06.SvelteKitを使ってFirebaseにDeployしよう

湯 鵬飛
2024-02-29
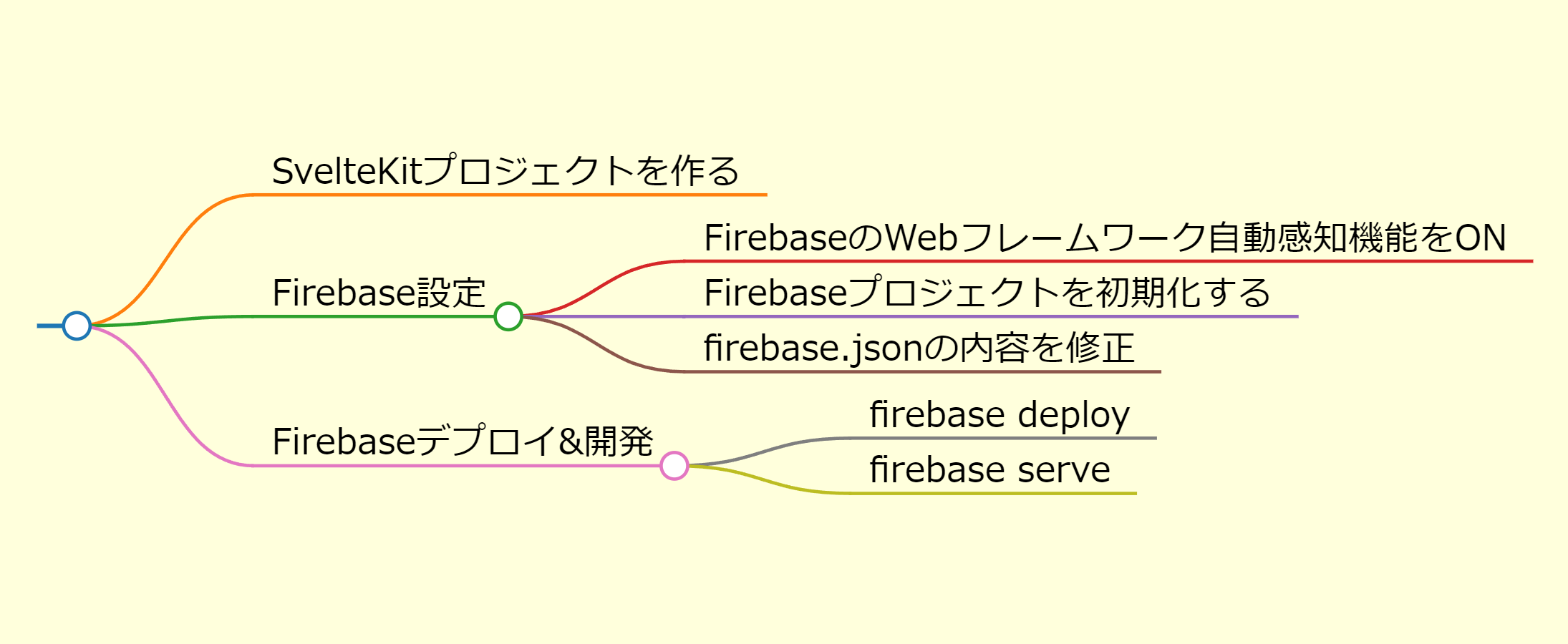
SvelteKitを使ってFirebaseにDeployしよう

参考: Youtube- How to deploy your SvelteKit application on Firebase | Firebase Hosting | SvelteKit
1.SvelteKitプロジェクトを作る
npm create svelte@latest sveltestudytan
cd sveltestudytan
npm i
2.FirebaseのWebフレームワーク自動感知機能をON
firebase experiments:enable webframeworks
3.Firebaseプロジェクトを初期化する
firebase init
Firebase Hostingを選択して、プロジェクトも選択してください。
その後、SvelteKitを自動感知できて、Enterを押してください。
4.firebase.jsonの内容を修正
{
"hosting": {
"source": ".",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"frameworksBackend": {
"region": "asia-northeast1",
"maxInstances": 1
}
}
}
5.試してDeployしてみる
firebase deploy
時間が少しかかりますが、問題なくSSRのFirebaseプロジェクトがデプロイされました。
そして、FirebaseのDashboardでみると、「ssrpcomstudysveltetan」という2ndのFirebase Functionも作られました。
それはすごいです!
6.開発
firebase serve
それも奇跡的に反応しました。
ローカルホストでも開発確認できます。
めっちゃいいです!
