Tailwind CSS 4.0の大型更新でFlowbite-Svelteを使う際の対応方法

湯 鵬飛
2025-02-19
Tailwind CSS 4.0のCSS First Configurations導入により、従来の設定方法が変更され、特に初心者やFlowbite-Svelteユーザーには混乱を招いています。この記事では、新機能への対応方法と、従来のtailwind.config.jsを使用した設定方法を解説します。これにより、スムーズにDark Modeを含むカスタマイズを行うための実践的な手順を提供します。

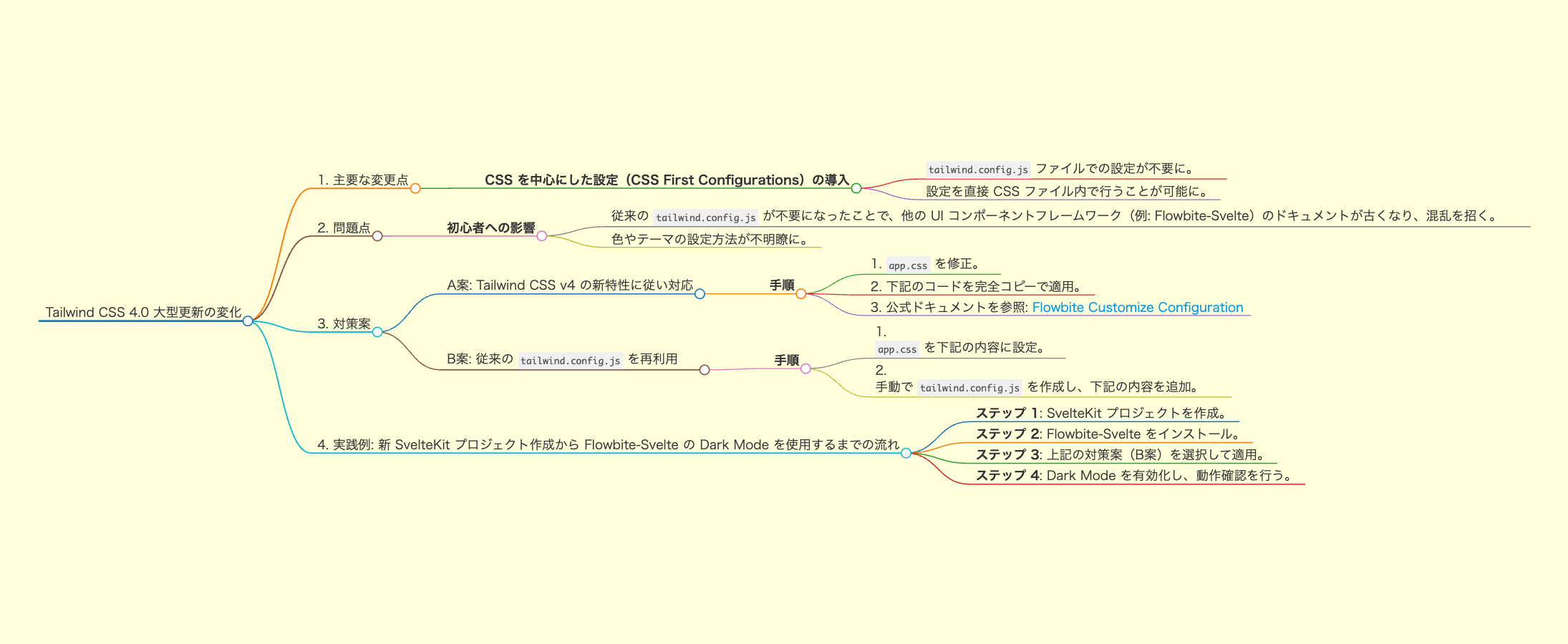
Tailwind CSS 4.0大型更新におけるFlowbite-Svelte使用時の変化について
Tailwind CSS v4 での主要な変更点の一つは、CSS を中心にした設定(CSS First Configurations)が導入されたことです。これにより、従来は tailwind.config.js ファイルで定義していたテーマやその他の設定を、CSS ファイル内で直接行うことが可能になりました。
問題点: Tailwind CSS v4大型変更にもたらす影響
Tailwind CSS v4 での主要な変更点の一つは、CSS を中心にした設定(CSS First Configurations)が導入されたことです。これにより、従来は tailwind.config.js ファイルで定義していたテーマやその他の設定を、CSS ファイル内で直接行うことが可能になりました。
ですが、逆にTailwindの初心者にはかなり迷惑です。なぜなら、TailwindCSSを使った他のUIコンポネートフレームワークのドキュメントが更新されず、従来の「tailwindcss.config.js」ファイルが消えたせいで、色の設定などの内容をどこに書けば良いかが分かりません。
対策案: A案: TailWind CSS v4の新特性に従い対応:
直接app.cssを修正します。下記のコードを完全コピーでOKです。
@import "tailwindcss";
@plugin "flowbite/plugin";
@source "../node_modules/flowbite";
@custom-variant dark (&:where(.dark, .dark *));
@theme {
--color-primary-50: #eff6ff;
--color-primary-100: #dbeafe;
--color-primary-200: #bfdbfe;
--color-primary-300: #93c5fd;
--color-primary-400: #60a5fa;
--color-primary-500: #3b82f6;
--color-primary-600: #2563eb;
--color-primary-700: #1d4ed8;
--color-primary-800: #1e40af;
--color-primary-900: #1e3a8a;
--font-sans: 'Inter', 'ui-sans-serif', 'system-ui', '-apple-system', 'system-ui', 'Segoe UI', 'Roboto', 'Helvetica Neue', 'Arial', 'Noto Sans', 'sans-serif', 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
--font-body: 'Inter', 'ui-sans-serif', 'system-ui', '-apple-system', 'system-ui', 'Segoe UI', 'Roboto', 'Helvetica Neue', 'Arial', 'Noto Sans', 'sans-serif', 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
--font-mono: 'ui-monospace', 'SFMono-Regular', 'Menlo', 'Monaco', 'Consolas', 'Liberation Mono', 'Courier New', 'monospace';
}
公式ドキュメント: https://flowbite.com/docs/customize/configuration/
対策案:B案: 従来の tailwind.config.jsを再利用
Step1: app.cssを下記の内容に設定する
@import "tailwindcss";
@config "./../tailwind.config.js";
Step2: 手動でtailwind.config.jsを作成して、下記の内容を追加する
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./src/**/*.{html,js,svelte,ts}",
"./node_modules/flowbite-svelte/**/*.{html,js,svelte,ts}"
],
plugins: [require('flowbite/plugin')],
darkMode: 'class',
theme: {
extend: {
colors: {
// Flowbite-Svelteのプライマリカラー設定
primary: {
50: '#FFF5F2',
100: '#FFF1EE',
200: '#FFE4DE',
300: '#FFD5CC',
400: '#FFBCAD',
500: '#FE795D',
600: '#EF562F',
700: '#EB4F27',
800: '#CC4522',
900: '#A5371B'
}
}
}
}
};
実践例: 新 SvelteKit プロジェクト作成から Flowbite-Svelte の Dark Mode を使用するまでの流れ
- ステップ 1: SvelteKit プロジェクトを作成。
npx sv create my-app
cd my-app
npm install
- ステップ 2: Flowbite-Svelte をインストール。
npm i -D flowbite-svelte flowbite flowbite-svelte-icons
- ステップ 3: 上記の対策案(A案)を選択して適用。
- ステップ 4: Dark Mode を有効化し、動作確認を行う。
src/app.htmlファイルにあるbodyタグにclassを修正:
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%sveltekit.assets%/favicon.png" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
%sveltekit.head%
</head>
<body data-sveltekit-preload-data="hover" class="bg-white dark:bg-gray-800">
<div style="display: contents">%sveltekit.body%</div>
</body>
</html>
- DarkMode切り替え用ボタンを使いたいところに
<!-- src/routes/+layout.svelte -->
<script>
import { DarkMode } from 'flowbite-svelte';
</script>
<DarkMode />
