

あなた:
SveltKitで計算ロジックを開発します。その前にPlantUMLでアクティビティ図を作ります。 ロジックをフローチャートやアクティビティ図のような図に変換することから始めます。ソースコードを直接読んで理解するのではなく、まず図で可視化することが重要です。
これの重要性をもう少し詳しく教えてほしいです。
ChatGPT:
ソースコードを図に変換する最初のステップの重要性
ソースコードを理解する際に、最初にコードを直接読むのではなく、図で可視化することが重要なのは、以下の理由からです。
1. ロジックの全体像を素早く把握できる
ソースコードは通常、関数や変数、条件分岐などが複雑に絡み合っているため、最初からコードの細かい部分を追うと、全体の流れを見失いがちです。
図に変換することで、大まかな流れや処理の順序を直感的に理解でき、よりスムーズにコードの解析が進められます。
📌 例:
以下のコードを直接読もうとすると、どこでデータが処理されるのかを把握するのに時間がかかるかもしれません。
function fetchData() {
fetch('/api/data')
.then(response => response.json())
.then(data => {
if (data.success) {
updateUI(data);
} else {
showError();
}
})
.catch(error => console.error(error));
}
しかし、これをPlantUMLのアクティビティ図にすると、一目で流れがわかります。
@startuml
start
:APIリクエスト送信;
:レスポンスを取得;
if (成功?) then (Yes)
:UIを更新;
else (No)
:エラーメッセージを表示;
endif
stop
@enduml
💡 ポイント:
コードを直接読むよりも、処理の流れがはるかに分かりやすくなります。
2. コードのバグや設計の問題を発見しやすい
図を作成する過程で、処理の流れに矛盾や抜けがないかを検証できるため、バグや設計ミスを事前に発見しやすくなります。
📌 例:
「この関数の後にデータを保存する処理が抜けている」
「エラー時の処理フローが不足している」
といった問題を、コードを読む前に図の段階で気づくことができる。
3. チーム内での認識のズレを防げる
開発チームでコードを共有する際に、人によってコードの解釈が異なることがあります。
しかし、図にして共有すれば、全員が同じイメージを持ちやすくなり、認識のズレを防げる。
📌 例:
✅ 「この関数は何をしているの?」
❌ コードの説明 → 「関数fetchDataがAPIを呼び出し、データを取得してUIを更新する」
✅ 図を見せる → 一瞬で理解できる!
4. 大規模なコードでも分割して理解しやすい
コードが大きくなればなるほど、全体を一度に理解するのは難しくなります。
図を分割して作成することで、処理ごとに整理しながら把握できます。
📌 例:
- アクティビティ図 → 関数やAPIの処理フロー
- クラス図 → データの構造や関係性
- シーケンス図 → コンポーネント間のやり取り
こうした図を適切に使い分けることで、複雑なコードも整理しやすくなる。
まとめ
✔ コードをそのまま読むより、図で可視化すると全体像を素早く把握できる
✔ 設計ミスやバグを早期に発見できる
✔ チーム開発時に、コードの意図を正しく共有できる
✔ 大規模なコードでも、分割して整理できる
つまり、コードの内容を理解するよりも先に図を作成することで、開発がスムーズに進み、より効率的に問題を発見・解決できるのです! 🚀
あなた:
UMLとは簡単に何ですか。
ChatGPT:
UML(Unified Modeling Language)とは?
UML(統一モデリング言語)は、システムやソフトウェアの設計を視覚的に表現するための標準的な図の記法です。主に開発プロセスの中で、システムの構造や振る舞いを整理・共有するために使われます。
UMLの主な図の種類
- クラス図 – システム内のクラスの関係性を表す
- シーケンス図 – オブジェクト間のやり取りの流れを示す
- アクティビティ図 – 処理フローをフローチャート形式で示す
- ユースケース図 – ユーザーとシステムの関係を示す
UMLを活用することで、複雑なシステムの理解が容易になり、チーム内の意思疎通がスムーズになります。
あなた:
PlantUMLとはなんですか。どのように使うのですか?
ChatGPT:
PlantUMLとは?
PlantUMLは、テキストベースでUML図を作成できるオープンソースのツールです。通常、UML(統一モデリング言語)の図は手書きやGUIツールを使って作成しますが、PlantUMLではコードを記述することでUML図を自動生成できます。
PlantUMLを使うメリット
✅ テキストベースなので、バージョン管理(Gitなど)がしやすい
✅ 手動で図を描かなくても、コードを書くだけで自動生成できる
✅ アクティビティ図、クラス図、シーケンス図など、多くのUML図をサポート
✅ 開発チームで共有・修正がしやすい
PlantUMLの基本的な使い方
1. PlantUMLの環境を準備する
PlantUMLを使用するには、以下の方法があります。
🔹 オンラインエディタを使う(簡単!)
- PlantUML Online Editor にアクセスして、コードを入力すれば図が生成されます。
🔹 VS Codeの拡張機能を使う
- VS Codeの「PlantUML」拡張機能をインストールすれば、リアルタイムでUML図をプレビューできます。
🔹 ローカル環境で実行する(Javaが必要)
- Javaをインストールした後、PlantUMLの
.jarファイルをダウンロードして使う方法もあります。
2. 基本的なPlantUMLコードの書き方
PlantUMLのコードは @startuml から @enduml で囲み、その中に図の定義を書きます。
① アクティビティ図(フローの可視化)
@startuml
start
:ユーザーがログイン;
if (パスワード正しい?) then (Yes)
:ダッシュボードを表示;
else (No)
:エラーメッセージを表示;
endif
stop
@enduml
出力結果: ✅ 条件分岐のあるフローが簡単に可視化される。
② クラス図(SvelteKitのコンポーネント設計)
@startuml
class Page {
+onMount()
+loadData()
}
class Store {
+subscribe()
+update()
}
Page --> Store : "データを取得"
@enduml
出力結果: ✅ SvelteKitのページコンポーネントがストアと連携する関係が可視化される。
③ シーケンス図(コンポーネント間のデータの流れ)
@startuml
actor User
participant "Client (Svelte)" as C
participant "Server (API)" as S
User -> C: ボタンをクリック
C -> S: APIリクエスト送信
S -> C: データを返す
C -> User: 結果を表示
@enduml
出力結果: ✅ クライアントとサーバーのやり取りが視覚化される。
3. PlantUMLの活用例
SvelteKitのロジック整理
- APIのデータ取得フローを アクティビティ図 で可視化
- ストアの構造やコンポーネント間の関係を クラス図 で整理
- 非同期処理の流れを シーケンス図 で理解
チーム開発のドキュメント化
- Pull RequestやWikiにPlantUMLのコードを載せると、仕様が伝わりやすくなる
- Gitリポジトリでコードと一緒に管理できるので、変更履歴が追いやすい
まとめ
✔ PlantUMLは、コードを書くだけでUML図を自動生成できるツール
✔ アクティビティ図・クラス図・シーケンス図など、多くのUML図を作れる
✔ SvelteKitのロジック可視化やチーム開発に役立つ!
SvelteKitのロジックを可視化したい場合、どの図が必要ですか? 「具体的なコードをPlantUMLに変換したい」場合も気軽に聞いてくださいね! 🚀
あなた:議事録の内容を補足を加えてまとめ直してください。
NotebookLM/ChatGPT:
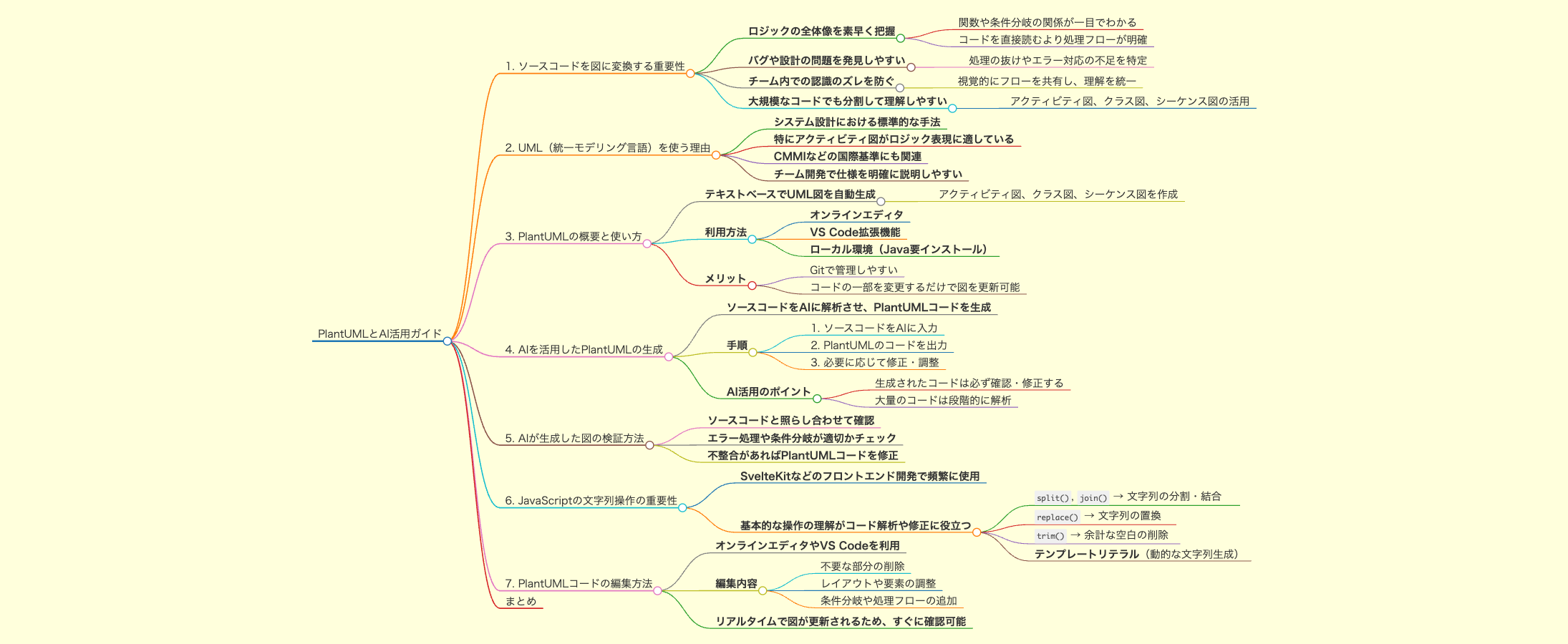
PlantUMLとAI活用ガイド(FAQ)
Q1: ソースコードを図に変換する最初のステップは?
A1:
まず、ソースコードが何をするものかを理解しようとするのではなく、そのロジックをフローチャートやアクティビティ図のような図に変換することから始めます。ソースコードを直接読むのではなく、まず図で可視化することで、処理の流れや構造を直感的に把握できます。これにより、バグの発見やチーム内での認識統一がしやすくなります。
補足:
- 図にすることで、どの処理がどこで行われるかを可視化できる。
- 直接コードを読むと、複雑な分岐や関数の関係が分かりづらいが、図を作ることで明確になる。
Q2: 図化にUML(統一モデリング言語)を使う理由は?
A2:
UMLは現代のシステム設計で広く使われているモデリング言語であり、特に大規模な開発プロジェクトでは必須となることがあります。UMLの図を使うことで、システムの構造や動作を明確に表現できます。
特にアクティビティ図はソースコードのロジックを表現するのに適しており、フローチャートのように処理の流れを可視化できます。また、UMLはCMMI(Capability Maturity Model Integration)のような国際的な成熟度基準にも関連しており、一定レベル以上のITプロジェクトではUMLに基づいた設計が求められることがあります。
補足:
- クラス図、シーケンス図、アクティビティ図などを活用することで、プロジェクトの設計がより明確になる。
- チーム開発時に、仕様を視覚的に説明できるため、共通理解を持ちやすくなる。
Q3: PlantUMLとは何ですか?どのように使うのですか?
A3:
PlantUMLは、テキストベースでUMLの図を自動生成するツールです。手書きで図を描く代わりに、PlantUMLのコードを書くことで、以下のような図を効率的に作成できます。
- アクティビティ図(処理フローの可視化)
- クラス図(システムの構造を整理)
- シーケンス図(コンポーネント間のデータの流れ)
PlantUMLのコードをオンラインエディタやVS Codeの拡張機能で記述し、即座に図として確認・修正できます。
補足:
- Gitで管理しやすいため、チーム開発に向いている。
- コードの一部を変更するだけで、図を素早く更新できる。
Q4: 図を生成する際にAIをどのように活用しますか?
A4:
AIを活用する主な方法は、ソースコードを解析させ、PlantUMLのアクティビティ図のコードを生成させることです。
- AIにソースコードをインプットし、PlantUMLのコードを出力させる。
- 生成されたコードをオンラインエディタで調整する。
- 必要に応じて微修正し、最適な図を作成する。
複数のAIツール(ChatGPT、Geminiなど)を比較し、最適なPlantUMLコードを採用するのが効果的です。また、AIにコードの意味を質問することで、より正確な解析が可能になります。
補足:
- AIが間違ったPlantUMLコードを生成することもあるため、必ず確認・修正が必要。
- 大量のコードを解析する場合、段階的に処理を分割すると効果的。
Q5: AIが生成した図が正しいか確認するために何をすればよいですか?
A5:
AIが生成した図が正しいかどうかを最終的に確認するためには、必ず元のソースコードを自分で確認する必要があります。
- AIが出力したコードをそのまま使わず、ソースコードの内容と照らし合わせる。
- 必要に応じてPlantUMLのコードを修正する。
- 生成された図とコードの整合性をチェックする。
特に、エラー処理や条件分岐の流れが適切に表現されているかを確認することが重要です。
Q6: なぜJavaScriptの文字列操作を理解する必要があるのですか?
A6:
JavaScriptはWeb開発で広く使用されている言語であり、特にフロントエンドのロジックを実装する際に重要です。特にSvelteKitのようなフレームワークを使用する場合、データの操作や変換が頻繁に発生するため、以下のような基本的な文字列操作を理解しておくとコード解析や修正がスムーズになります。
split()やjoin()を使った文字列の分割・結合。replace()を使ったパターンマッチングによる置換。trim()を使った空白削除。- テンプレートリテラル(バッククォート)を使った文字列の動的生成。
Q7: PlantUMLのコードをどのように編集できますか?
A7:
PlantUMLのオンラインエディタやVS Codeの拡張機能を利用して、生成されたPlantUMLのコードを編集できます。
- 不要な部分を削除。
- 図のレイアウトや要素を調整。
- 条件分岐や処理フローを追加。
コードを編集するとリアルタイムで図が更新されるため、変更結果をすぐに確認できるのが利点です。これにより、ソースコードと図の関係性をより深く理解しながら、適切な修正が可能になります。
まとめ
✅ ソースコードを図に変換することで、理解の効率化・バグ発見・認識統一が可能! ✅ PlantUMLを使えば、コードをテキストで記述するだけで簡単にUML図が作成可能! ✅ AIを活用すれば、コードの可視化をより高速かつ正確に実施可能! ✅ AIの出力を鵜呑みにせず、必ず検証と修正を行おう!
