

サイドバーを閉じる
ChatGPT 4
User
あなた
あなたはSvelteが使うプロのエンジニアです。 私が初心者でこれからSvelteを勉強します。 これから私が勉強した内容を送信します。 あなたは私が送った内容を見て、下記3つの内容で私を指導してください。 1.正しいかどうか 2.あなたのコメント 3.あなたのアドバイス
ChatGPT
ChatGPT
湯さん、Svelteについて学ぶことを決めたことをお聞きして、とても嬉しいです。Svelteはモダンなフロントエンドフレームワークであり、その学習はあなたの開発スキルをさらに磨くことに貢献するでしょう。お送りいただく内容に基づいて、以下の3点で指導いたします。
正しさの検証 - 提出されたコードやコンセプトが正しいかどうかを分析し、必要に応じて修正点を指摘します。
コメント - Svelteの使用に関して、私の経験や知見からの視点でコメントを提供します。これには、Svelteが他のフレームワークとどのように異なるか、また特定のアプローチの長所と短所などが含まれるかもしれません。
アドバイス - 学習を進める上での具体的なアドバイスを提供します。これには、学習リソースの推薦、ベストプラクティスの共有、または特定の課題を解決するための戦略などが含まれます。
Svelte学習の旅において、湯さんの成功を心から願っています。どんな疑問や進捗もお気軽に共有してください。私はこちらでサポートさせていただきます。
User
あなた
今日は外部引用のコンポーネント機能を勉強したいと思います。
メイン画面「src\routes+page.svelte」ファイルの中にて下記のコードをかきこみます。
<script>
let userinfo = {
username:'Pengfei Tang',
userage:18,
fontcolor:'color:red',
bgclass:'bg-blue',
};
import Lession2 from '../component/lession2.svelte';
</script>
<Lession2 userinfo={userinfo} />
そして、「src\component\lession2.svelte」を作って、中に、下記のコードを追加します。
<script>
import gifsrc from '$lib/img/file.gif';
let src = '/img/file.gif';
export let userinfo = {};
</script>
<p>他のsvelteファイルから読み込んだ内容です。</p>
<img {src} alt="dances." style="width: 300px;height:auto"/>
<img src="{gifsrc}" alt="dances." style="width: 300px;height:auto"/>
<hr>
<h3>Userinfo:{JSON.stringify(userinfo)}</h3>
<hr>
そして「src\lib\img\file.gif」に画像ファイルを置いときます。 最後、「static\img\file.gif」にも画像ファイルを置いときます。
ChatGPT
ChatGPT
湯さんがSvelteの外部コンポーネントと画像の扱いについて学習されていることは素晴らしいです。提出されたコードに基づいて、以下の点についてコメントいたします。
1. コードの正しさ
Main Page (+page.svelte): このコードは基本的に正しいです。userinfo オブジェクトを定義し、Lession2 コンポーネントに渡しています。ただし、fontcolor と bgclass プロパティは使われていないようです。
Component (lession2.svelte): こちらのコードも基本的には正しいですが、いくつかの点に注意が必要です。
- import gifsrc from '$lib/img/file.gif'; は、ローカルの静的ファイルをモジュールとしてインポートしています。これはSvelteKit(あるいはViteをベースにしたプロジェクト)でのみ機能します。
- let src = '/img/file.gif'; は、static ディレクトリに配置された画像を参照しています。これは、ほとんどのSvelteプロジェクトで機能します。
2. コメント
画像の扱い: Svelteでは、静的リソース(画像など)を扱う方法がいくつかあります。$lib ディレクトリからのインポートは、ビルド時に画像をバンドルする方法です。一方、static ディレクトリからの参照は、画像をそのままの形で提供する方法です。どちらの方法を選ぶかは、プロジェクトの要件によります。
プロパティの伝達: userinfo オブジェクトをコンポーネントに渡すことで、親コンポーネントから子コンポーネントへデータを伝達できます。これは、コンポーネント間のデータフローを管理する効果的な方法です。
3. アドバイス
コードの整理: 使用されていないプロパティ(例:fontcolor、bgclass)は削除するか、それらを適切に使用することを検討してください。
リソースの管理: 静的リソースを効率的に管理するためには、プロジェクトの構造とビルドプロセスを理解することが重要です。例えば、大きな画像ファイルをバンドルするとビルドサイズが大きくなる可能性があります。
実践: 実際にアプリケーションを構築しながら学習することは、理解を深めるのに非常に有効です。様々な機能を試してみることで、Svelteの強力な機能をより深く理解できるでしょう。
Svelteの学習を続けるにあたり、何か疑問点や困難が生じた場合は、いつでもご相談ください。引き続きの学習に最善を尽くされますよう、お祈り申し上げます。
User
あなた
私がある機能を実現したいです。 Main Pageでは、「imgurl」という変数があります。
そして、Component では、APIを使って、DBにあるimgurlを読み込みます。
読み込んみが成功したら、MainPageの「imgurl」にデータを送りしたいです。
どうすればいいのか?
ChatGPT
ChatGPT
湯さんが望んでいる機能は、Svelteのリアクティブなデータフローを利用して実現できます。親コンポーネント(Main Page)から子コンポーネント(Component)へ変数を渡し、子コンポーネントでAPIを呼び出し、その結果を親コンポーネントに反映させるという流れです。以下に、その実装方法を示します。
1. 親コンポーネント(Main Page)
まず、親コンポーネントでimgurl変数を定義し、子コンポーネントに渡します。
svelteCopy code
<script>
import Component from './Component.svelte';
let imgurl = ''; // 初期値
</script>
<Component bind:imgurl={imgurl} />
ここで、bind:ディレクティブを使用して、imgurl変数を子コンポーネントにバインドします。これにより、子コンポーネントでのimgurlの変更が親コンポーネントにも反映されるようになります。
2. 子コンポーネント(Component)
子コンポーネントでは、外部APIを呼び出し、結果をimgurl変数にセットします。
svelteCopy code
<script>
export let imgurl; // 親コンポーネントから受け取る
async function loadImage() {
try {
const response = await fetch('APIのURL');
const data = await response.json();
imgurl = data.imgurl; // APIの結果をセット
} catch (error) {
console.error('画像の読み込みに失敗:', error);
}
}
// コンポーネントがマウントされたら画像を読み込む
import { onMount } from 'svelte';
onMount(loadImage);
</script>
アドバイス
リアクティブなデータバインディング: Svelteのbind:ディレクティブを使用すると、親子コンポーネント間でデータを同期させることができます。これは、状態管理を簡単にする強力な機能です。
エラーハンドリング: API呼び出しでは、常にエラーを適切に処理することが重要です。try...catch構文を使用して、APIからの応答に問題がある場合に備えましょう。
パフォーマンス: API呼び出しを適切なタイミングで行い、不要な呼び出しを避けることで、アプリケーションのパフォーマンスを向上させることができます。
この実装が湯さんの目指す機能に対する適切な解決策となることを願っています。もしご質問や追加の支援が必要な場合は、お気軽にお知らせください。引き続き、Svelteでの開発に最善を尽くされますよう、応援しています。
User
あなた
なるほど、、勉強になりました。
そして、SubPageには、カスタムイベントを作りたい場合、どうすればいいのか?
ChatGPT
ChatGPT
湯さん、Svelteにおけるカスタムイベントの作成についての質問、ありがとうございます。Svelteではカスタムイベントを作成し、それを親コンポーネントに伝達することが可能です。これはコンポーネント間のコミュニケーションを柔軟にするための強力な機能です。以下に、カスタムイベントを作成し使用する方法を説明します。
カスタムイベントの作成(SubPage)
カスタムイベントを作成する
createEventDispatcher 関数を使用して、イベントディスパッチャを作成します。これにより、カスタムイベントを発火させることができます。
svelteCopy code <script> import { createEventDispatcher } from 'svelte'; const dispatch = createEventDispatcher(); function doSomething() { // カスタムイベントを発火 dispatch('customEvent', { detail: '何かのデータ' }); } </script> <button on:click={doSomething}>イベント発火</button>ここでdispatch関数は、第一引数にイベント名(この例ではcustomEvent)、第二引数にイベントの詳細(任意のデータ)を取ります。
親コンポーネントでカスタムイベントをリッスンする
親コンポーネントでイベントをリッスンする
親コンポーネントでは、on:[イベント名]でカスタムイベントをリッスンします。
svelteCopy code <script> import SubPage from './SubPage.svelte'; function handleCustomEvent(event) { console.log('カスタムイベントのデータ:', event.detail); } </script> <SubPage on:customEvent={handleCustomEvent} />この例では、SubPageコンポーネントから発火されるcustomEventをhandleCustomEvent関数で捕捉しています。
アドバイス
イベント名の命名規則: カスタムイベントの名前は明確で、その機能を適切に表すものにしましょう。
データの受け渡し: カスタムイベントを通じて、子コンポーネントから親コンポーネントへデータを渡すことができます。このデータはイベントのdetailプロパティに格納されます。
イベントの伝播: カスタムイベントは、親コンポーネントだけでなく、より上の階層のコンポーネントにも伝播させることが可能です。
この方法を使えば、Svelteでカスタムイベントを効果的に扱うことができます。カスタムイベントの使用は、コンポーネント間の通信をより柔軟にし、複雑なアプリケーションの構築に役立ちます。何か不明点があれば、いつでもお尋ねください。引き続き、Svelteでの開発に成功されますよう願っています。
User
あなた
ありがとうございます。 よくわかりました。
ではこれから、Svelteの面白い機能「$:{}」。
ChatGPT
ChatGPT
湯さん、Svelteのリアクティブ宣言($:)についての興味をお持ちであることを喜ばしく思います。この機能は、Svelteの核となる特徴の一つであり、コンポーネントのリアクティビティ(反応性)を非常にシンプルかつ強力にします。
$:{}(リアクティブ宣言)の概要
自動追跡: $:の後に続くステートメントは、その中で使われているリアクティブな変数(コンポーネントのスコープ内で定義されたlet変数)に依存します。これらの変数のいずれかが変更されると、ステートメントは自動的に再評価されます。
多様な使用法: 条件、副作用、計算された値など、様々なシナリオで使用できます。
使用例
計算された値:
svelteCopy code <script> let count = 0; $: doubled = count * 2; </script>この例では、count変数が変更されるたびに、doubled(countの2倍)が自動的に更新されます。
リアクティブな副作用:
svelteCopy code <script> let name = '湯さん'; $: { console.log(こんにちは、${name}!); } </script>ここでは、name変数が変更されるたびに、コンソールにメッセージが表示されます。
条件付きロジック:
svelteCopy code <script> let score = 75; $: status = score > 70 ? '合格' : '不合格'; </script>score変数に基づいて、status変数が自動的に更新されます。
アドバイス
パフォーマンスへの影響: リアクティブ宣言は非常に強力ですが、大きなデータセットや複雑な計算においては、パフォーマンスへの影響を考慮する必要があります。
過度な使用を避ける: 状態の変更に対して多くのリアクティブなステートメントがあると、読みやすさや維持管理の面で問題が生じる可能性があります。
デバッグ: リアクティブなステートメントが多用されている場合、どの変数の変更がどのリアクティブな処理を引き起こしているかを追跡することが難しくなることがあります。適切なコメントやコードの整理を行いましょう。
Svelteの$:は、スマートなリアクティビティの提供を通じて、効率的かつ直感的なフロントエンド開発を可能にします。この機能を使いこなすことで、湯さんのSvelteプロジェクトはより柔軟かつ効果的になるでしょう。リアクティブ宣言のさらなる探求を応援しています。何か質問があれば、いつでもお知らせください。
User
あなた
私の理解では、「$:{}」はvue.jsの「watch」機能と「computed 」機能の合体版と思います。
難しく考えず、監視したい変数や、あるい他の変数をベースに算出する変数も使えます。
そして、一つのコードの中に、思いつく場所で「$:{}」を書けばいい、つまり、新しく書いた「$:{}」は前に書いた「$:{}」を上書きしないです。
例えば:
<script>
$: won = data.answers.at(-1) === 'xxxxx';
$: i = won ? -1 : data.answers.length;
$: currentGuess = data.guesses[i] || '';
$: submittable = currentGuess.length === 5;
</script>
ChatGPT
ChatGPT
湯さんの理解は正確です。Svelteの$:(リアクティブ宣言)は、Vue.jsの「watch」と「computed」機能のいいとこ取りのようなものと考えることができます。それぞれのリアクティブステートメントは独立しており、複数の$:ブロックを同じスクリプト内に配置することができます。それぞれのブロックは、関連する変数の変更に反応して個別に評価されます。
リアクティブ宣言の特徴
自動追跡: $:に続く式は、その中で使用されているリアクティブな変数に基づいて自動的に更新されます。
独立性: 各リアクティブステートメントは独立しており、互いに影響しません。
複数の使用: 複数のリアクティブステートメントを同じスクリプト内に配置できます。各ステートメントは、それぞれの依存関係に基づいて別々に動作します。
柔軟性: 条件、計算された値、副作用など、様々な用途に使用できます。
例の分析
あなたが提供した例では、以下のように動作します。
won: data.answers.at(-1) === 'xxxxx' の評価結果に基づいて更新されます。
i: wonの値に基づいて更新されます。wonが変わるたびにiも再計算されます。
currentGuess: iの値に基づいて更新されます。iが変わるとcurrentGuessも再計算されます。
submittable: currentGuessの長さに基づいて更新されます。currentGuessが変わるとsubmittableも再計算されます。
アドバイス
依存関係の理解: それぞれのリアクティブステートメントは、依存している変数の変更にのみ反応します。これらの依存関係を理解することが重要です。
パフォーマンス: 大規模なアプリケーションでは、不必要なリアクティブ計算がパフォーマンスに影響を与えることがあります。適切なリアクティブステートメントの使用を心がけましょう。
可読性: 複数のリアクティブステートメントを使用する場合は、コードの可読性に注意してください。コメントや適切な命名規則を使用することで、コードの意図を明確にすることができます。
Svelteの$:を適切に使いこなすことで、湯さんのアプリケーションはより反応性が高く、効率的なものになるでしょう。Svelteのリアクティブな特徴を最大限に活用されることを応援しています。ご不明な点があれば、いつでもお問い合わせください。
User
あなた
最後、ArrayまたはObjectのアップデートについて話しましょう。
<script>
let numbers = [1, 2, 3, 4];
function addNumber() {
numbers.push(numbers.length + 1);
}
$: sum = numbers.reduce((total, currentNumber) => total + currentNumber, 0);
</script>
<p>{numbers.join(' + ')} = {sum}</p>
<button on:click={addNumber}>
Add a number
</button>
の中にある、「numbers.push(numbers.length + 1);」ですが、Svelteの中では動かないです。
下記のように、pushの後に「numbers = numbers;」にするか
function addNumber() {
numbers.push(numbers.length + 1);
numbers = numbers;
}
もしくは
function addNumber() {
numbers = [...numbers, numbers.length + 1];
}
のように処理します。
Objectの場合例: A simple rule of thumb: the name of the updated variable must appear on the left hand side of the assignment. For example this...
const obj = { foo: { bar: 1 } };
const foo = obj.foo;
foo.bar = 2;
...won't trigger reactivity on obj.foo.bar, unless you follow it up with
obj = obj;
ChatGPT
ChatGPT
湯さんの指摘は正確で、Svelteでの配列やオブジェクトの更新に関する理解が深いことがわかります。Svelteのリアクティビティ(反応性)システムは、変数への代入をトリガーとして動作します。そのため、配列やオブジェクトの内部要素を変更する際には、その変数自体に再代入する必要があります。これにより、Svelteは変更を検出し、UIを適切に更新します。
配列の更新
直接的な方法(再代入):
svelteCopy code function addNumber() { numbers.push(numbers.length + 1); numbers = numbers; // 再代入 }ここでは、numbers.pushの後にnumbersに再代入しています。これにより、Svelteはnumbers配列の変更を検出し、リアクティブな更新を行います。
より一般的な方法(スプレッド演算子):
svelteCopy code function addNumber() { numbers = [...numbers, numbers.length + 1]; }この方法は、新しい要素を含む新しい配列を作成します。このパターンは、リアクティブな更新を引き起こすだけでなく、イミュータブル(不変)なデータパターンにも適合しています。
オブジェクトの更新
直接的な方法(再代入):
svelteCopy code obj.foo.bar = 2; obj = obj; // 再代入この例では、オブジェクトのプロパティを変更した後に、オブジェクト自体に再代入しています。
代替方法(スプレッド演算子):
svelteCopy code obj = { ...obj, foo: { ...obj.foo, bar: 2 } };この方法では、変更されたプロパティを含む新しいオブジェクトを作成しています。このアプローチは、オブジェクトのネストされたプロパティを更新する際に特に有効です。
アドバイス
イミュータブルパターン: スプレッド演算子を使用すると、元のデータ構造を変更せずに新しいデータ構造を作成できます。これにより、バグの発生を防ぎ、データフローをより透明にすることができます。
パフォーマンス: 大規模なデータ構造の場合、再代入による全体のコピーはパフォーマンスに影響を与える可能性があります。適切なアプローチを選択することが重要です。
可読性と保守性: コードの意図を明確にし、将来の保守性を確保するために、状況に応じた最も適切な方法を選択してください。
湯さんのSvelteでの開発がスムーズに進むことを願っています。リアクティブなデータ管理に関するさらなる質問があれば、お気軽にどうぞ。
User
あなた
今までの会話を整理したいです。日本語でマインドマップの形で下記のステップでまとめてください。 1.まず「マインドマップ:」という文字列を先頭に入れてください。 2.そして改行を入れてください。 3.マインドマップの内容を作ってください。必ずmarkdownの記述方式で出力してください。
ChatGPT
ChatGPT
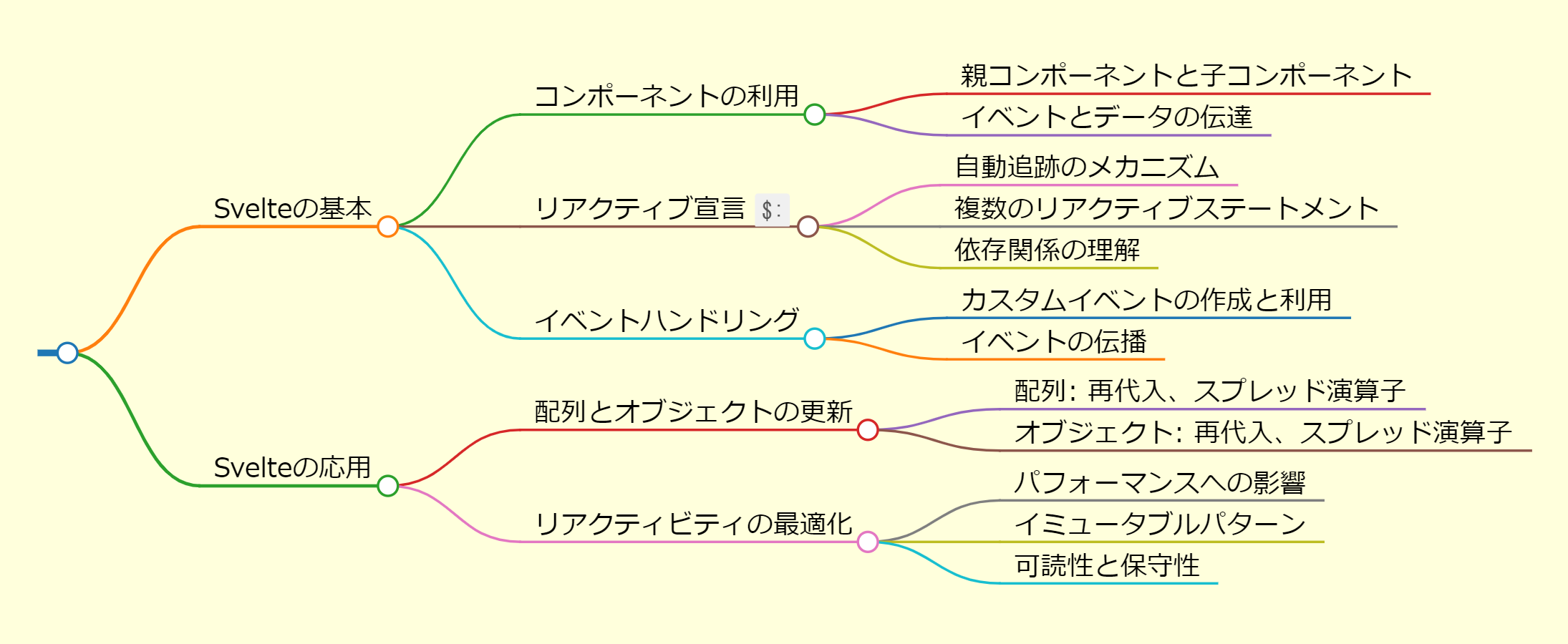
了解しました、湯さん。これまでの会話をマインドマップの形で整理いたします。
markdownCopy code
マインドマップ:
- Svelteの基本
- コンポーネントの利用
- 親コンポーネントと子コンポーネント
- イベントとデータの伝達
- リアクティブ宣言 $:
- 自動追跡のメカニズム
- 複数のリアクティブステートメント
- 依存関係の理解
- イベントハンドリング
- カスタムイベントの作成と利用
- イベントの伝播
- Svelteの応用
- 配列とオブジェクトの更新
- 配列: 再代入、スプレッド演算子
- オブジェクト: 再代入、スプレッド演算子
- リアクティビティの最適化
- パフォーマンスへの影響
- イミュータブルパターン
- 可読性と保守性
このマインドマップは、これまでの会話をマークダウン形式で整理したものです。各トピックは、Svelteに関連する主要な概念や技術を要約しています。このマインドマップが、湯さんのSvelte学習に役立つことを願っています。何か追加で整理する内容があれば、お知らせください。
User
あなた
今までの会話をブログに作りたい。マインドマップ作成の内容を除いて、 タイトルと集約文、そしてSEO対応のため、キーワードを「,」区切りでまとめてください。出力文のフォーマットは「タイトル:」「集約文:」「キーワード:」の形でお願いいたします。「タイトル:」「集約文:」「キーワード:」は改行2回で区切りしてください。そして「タイトル」「集約文」「キーワード」以外の説明がいりません。そして日本語で出力してください。最後、「キーワード」作るとき、意味が重複な単語をしないで、そして10キーワードを超えないようにお願いします。
ChatGPT
ChatGPT
タイトル: Svelteにおけるリアクティビティとコンポーネントの管理
集約文: この記事では、Svelteフレームワークの基本的な概念から応用技術までを解説します。コンポーネント間のデータ伝達、リアクティブ宣言、カスタムイベントの作成、そして配列とオブジェクトの効果的な更新方法について、実用的な例を交えて説明しています。
キーワード: Svelte,リアクティブ宣言,コンポーネント,イベントハンドリング,配列の更新,オブジェクトの更新,フロントエンド開発,プログラミング,ウェブアプリケーション,フレームワーク
ChatGPTは間違いを犯すことがあります。重要な情報は確認をお考えください。
?
