

あなた:
デフォルトでこんな記載がありました。 どういう意味ですか?
<script>
import '../app.css';
let { children } = $props();
</script>
{@render children()}
ChatGPT:
そのコードは SvelteKitの古いバージョン での layout.svelte の書き方に似ています。ただし、現在のSvelteKitではこの書き方は推奨されていません。
現在は slot を使うのが標準的です。
コードの意味
1. import '../app.css';
この部分は CSSファイル(app.css)を読み込む ためのものです。
もし src/app.css にスタイルを定義しているなら、ここで適用されます。
ただし、SvelteKit では layout.svelte に直接 Tailwind を適用する ことが多いので、この行は不要かもしれません。
2. let { children } = $props();
この部分は、コンポーネントのchildrenプロパティを取得するための記述ですが、Svelteでは現在この書き方を使いません。
現在のSvelteKitでは、<slot /> を使うのが一般的 です。
つまり、この children は slot の代わりに使われていたものと考えられます。
3. {@render children()}
この記述は、Svelteのテンプレートエンジンが children() をレンダリングすることを意味します。
ただし、Svelteの最新バージョンでは使われません!
現在のSvelteKitでは、これは以下のように書き換えられます:
<slot />
💡 現在のSvelteKitでの正しい書き方
このコードは 最新のSvelteKitでは不要 なので、以下のように修正してください。
✅ layout.svelte の正しい記述
<script>
import '../app.css'; // 必要ならそのまま
</script>
<header class="bg-blue-600 text-white p-4">
<div class="container mx-auto flex items-center justify-between">
<h1 class="text-xl font-bold">My Website</h1>
<nav>
<ul class="flex space-x-4">
<li><a href="/" class="hover:underline">Home</a></li>
<li><a href="/about" class="hover:underline">About</a></li>
<li><a href="/contact" class="hover:underline">Contact</a></li>
</ul>
</nav>
</div>
</header>
<main class="container mx-auto p-4">
<slot /> <!-- 各ページのコンテンツがここに入る -->
</main>
<footer class="bg-gray-800 text-white text-center p-4 mt-8">
© 2025 My Website. All rights reserved.
</footer>
❌ そのコードが推奨されない理由
$props()は SvelteKit では使わない- これは Svelte のコンポーネントで
export let props = {}のようなpropsを扱うためのものだったが、SvelteKit のレイアウト (layout.svelte) では不要。
- これは Svelte のコンポーネントで
children()を使わず、<slot />を使うのが標準- Svelteのレイアウトは
slotを使うのが一般的。 <slot />はページごとのコンテンツを自動で挿入する。
- Svelteのレイアウトは
最新のSvelteKitに適合しない
{@render children()}のような書き方は、現在のSvelteKitでは使われない。
📌 まとめ
✅ 古いコード ($props() & {@render children()}) は不要!
✅ layout.svelte では <slot /> を使うのが正しいやり方!
✅ 不要なら import '../app.css' も削除!
これで、最新のSvelteKitに適合したヘッダー付きのレイアウトが作れます 🎉🚀
Gemini:
ご質問ありがとうございます。 いただいたコードはSvelteというフレームワークで記述されたものですね。
<script>
import '../app.css';
let { children } = $props();
</script>
{@render children()}
このコードについて、以下に詳しく解説します。
1. import '../app.css';
- この行は、CSSファイルをコンポーネントに読み込むためのimport文です。
../app.cssは、コンポーネントファイルからの相対パスで、app.cssファイルが同じディレクトリの1つ上の階層にあることを示しています。- この記述により、app.cssに記述されたスタイルがコンポーネントに適用されます。
2. let { children } = $props();
- この行は、Svelteのprops(親コンポーネントから渡されるデータ)から
childrenプロパティを受け取るための記述です。 $props()は、現在のコンポーネントに渡されたすべてのpropsを含むオブジェクトを返すSvelteの関数です。- 分割代入(Destructuring assignment)を使って、
$props()が返すオブジェクトからchildrenプロパティを取り出し、変数childrenに格納しています。 childrenは、親コンポーネントからこのコンポーネントに渡されるコンテンツ(通常はHTML要素や他のコンポーネント)を表します。
3. {@render children()}
- この行は、
childrenの内容をレンダリングするためのSvelteの構文です。 {@render ...}は、SvelteでJavaScriptの式を埋め込むための特別なブロックです。children()は、childrenが関数である場合にそれを実行し、その結果をレンダリングします。- 親コンポーネントからコンテンツが関数として渡された場合、このコンポーネント内でその関数を実行し、動的にコンテンツを生成することができます。
まとめ
このコードは、親コンポーネントから渡されたコンテンツ(children)をレンダリングし、かつ../app.cssで定義されたスタイルを適用するSvelteコンポーネントの基本的な構造を表しています。
補足
- Svelteについてより詳しく知りたい場合は、Svelteの公式ドキュメントを参照することをおすすめします](https://www.google.com/search?q=https://svelte.jp/)%E3%82%92%E5%8F%82%E7%85%A7%E3%81%99%E3%82%8B%E3%81%93%E3%81%A8%E3%82%92%E3%81%8A%E3%81%99%E3%81%99%E3%82%81%E3%81%97%E3%81%BE%E3%81%99)。
childrenの具体的な使用例としては、以下のようなケースが考えられます。
<MyComponent>
<p>This is the content passed as children.</p>
</MyComponent>
<script>
import '../app.css';
let { children } = $props();
</script>
{@render children()}
この例では、親コンポーネントから<p>This is the content passed as children.</p>というHTML要素がchildrenとして渡され、子コンポーネント内でレンダリングされます。
ご不明な点がありましたら、お気軽にご質問ください。
あなた:
SvelteKitを使う際は不要ですか?
Gemini:
ご質問ありがとうございます。
SvelteKitでコンポーネントを作成する場合、{@render children()}の記述は基本的に不要です。
SvelteKitは、Svelteをベースにしたアプリケーションフレームワークであり、ルーティングやサーバーサイドレンダリングなどの機能を提供します。SvelteKitでは、コンポーネントの構造やデータの流れがより明確に定義されており、{@render children()}のような特別な構文を使わずに、コンポーネント間の連携やデータの受け渡しを行うことができます。
SvelteKitでchildrenに相当する機能を実現する場合は、以下のような方法が考えられます。
propsによるデータの受け渡し:
- 親コンポーネントから子コンポーネントへpropsとしてデータを渡します。
- 子コンポーネントでは、受け取ったpropsをそのまま表示したり、加工して利用したりできます。
<script> let message = "Hello from parent!"; </script> <ChildComponent message={message} /> <script> export let message; </script> <p>{message}</p>slotによるコンテンツの挿入:
- 子コンポーネントでslotを定義し、親コンポーネントからコンテンツを挿入します。
- slotを使うことで、子コンポーネントの特定の場所に任意のHTML要素やコンポーネントを挿入できます。
<ChildComponent> <p>This is the content for the slot.</p> </ChildComponent> <slot />コンポーネントの組み合わせ:
- 親コンポーネント内で子コンポーネントを直接呼び出し、組み合わせることで、複雑なUIを構築できます。
<ChildComponent1 /> <ChildComponent2 />
これらの方法を使うことで、SvelteKitでは{@render children()}を使わずに、よりシンプルかつ効率的にコンポーネント間の連携やコンテンツの受け渡しを実現できます。
ただし、SvelteKitのバージョンによっては、{@render children()}がdeprecated(非推奨)になっている場合や、そもそも存在しない場合があります。そのため、SvelteKitの公式ドキュメントや最新の情報を確認し、適切な方法でコンポーネントを記述することをおすすめします。
あなた:
スタイルが適用されなくなった。原因は?
ChatGPT:
スタイルが適用されなくなった原因として、以下のポイントをチェックしてみてください。
❌ スタイルが適用されない可能性のある原因
1. TailwindCSS が正しく読み込まれていない
このコードには tailwindcss の読み込みに関する記述がありません。Tailwindの設定が正しくされていないと、クラスが適用されません。
✅ 確認すべきポイント:
tailwindcssがプロジェクトにインストールされているか (package.jsonにtailwindcssの記述があるか)tailwind.config.jsが存在しているか (contentの設定が適切か)global.cssやapp.cssに@tailwind base; @tailwind components; @tailwind utilities;があるか
📌 解決策: TailwindCSS の読み込みを明示的に追加
<script>
import "../app.css"; // Tailwindのスタイルを読み込む
</script>
2. app.css に Tailwind のスタイルがない
app.css に Tailwind の設定 (@tailwind base; @tailwind components; @tailwind utilities;) が含まれているか確認してください。
✅ 修正例 (src/app.css)
@tailwind base;
@tailwind components;
@tailwind utilities;
3. Tailwind が JIT (Just-In-Time) モードで正しく動作していない
TailwindCSS の JITモード を使用するには、 tailwind.config.js に適切な content 設定が必要です。
✅ tailwind.config.js を確認
content に Svelte のファイルパスを含める必要があります。
// tailwind.config.js
export default {
content: ["./src/**/*.{html,svelte,js,ts}"], // Svelte のファイルを含める
theme: {
extend: {},
},
plugins: [],
};
4. FontAwesome のアイコン (fas fa-home など) が表示されない
コード内に FontAwesome の fas fa-home などのアイコンが含まれていますが、これが適用されない場合は、FontAwesomeのCDNを読み込んでいない可能性があります。
✅ 解決策: FontAwesome を読み込む
HTML の <head> に以下を追加してください。
<head>
<script src="https://kit.fontawesome.com/YOUR_KIT_ID.js" crossorigin="anonymous"></script>
</head>
または、npm で @fortawesome/free-solid-svg-icons をインストールする方法もあります。
npm install @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons @fortawesome/svelte-fontawesome
Svelte での使用方法:
<script>
import { faHome } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/svelte-fontawesome";
</script>
<FontAwesomeIcon icon={faHome} />
5. index.html ではなく SvelteKit のルーティングを使用する
現在のコードでは <a href="index.html"> というリンクがあるので、SvelteKit のルーティングと競合している可能性があります。
✅ 修正例 (<a> の書き方)
<a href="/" class="flex items-center ml-2">
SvelteKit では index.html というファイルは不要 で、/ にアクセスすれば +page.svelte が表示される仕様です。
✅ 修正後の layout.svelte
<script>
import "../app.css"; // TailwindCSSを読み込む
</script>
<div>
<canvas id="star-sky" class="fixed" height="955" width="1516" style="display: none;"></canvas>
<!-- ナビゲーション -->
<nav class="fixed top-0 left-0 w-full flex flex-row py-2 justify-between items-center bg-teal-600 z-10">
<a href="/" class="flex items-center ml-2">
<img src="/img/AZEST_LOGO_WHITE.png" class="h-8 w-auto" alt="AZEST Logo">
<div class="ml-2 font-bold text-white">AZEST</div>
</a>
<div class="flex flex-row items-center">
<div class="hidden md:flex flex-row items-center mr-2">
<div class="px-2">
<div class="flex flex-row items-center">
<div class="text-xs pr-2 text-white">背景</div>
<button type="button" class="bg-pink-500 px-2 py-1 text-white">ON</button>
<button type="button" class="bg-purple-900 px-2 py-1 text-white">OFF</button>
</div>
</div>
<div class="px-2"><a href="/" class="text-white text-sm"><i class="fas fa-home"></i> <span class="ml-1">Topに戻る</span></a></div>
<div class="px-2"><a href="/mypage" class="text-white text-sm"><i class="fas fa-user"></i> <span class="ml-1">Myページ</span></a></div>
<div class="px-2"><a href="/search" class="text-white text-sm"><i class="fas fa-search"></i> <span class="ml-1">検索</span></a></div>
<div class="px-2"><a href="/myfavorite" class="text-white text-sm"><i class="fas fa-heart"></i> <span class="ml-1">お気に</span></a></div>
<div class="px-2"><a href="javascript:firebase.auth().signOut()" class="text-white text-sm"><i class="fas fa-sign-out-alt"></i> <span class="ml-1">ログアウト</span></a></div>
</div>
<!-- モバイルメニュー -->
<div class="block md:hidden mr-2">
<button type="button" class="btn btn-light"><i class="fas fa-bars"></i></button>
</div>
</div>
</nav>
<div class="py-4"></div>
<!-- 検索ボタン -->
<div class="fixed right-2 bottom-20 z-[2000]">
<div class="flex justify-end mr-2 md:mr-5">
<a href="/search" class="flex flex-col items-center justify-center shadow-md bg-white text-slate-500 h-[60px] w-[60px] rounded-full">
<div><i class="fas fa-search"></i></div>
<div class="text-xs text-center">検索</div>
</a>
</div>
</div>
</div>
<!-- ページのメインコンテンツ -->
<main class="p-5 bg-sky-100">
<slot />
</main>
<!-- フッター -->
<footer class="py-4 bg-teal-600">
<div class="container mx-auto">
<div class="flex flex-col justify-center items-center">
<div><img src="/img/AZEST_LOGO_WHITE.png" style="width: auto;height: 50px;"></div>
<div class="my-2 text-white">Power by Azest, Inc 2023</div>
</div>
</div>
</footer>
🚀 まとめ
✅ app.css で TailwindCSS が正しく読み込まれているか確認
✅ tailwind.config.js の content 設定が適切かチェック
✅ FontAwesome のアイコンが正しく読み込まれているか確認
✅ SvelteKit のルーティング (index.html ではなく / を使う)
この修正を試せば、スタイルが適用されるはずです! 🎨✨
あなた:
layout.svelteのscriptにはどんなものを入れることがありますか。
ChatGPT:
layout.svelte の <script> には、ページ全体に影響を与えるロジック を入れることが多いです。
以下のようなものをよく記述します。
🔹 layout.svelte の <script> に入れる主なもの
1️⃣ ナビゲーションの状態管理
ナビゲーションメニューを開閉するための isOpen 状態を管理する場合、layout.svelte の <script> に記述します。
✅ 例: モバイルメニューの開閉
<script>
import { writable } from "svelte/store";
let isMenuOpen = writable(false);
function toggleMenu() {
isMenuOpen.update(n => !n);
}
</script>
<nav class="bg-blue-600 text-white p-4 flex justify-between">
<a href="/" class="font-bold text-xl">My Website</a>
<button on:click={toggleMenu} class="md:hidden">
<i class="fas fa-bars"></i>
</button>
</nav>
{#if $isMenuOpen}
<div class="absolute bg-white w-full p-4">
<a href="/" class="block py-2">Home</a>
<a href="/about" class="block py-2">About</a>
</div>
{/if}
💡 writable を使うことで、ナビゲーションメニューの状態を管理できます。
2️⃣ ユーザー認証情報の取得
SvelteKit では layout.svelte で ユーザー情報を取得し、ページ全体で使う ことができます。
✅ 例: Firebase 認証情報の取得
<script>
import { onMount } from "svelte";
import { auth } from "../lib/firebase"; // Firebase 設定ファイル
import { writable } from "svelte/store";
let user = writable(null);
onMount(() => {
auth.onAuthStateChanged(currentUser => {
user.set(currentUser);
});
});
</script>
<nav class="bg-gray-800 text-white p-4 flex justify-between">
<a href="/" class="font-bold text-xl">My Website</a>
{#if $user}
<span>Welcome, {$user.displayName}</span>
<button on:click={() => auth.signOut()} class="ml-4">Logout</button>
{/if}
</nav>
💡 ページ全体でユーザー情報を使う場合、layout.svelte で取得するのが便利!
3️⃣ ページ遷移時のイベント処理
layout.svelte に ページ遷移時の処理(スクロールリセット・ローディング表示) を入れることができます。
✅ 例: ページ遷移時にスクロールをトップにリセット
<script>
import { afterUpdate } from "svelte";
afterUpdate(() => {
window.scrollTo(0, 0);
});
</script>
💡 ページが変わるたびに scrollTo(0, 0) でトップへスクロール!
4️⃣ ローディング状態の管理
ページ遷移時に「ローディング中...」を表示する場合も layout.svelte の <script> に書きます。
✅ 例: ページ遷移時にローディングを表示
<script>
import { onDestroy } from "svelte";
import { browser } from "$app/environment";
import { navigating } from "$app/stores";
let loading = false;
// navigating store を監視
const unsubscribe = navigating.subscribe(n => {
loading = !!n;
});
onDestroy(unsubscribe);
</script>
{#if loading}
<div class="fixed top-0 left-0 w-full h-full bg-black bg-opacity-50 flex justify-center items-center">
<span class="text-white text-xl">Loading...</span>
</div>
{/if}
💡 $app/stores の navigating を使うと、ページ遷移時のローディングを管理できる!
5️⃣ session を使った状態管理
layout.svelte で ユーザーのセッション状態を管理 し、各ページで利用できます。
✅ 例: SvelteKit の session を使う
<script>
import { page } from "$app/stores";
$: user = $page.data?.user;
</script>
<nav class="bg-gray-800 text-white p-4 flex justify-between">
<a href="/" class="font-bold text-xl">My Website</a>
{#if user}
<span>Welcome, {user.name}</span>
<a href="/logout" class="ml-4">Logout</a>
{/if}
</nav>
💡 page.data にサーバーからのデータ (user など) を渡せる!
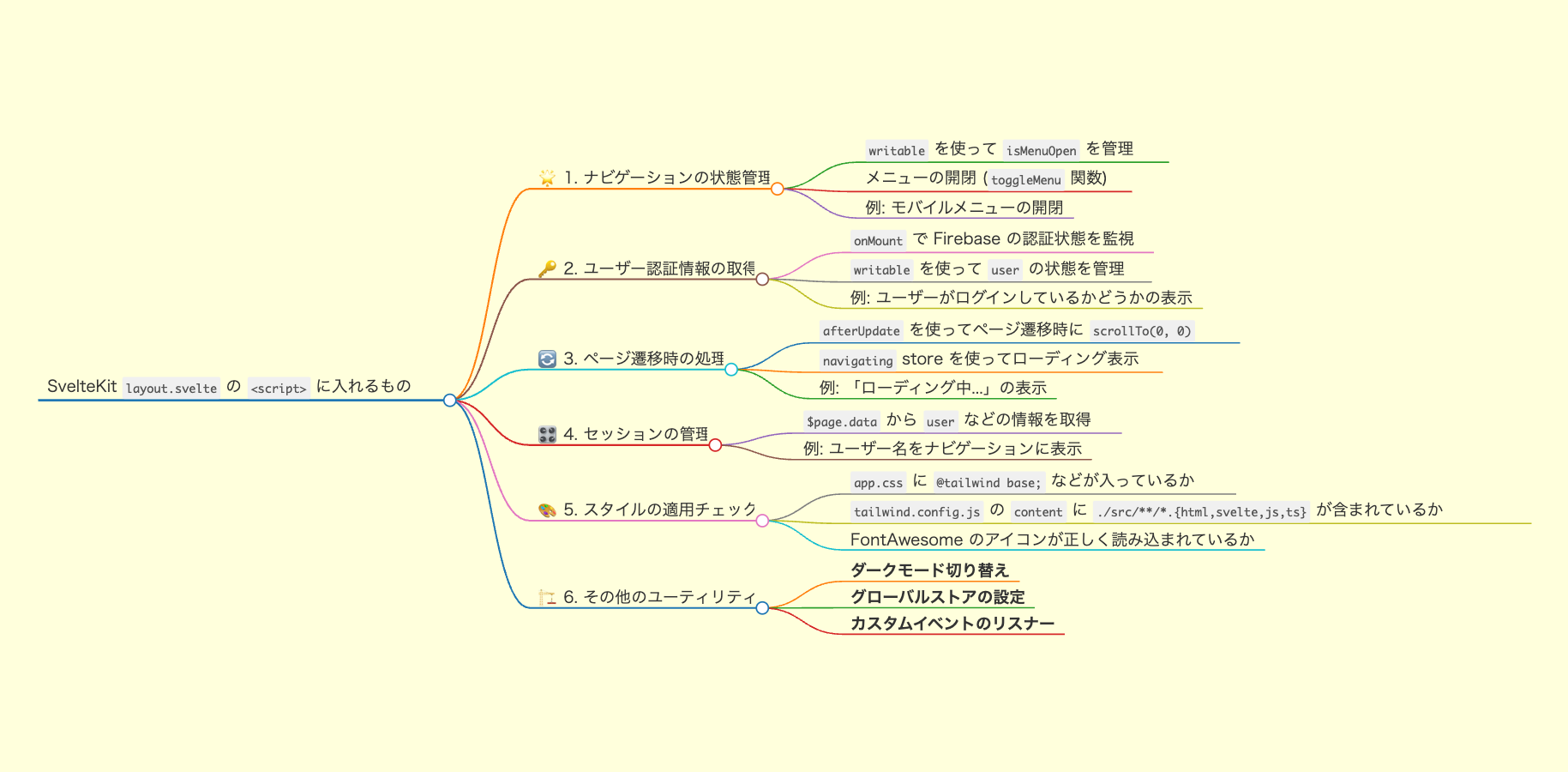
🚀 まとめ
✅ ナビゲーションの開閉状態 (writable を使う)
✅ ユーザーの認証状態を取得 (Firebase など)
✅ ページ遷移時のスクロールリセット (afterUpdate)
✅ ページ遷移時のローディング表示 (navigating store)
✅ セッション情報 ($page.data で取得)
💡 layout.svelte は、アプリ全体に関わるロジックを書くのに最適! 🚀
