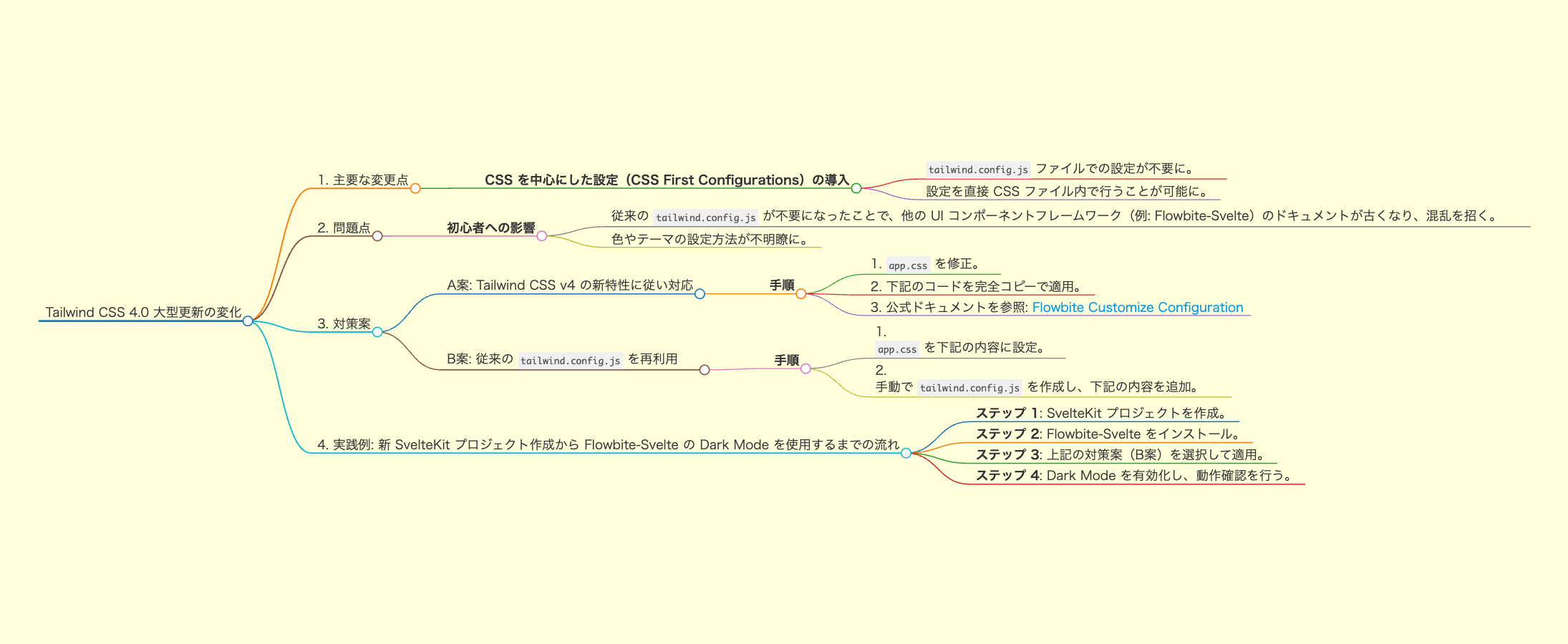
 Tailwind CSS 4.0の大型更新でFlowbite-Svelteを使う際の対応方法
Tailwind CSS 4.0の大型更新でFlowbite-Svelteを使う際の対応方法 Tailwind CSS 4.0のCSS First Configurations導入により、従来の設定方法が変更され、特に初心者やFlowbite-Svelteユーザーには混乱を招いています。この記事では、新機能への対応方法と、従来のtailwind.config.jsを使用した設定方法を解説します。これにより、スムーズにDark Modeを含むカスタマイズを行うための実践的な手順を提供します。
Svelte
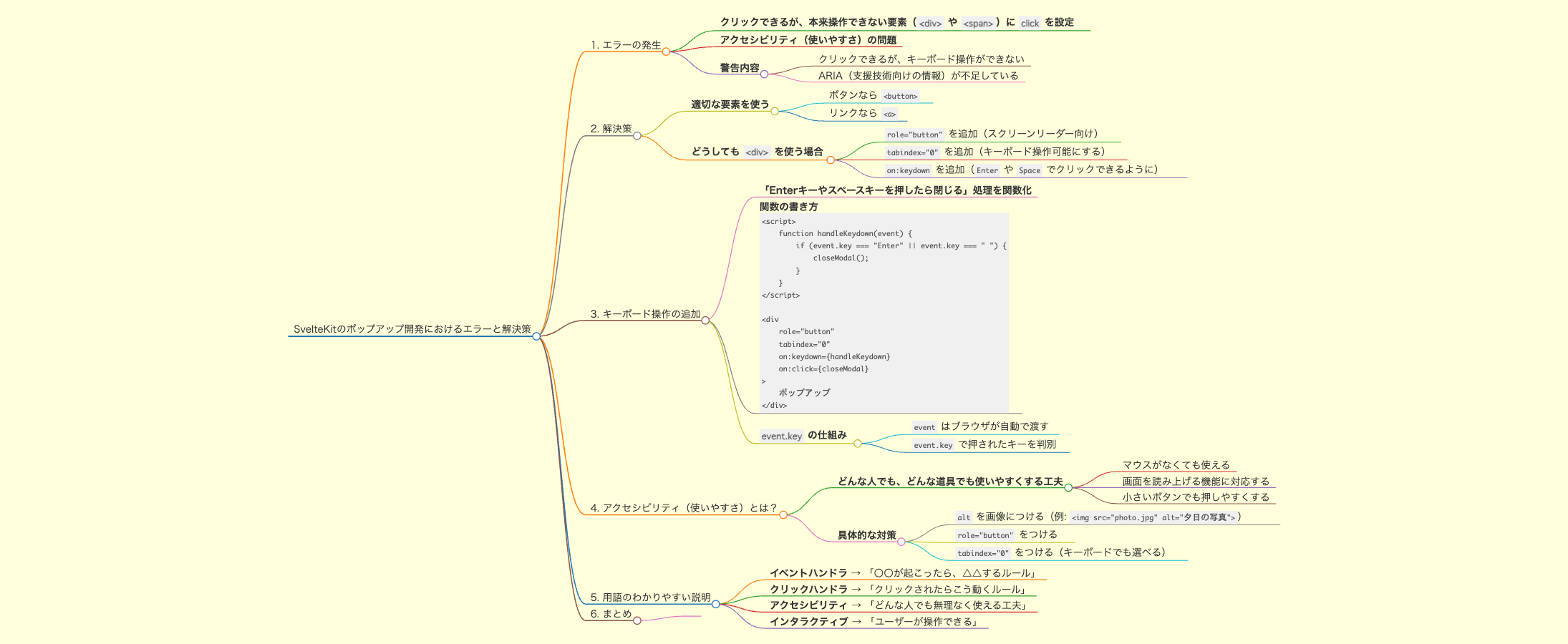
 SvelteKitでポップアップを作るときのエラー解決法|アクセシビリティ対応も解説
SvelteKitでポップアップを作るときのエラー解決法|アクセシビリティ対応も解説 SvelteKitでポップアップを開発する際に発生する「クリックできるが、キーボード操作ができない」エラーの原因と解決策を解説します。適切なHTML要素の選び方や、キーボード対応の方法、アクセシビリティの基本を初心者向けにわかりやすくまとめました。SvelteKitを使う際に避けられないエラーを解決し、より多くのユーザーに優しい設計を目指しましょう。
Svelte
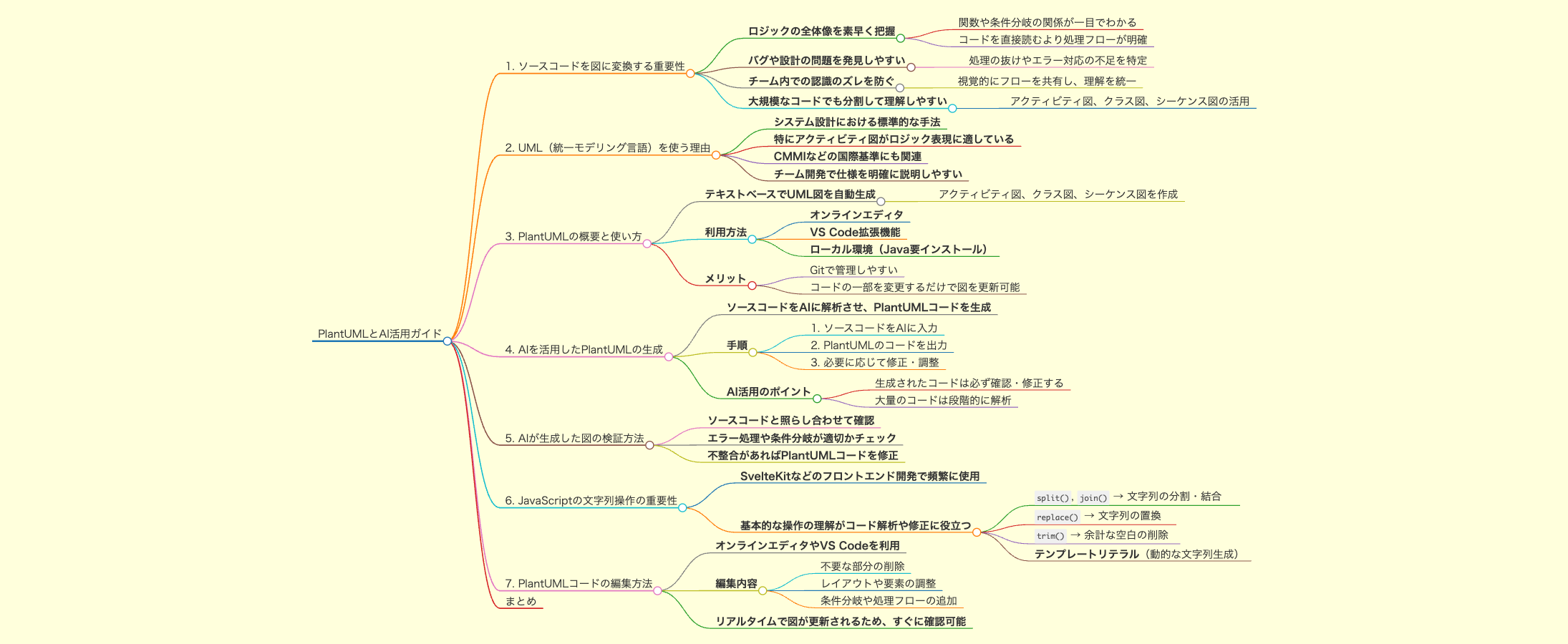
 SvelteKit開発におけるPlantUMLとAI活用の重要性
SvelteKit開発におけるPlantUMLとAI活用の重要性 SvelteKitでの開発を効率化するために、コードを直接読むのではなく、まずPlantUMLを活用して可視化することが重要です。本記事では、UML図を用いたロジックの整理方法、AIを活用したPlantUMLの自動生成、正確な図を作成するためのポイントを詳しく解説します。可視化によるバグの早期発見や、チーム内での認識統一のメリットも紹介します。
Svelte
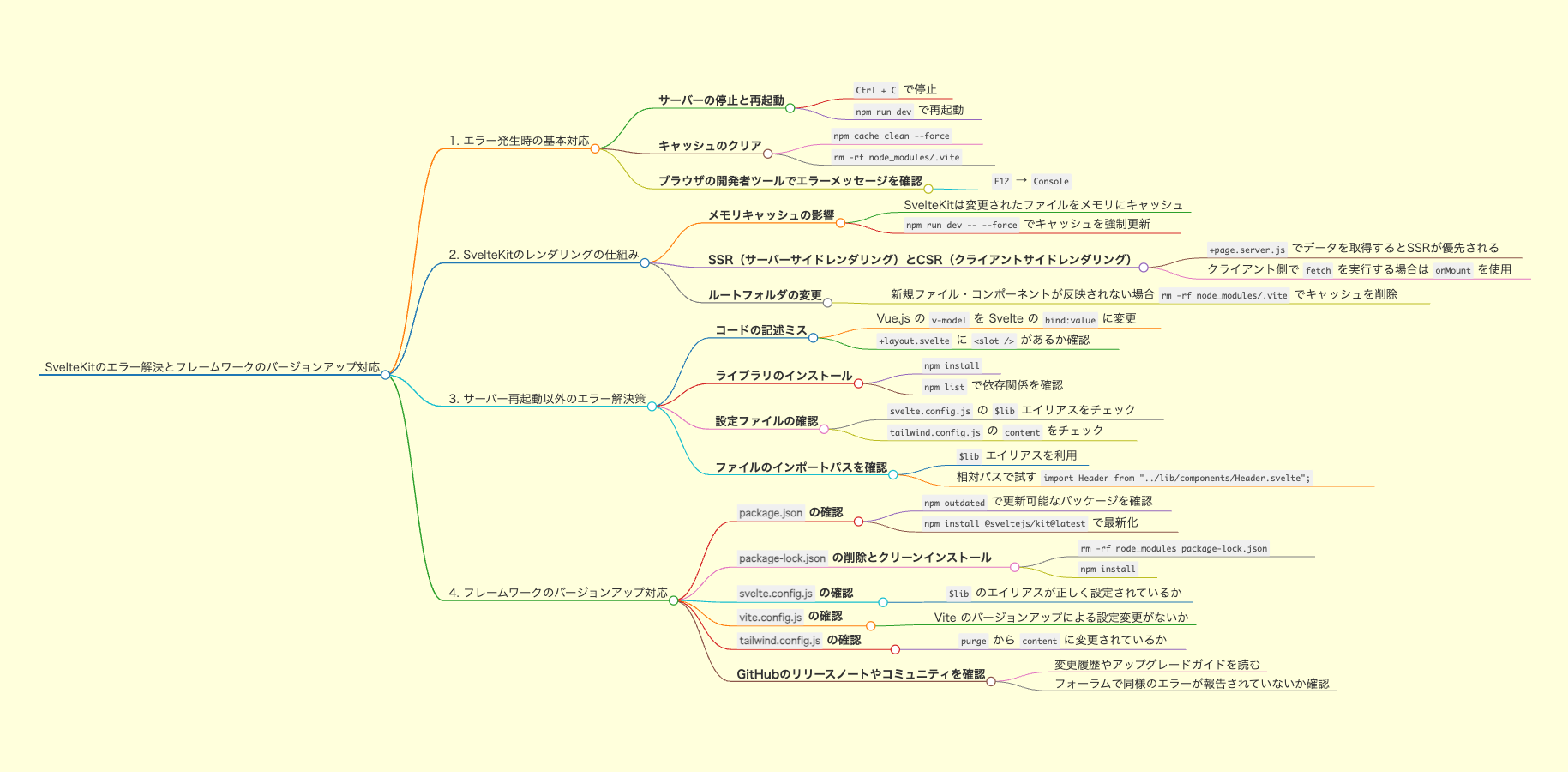
 SvelteKitのエラー解決とフレームワークのバージョンアップ対応ガイド
SvelteKitのエラー解決とフレームワークのバージョンアップ対応ガイド SvelteKitの開発中に発生するエラーの解決方法や、フレームワークのバージョンアップ時の確認ポイントを解説。サーバーの再起動やキャッシュクリアの手順、コードの記述ミスのチェック、依存関係の管理など、スムーズな開発のための実践的な対策を紹介します。
Svelte
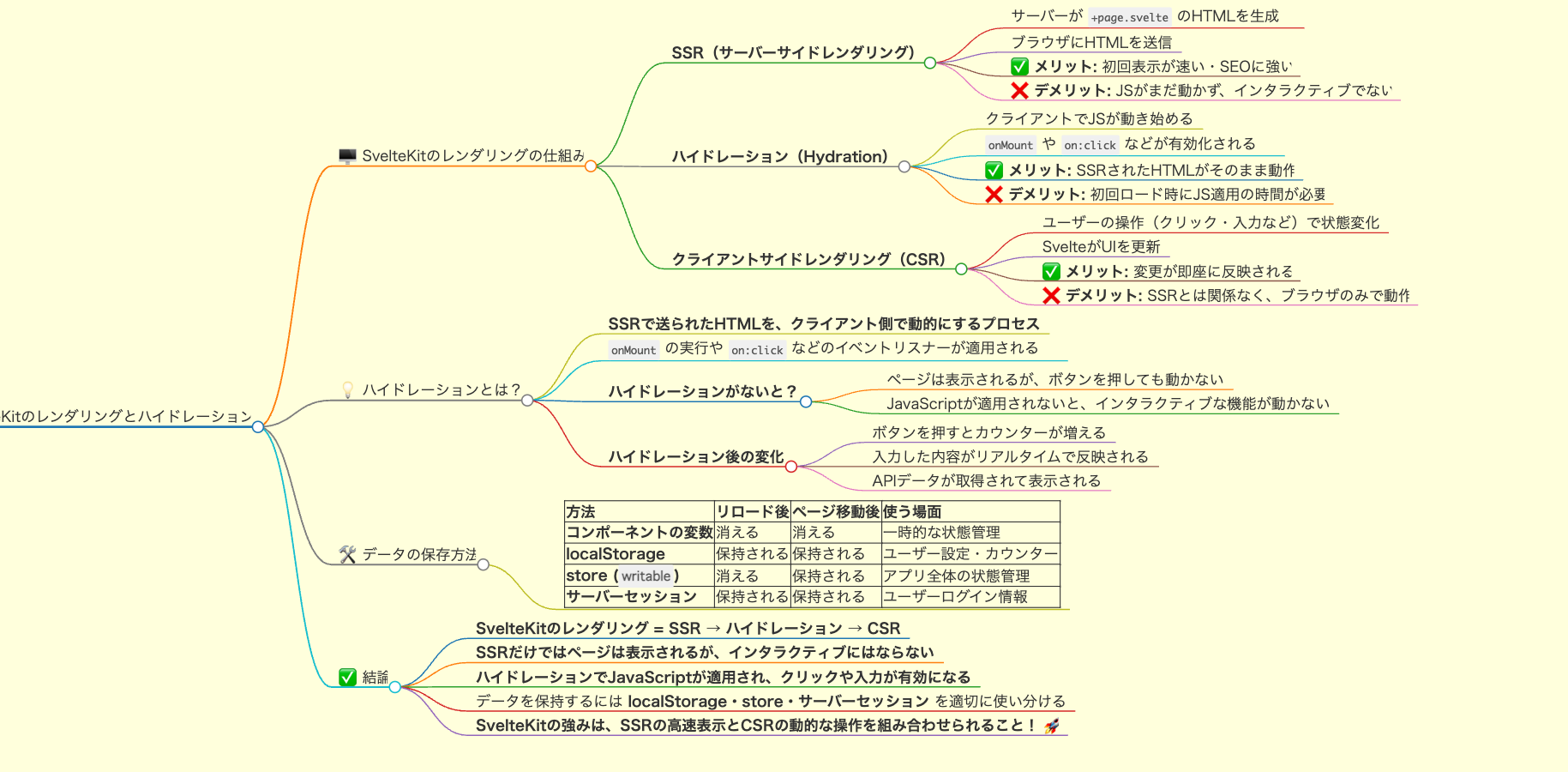
 SvelteKitのレンダリングとハイドレーションを徹底解説!SSR・CSRとの違いとは?
SvelteKitのレンダリングとハイドレーションを徹底解説!SSR・CSRとの違いとは? SvelteKitのレンダリングは、SSR(サーバーサイドレンダリング)でページを高速表示し、ハイドレーションによってクライアント側でインタラクティブにする仕組みです。本記事では、SSR・CSRとの違い、ハイドレーションの役割、データの保存方法まで詳しく解説します。SvelteKitの強みを最大限に活かすための基礎をしっかり学びましょう!
Svelte
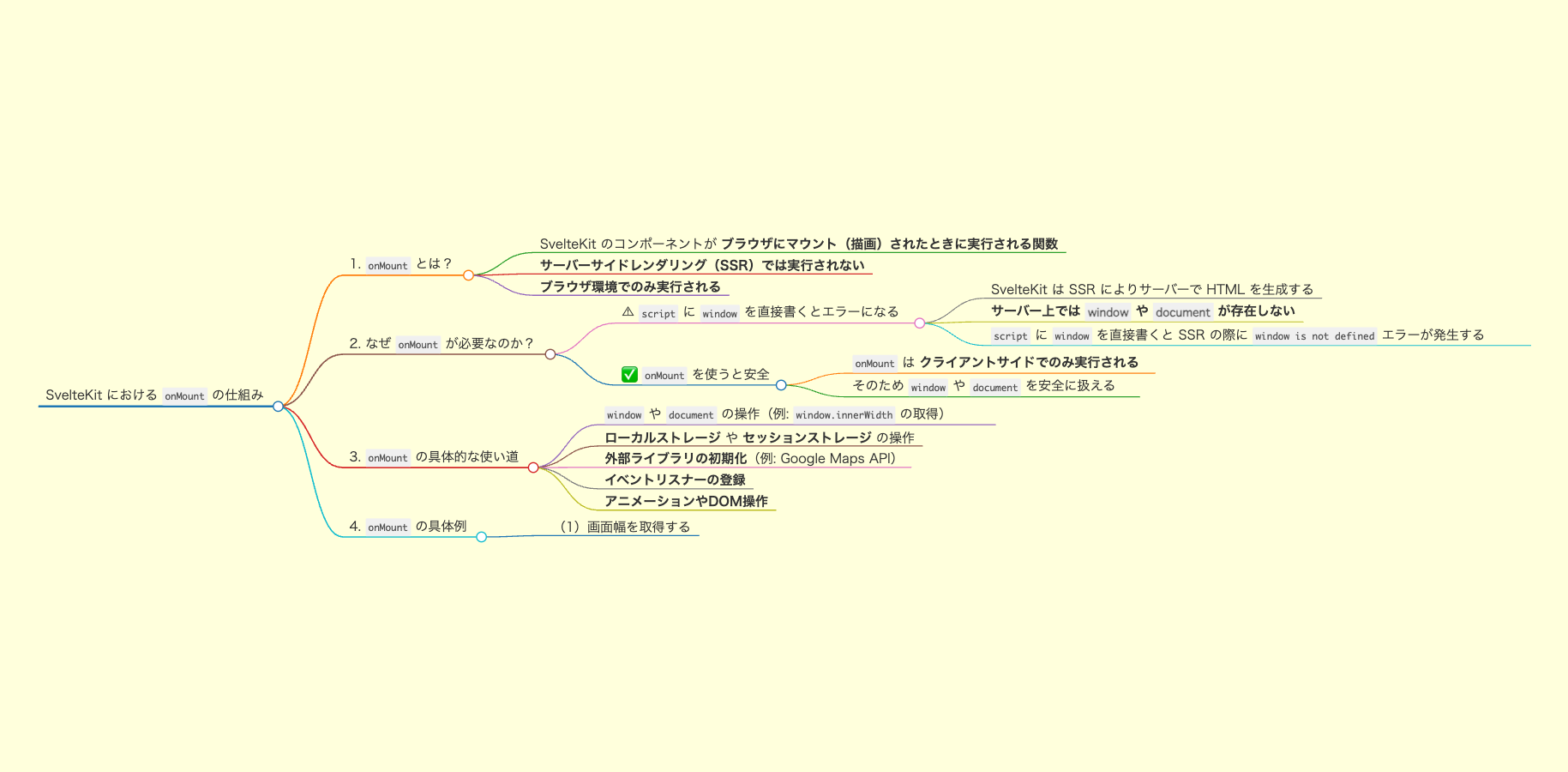
 SvelteKitのonMount完全ガイド|SSRとの関係と正しい使い方
SvelteKitのonMount完全ガイド|SSRとの関係と正しい使い方 SvelteKitの`onMount`は、コンポーネントがブラウザにマウントされた後に実行される関数です。SSR環境では`window`や`document`が存在しないため、直接使用するとエラーになります。本記事では、`onMount`の仕組みや正しい使い方、具体的なコード例を交えて解説します。SvelteKitのSSRとCSRの違いを理解し、効果的に`onMount`を活用しましょう!
Svelte
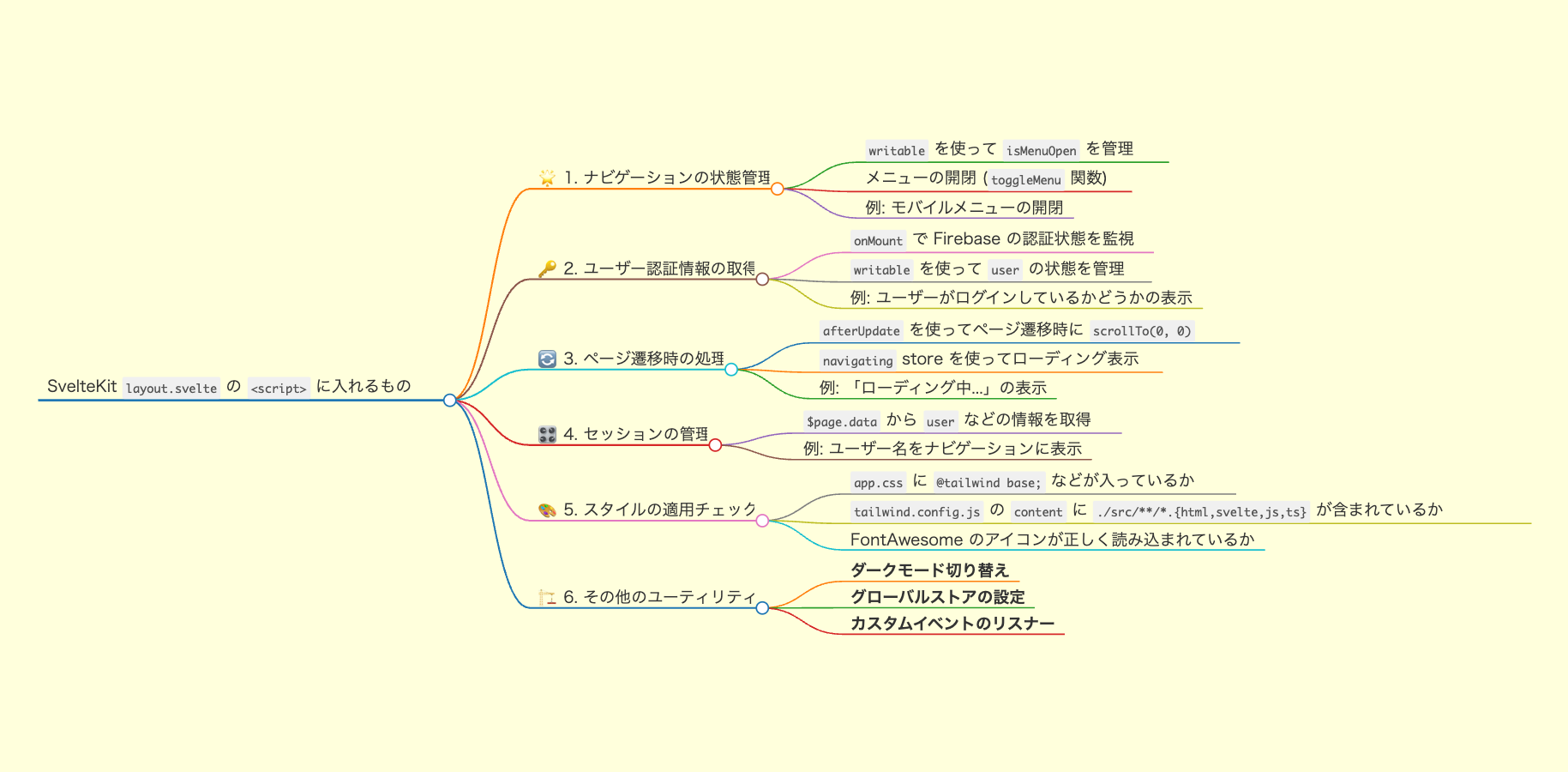
 SvelteKitのlayout.svelteでスクリプトを活用する方法 – ナビゲーション管理・認証・ページ遷移対応まで解説
SvelteKitのlayout.svelteでスクリプトを活用する方法 – ナビゲーション管理・認証・ページ遷移対応まで解説 SvelteKitのlayout.svelteでは、ナビゲーションの状態管理、ユーザー認証、ページ遷移時の処理、ローディング表示、セッション管理などをスクリプトで制御できます。本記事では、それぞれの実装方法を具体的なコード例とともに解説し、効率的なアプリ開発をサポートします。
Svelte
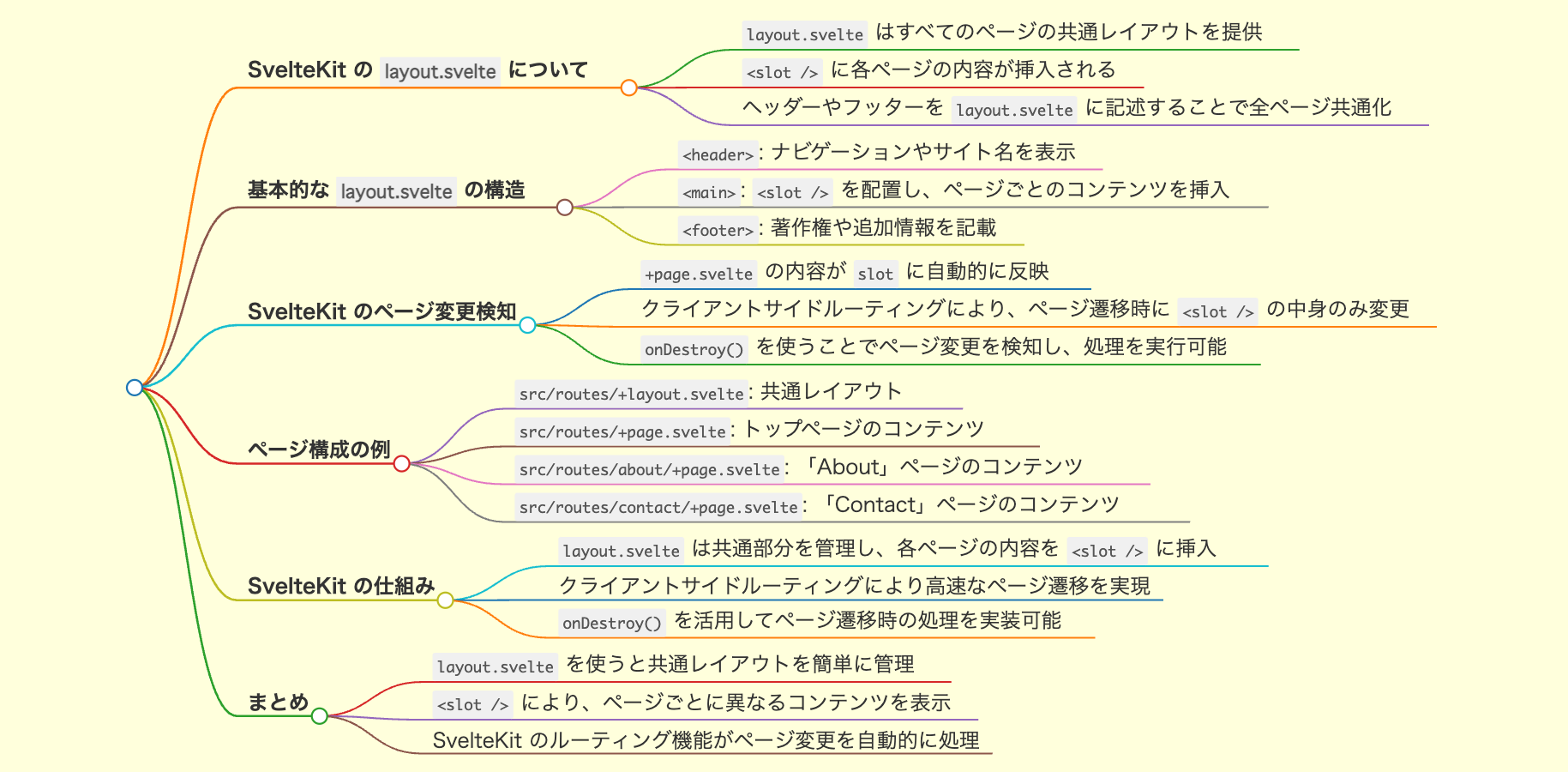
 SvelteKitのlayout.svelteでヘッダーとフッターを共通化する方法
SvelteKitのlayout.svelteでヘッダーとフッターを共通化する方法 SvelteKitのlayout.svelteを活用すれば、ヘッダーやフッターをすべてのページで共通化し、効率的な開発が可能になります。本記事では、<slot />の仕組みや、ページ遷移時の動作について詳しく解説します。また、SvelteKitのルーティング機構を理解し、スムーズなページ遷移を実現する方法を紹介します。


