

Close sidebar
ChatGPT 4
User
You
htmlで開発しています。
imgタグの画像が404 Not Foundの時、代わりの画像(temp.png)を表示したい
どうすればいいですか?
ChatGPT
ChatGPT
湯さん、HTMLで開発されている際にimgタグの画像が404 Not Foundの場合に代替画像を表示させたいというご要望についてですが、HTMLだけでは直接的な方法でこの問題を解決することは難しいです。しかし、JavaScriptを用いることで簡単に実装することが可能です。
JavaScriptを使用して、imgタグのonerrorイベントを利用する方法をご紹介します。このイベントは画像の読み込みに失敗した時に発火します。以下はその実装例です。
htmlCopy code
<img src="not_exist.png" onerror="this.onerror=null; this.src='temp.png';" alt="画像">
このコードは、imgタグで指定した画像(ここではnot_exist.png)の読み込みが失敗した場合(例えば、404 Not Foundなど)、onerrorイベントが発火し、そのイベント内でthis.srcをtemp.pngに変更することで、代替画像を表示します。this.onerror=null;は、代替画像も何らかの理由で読み込めなかった場合に無限ループを避けるために設定します。
この方法は、シンプルなHTMLとJavaScriptを用いることで、画像が見つからない場合のユーザー体験を向上させる便利な手段です。ただし、代替画像も確実に利用可能なものであることを事前に確認することが重要です。
個人的な意見として、ウェブ開発においてユーザー体験を考慮することは非常に重要です。このような小さな工夫一つで、ユーザーが感じるサイトの品質や信頼性を大きく向上させることができます。また、この方法はシンプルでありながら、画像の取り扱いにおけるエラー処理の基本的なテクニックを示しています。このようなテクニックを積極的に取り入れることで、より洗練されたウェブサイトやアプリケーションの開発が可能になります。
User
You
使えないですけど
ChatGPT
ChatGPT
申し訳ございません、もう少し詳細に説明させていただきます。もし上記のコードが機能しない場合、原因として考えられるのは以下の点です:
ブラウザのセキュリティ設定: 特に最新のブラウザは、スクリプトの実行に対してより厳格なセキュリティポリシーを持っています。onerrorイベントが期待通りに動作しない場合、ブラウザのコンソールを確認して、セキュリティに関連するエラーがないかをチェックしてみてください。
画像パスの問題: temp.pngのパスが正しいかどうかを再確認してください。パスが正しくない場合、代替画像も表示されません。
JavaScriptのエラー: 何らかのJavaScriptのエラーが原因でスクリプトが正常に実行されていない可能性があります。ブラウザのデベロッパーツールのコンソールを開き、エラーメッセージが表示されていないか確認してください。
もし上記の方法でも問題が解決しない場合、別のアプローチとして、ページ全体で画像の読み込みエラーを捉え、対応する画像を置き換えるJavaScript関数を定義することも考えられます。以下にその例を示します。
htmlCopy code
<script> window.onload = function() {
var images = document.getElementsByTagName('img');
for (var i = 0; i < images.length; i++) {
images[i].onerror = function() {
this.src = 'temp.png'; // 代替画像のパスに置き換え
};
}
}; </script>
このスクリプトは、ページ上のすべてのimgタグに対して、画像の読み込みが失敗した場合に代替画像を設定するイベントハンドラを追加します。これにより、ページ内の任意の場所にあるimgタグに対して、一律に代替画像を設定することが可能になります。
この方法は、多くの画像を扱うウェブサイトや、画像の読み込み失敗を柔軟に扱いたい場合に特に有用です。ただし、ページの読み込み完了後に動的に追加される画像には適用されないため、そのような場合は別の対策が必要になります。
何か他にご不明点がございましたら、遠慮なくお知らせください。
User
You
<img src="image.jpg" onerror="this.src='temp.png';">
これでしたらできました。
ChatGPT
ChatGPT
湯さんが提供されたコードは、確かに画像の読み込みに失敗した場合に代替画像を表示するシンプルで効果的な方法です。このコードを使うことで、onerrorイベントが発火した際に、直接代替画像temp.pngにソースを切り替えることができます。
このアプローチのメリットは、そのシンプルさと効率性にあります。特に、ページ上で特定の画像だけが読み込みに失敗する可能性がある場合や、特定の画像に特別な代替画像を設定したい場合に最適です。
ただし、this.src='temp.png';を使用する際には、無限ループに注意する必要があります。具体的には、temp.png自体の読み込みが失敗した場合に、再度onerrorイベントが発火してしまう可能性があります。そのため、実際の実装では、temp.pngが確実に存在し、アクセス可能であることを保証する必要があります。
また、大規模なウェブサイトやアプリケーションでは、この方法をさらに発展させて、画像の読み込み失敗を検知し、それに応じて異なる処理を行うためのJavaScript関数を定義することができます。例えば、ログにエラーを記録したり、ユーザーに通知を表示したりすることが考えられます。
このような技術を駆使することで、ウェブ開発におけるユーザー体験の向上に大きく貢献することができます。もし、さらに高度な画像処理やエラー処理に関する質問があれば、いつでもお尋ねください。
User
You
今までのすべての会話を整理したいです。日本語でマインドマップの形で下記のステップでまとめてください。 1.まず「マインドマップ:」という文字列を先頭に入れてください。2.そして改行を入れてください。3.マインドマップの内容を作ってください。必ずmarkdownの記述方式で出力してください。
ChatGPT
ChatGPT
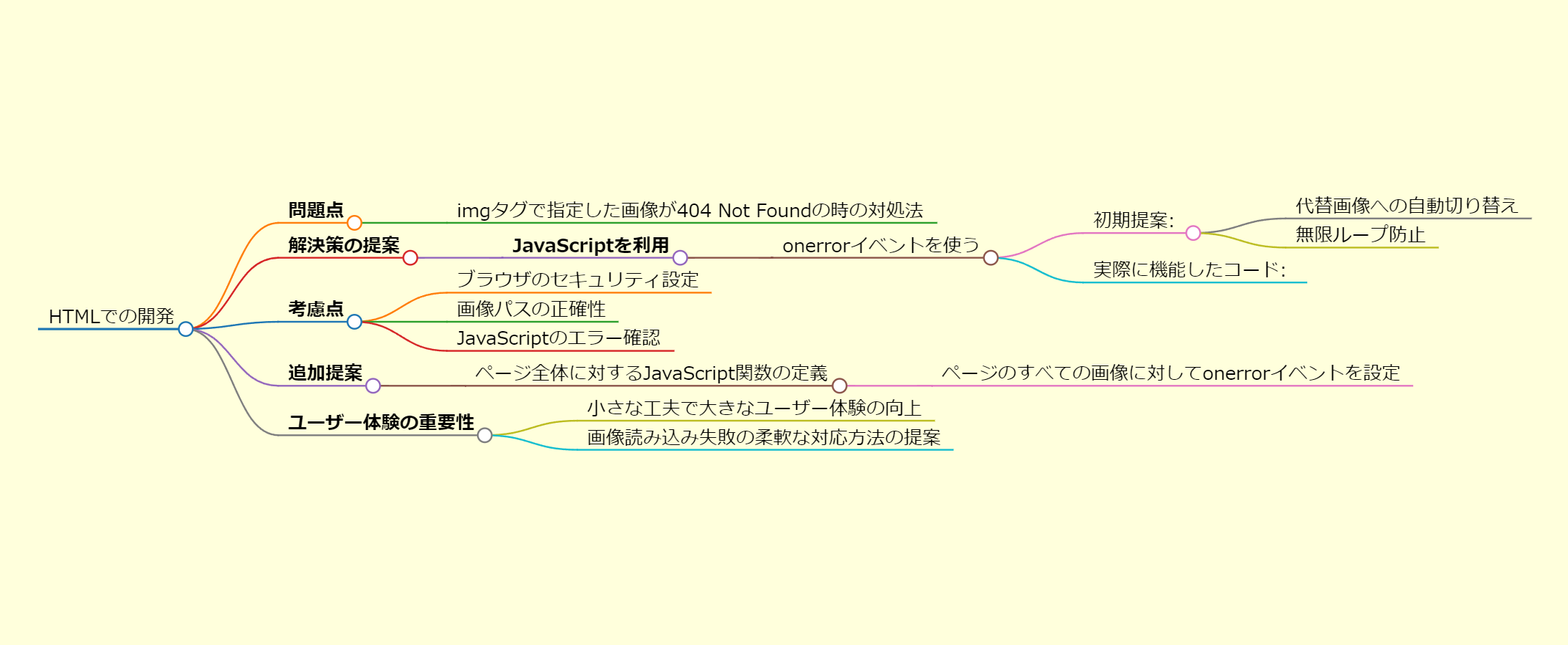
マインドマップ:
- HTMLでの開発
- 問題点
- imgタグで指定した画像が404 Not Foundの時の対処法
- 解決策の提案
- JavaScriptを利用
- onerrorイベントを使う
- 初期提案:

- 代替画像への自動切り替え
- 無限ループ防止
- 実際に機能したコード:

- 初期提案:
- onerrorイベントを使う
- JavaScriptを利用
- 考慮点
- ブラウザのセキュリティ設定
- 画像パスの正確性
- JavaScriptのエラー確認
- 追加提案
- ページ全体に対するJavaScript関数の定義
- ページのすべての画像に対してonerrorイベントを設定
- ページ全体に対するJavaScript関数の定義
- ユーザー体験の重要性
- 小さな工夫で大きなユーザー体験の向上
- 画像読み込み失敗の柔軟な対応方法の提案
- 問題点
User
You
今までのすべての会話をブログに作りたい。マインドマップ作成の内容を除いて、 タイトルと集約文、そしてSEO対応のため、キーワードを「,」区切りでまとめてください。出力文のフォーマットは「タイトル:」「集約文:」「キーワード:」の形でお願いいたします。「タイトル:」「集約文:」「キーワード:」は改行2回で区切りしてください。そして「タイトル」「集約文」「キーワード」以外の説明がいりません。そして日本語で出力してください。最後、「キーワード」作るとき、意味が重複な単語をしないで、そして10キーワードを超えないようにお願いします。
ChatGPT
ChatGPT
タイトル: HTMLでの画像読み込みエラー対応方法
集約文: HTML開発において、画像が404 Not Foundの際に代替画像を表示する方法について、JavaScriptを用いた実装方法とその考慮点を解説します。このブログは、画像の読み込みエラーに柔軟に対応するためのテクニックと、ユーザー体験の向上に寄与する小さな工夫に焦点を当てています。
キーワード: HTML,JavaScript,画像読み込みエラー,代替画像,onerrorイベント,ウェブ開発,ユーザー体験,セキュリティ設定,エラー処理,ウェブサイト
4
ChatGPT can make mistakes. Consider checking important information.
?
