Svelte は、可能な限り多くの作業をブラウザからビルドステップにシフトさせます。手作業による最適化はもう不要です — より高速で、より効率的なアプリを開発できます。
Svelte
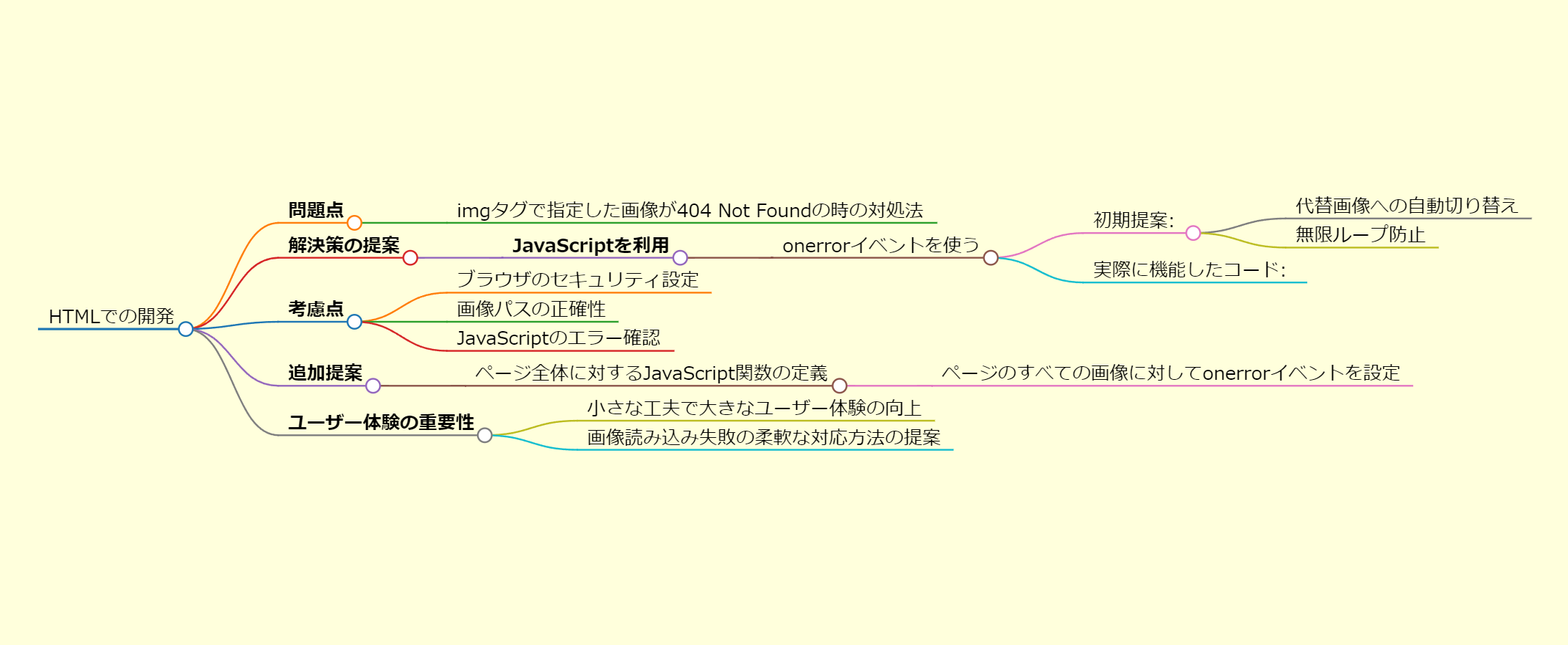
 HTMLでの画像読み込みエラー対応方法
HTMLでの画像読み込みエラー対応方法 HTML開発において、画像が404 Not Foundの際に代替画像を表示する方法について、JavaScriptを用いた実装方法とその考慮点を解説します。このブログは、画像の読み込みエラーに柔軟に対応するためのテクニックと、ユーザー体験の向上に寄与する小さな工夫に焦点を当てています。
Svelte
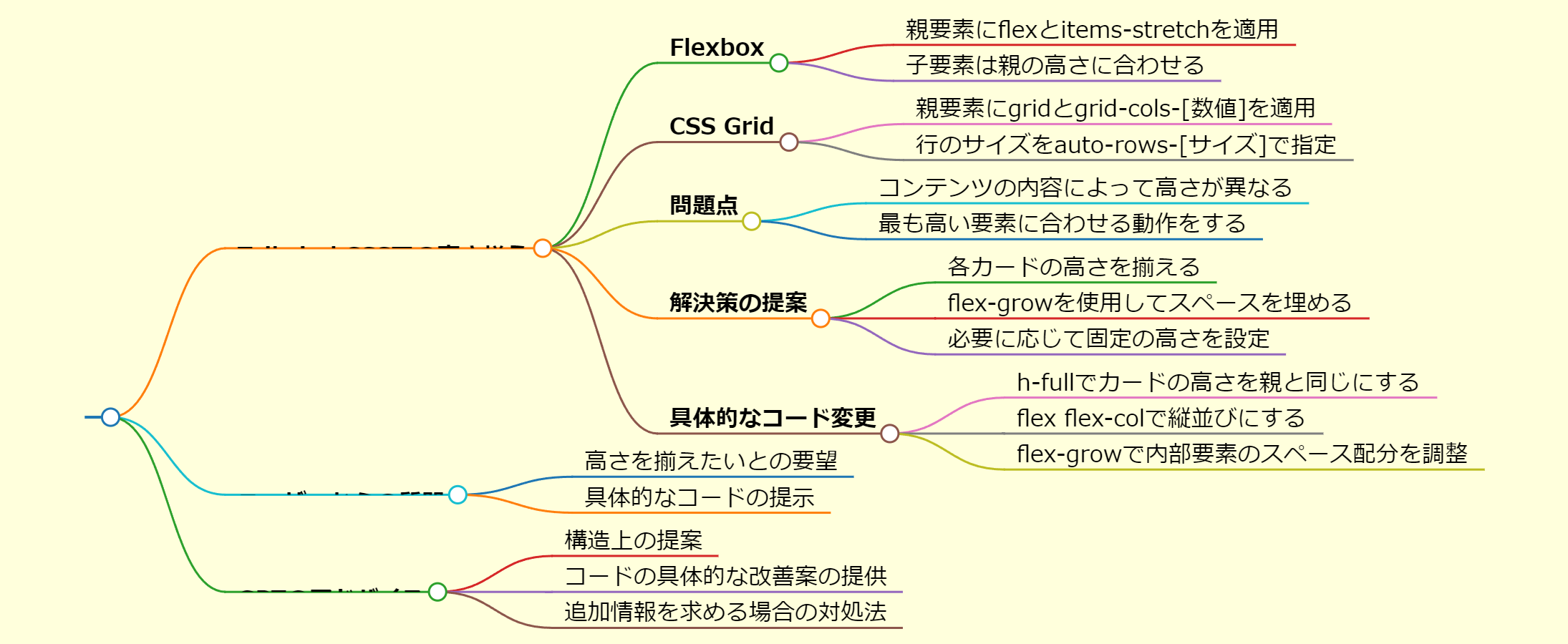
 Tailwind CSSを使ったコンテンツの高さの揃え方
Tailwind CSSを使ったコンテンツの高さの揃え方 この記事では、Tailwind CSSを用いたWeb開発において、行毎のコンテンツの高さを揃える方法について解説します。FlexboxとCSS Gridを活用する基本的なアプローチから、実際のコード例を通じて具体的な解決策を提供し、美しいUI設計を実現するためのヒントを提供します。
Svelte
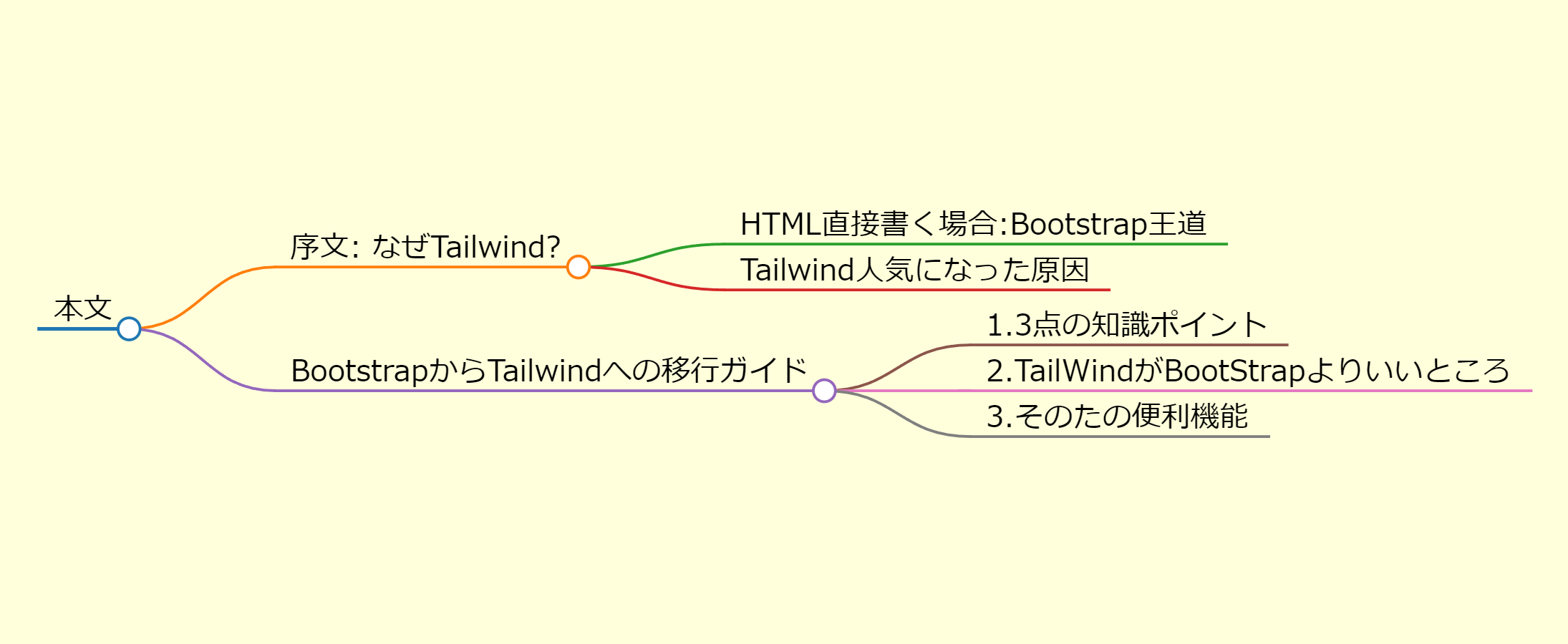
 BootstrapからTailwindへの移行ガイド:Tailwind CSSの理解と適切な使い方
BootstrapからTailwindへの移行ガイド:Tailwind CSSの理解と適切な使い方 本ブログでは、Tailwind CSSの基本概念、Bootstrapからの移行ガイド、および状態指定スタイリング方法について解説します。初心者から中級者まで、効率的なフロントエンド開発を目指す方々に向けた内容です。
Svelte
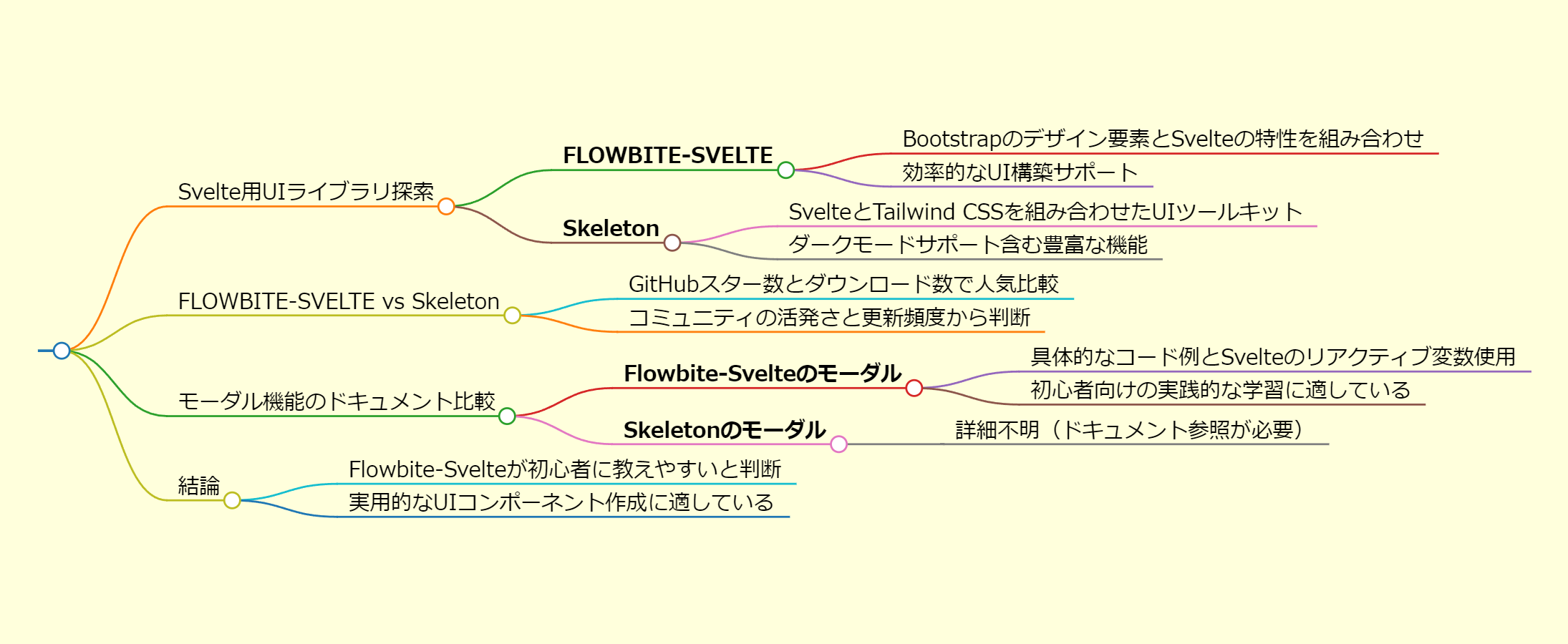
 Svelte用のUIライブラリ選択ガイド: FLOWBITE-SVELTEとSkeletonの比較
Svelte用のUIライブラリ選択ガイド: FLOWBITE-SVELTEとSkeletonの比較 この記事では、Svelteフレームワーク向けのUIライブラリ「FLOWBITE-SVELTE」と「Skeleton」について紹介し、それぞれの特徴、GitHubでの人気度、そしてモーダル機能のドキュメントの分かりやすさを比較します。読者がプロジェクトの要件に応じて適切なUIライブラリを選択できるよう、詳細情報を提供していきます。
Svelte
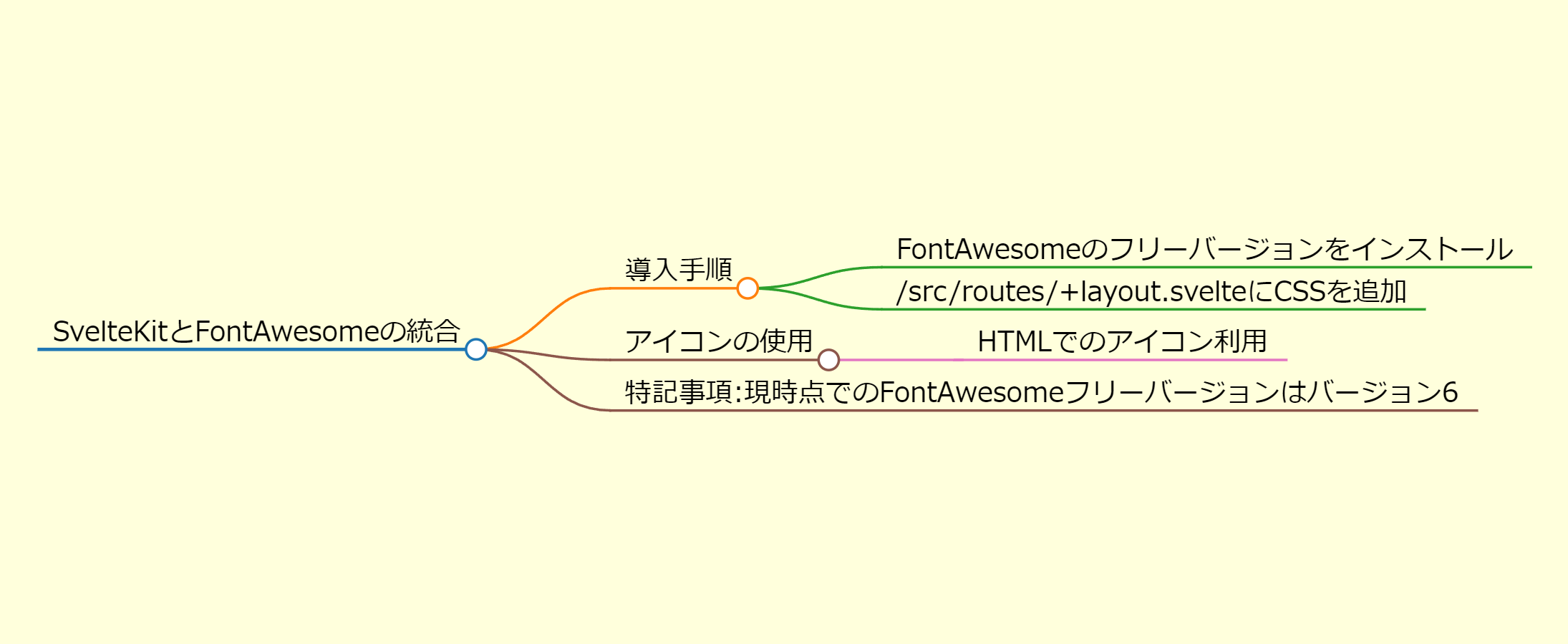
 10.SvelteKitでFontAwesomeのアイコンを使う方法
10.SvelteKitでFontAwesomeのアイコンを使う方法 このブログでは、SvelteKitの開発環境でFontAwesomeのフリーアイコンを効率的に使う方法を紹介します。手順に従って、あなたのWebアプリケーションに美しいアイコンを追加し、ユーザーインターフェースを魅力的にしましょう。