
大平 恵美
Svelte
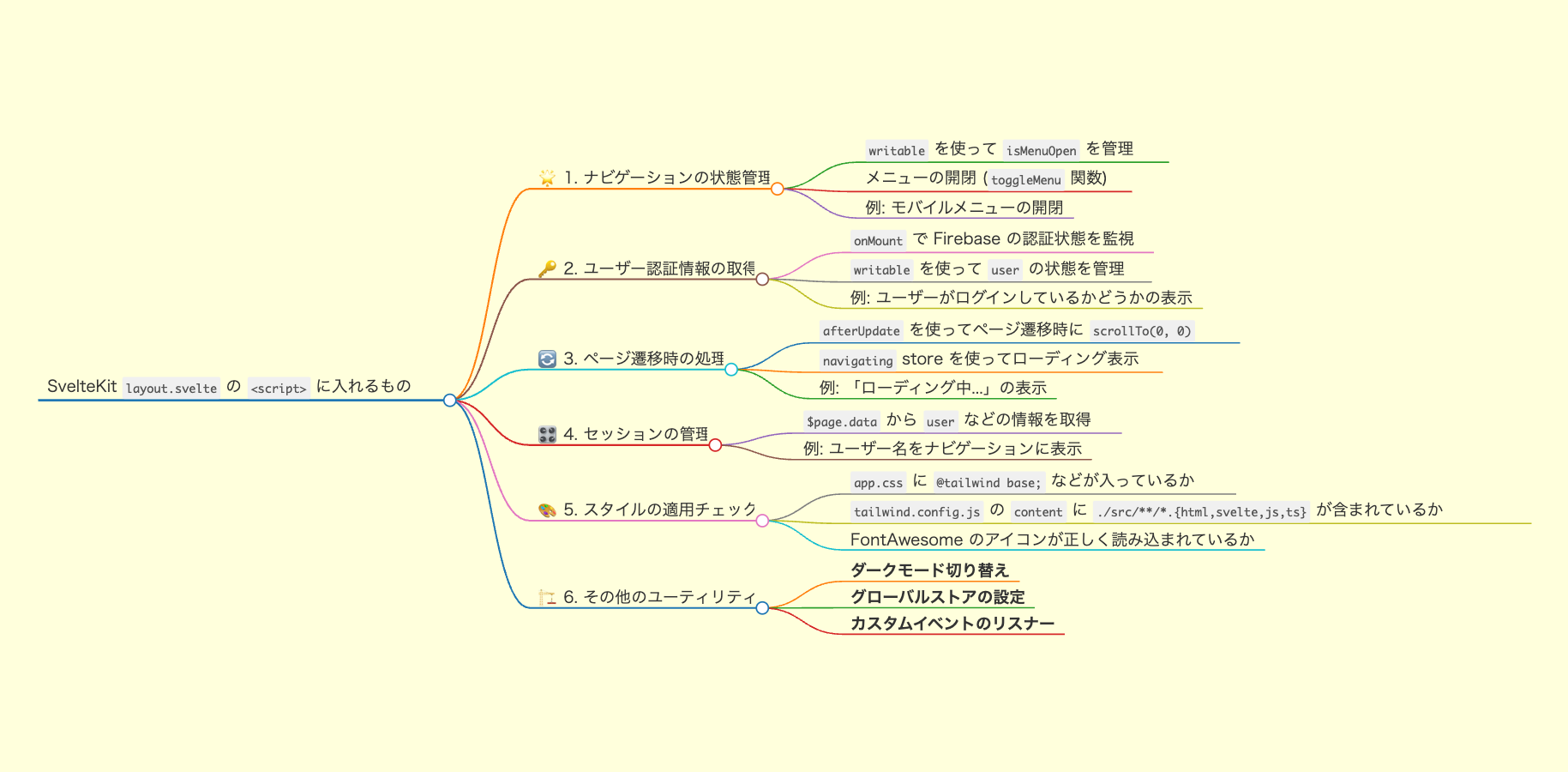
 SvelteKitのlayout.svelteでスクリプトを活用する方法 – ナビゲーション管理・認証・ページ遷移対応まで解説
SvelteKitのlayout.svelteでスクリプトを活用する方法 – ナビゲーション管理・認証・ページ遷移対応まで解説 SvelteKitのlayout.svelteでは、ナビゲーションの状態管理、ユーザー認証、ページ遷移時の処理、ローディング表示、セッション管理などをスクリプトで制御できます。本記事では、それぞれの実装方法を具体的なコード例とともに解説し、効率的なアプリ開発をサポートします。
Svelte
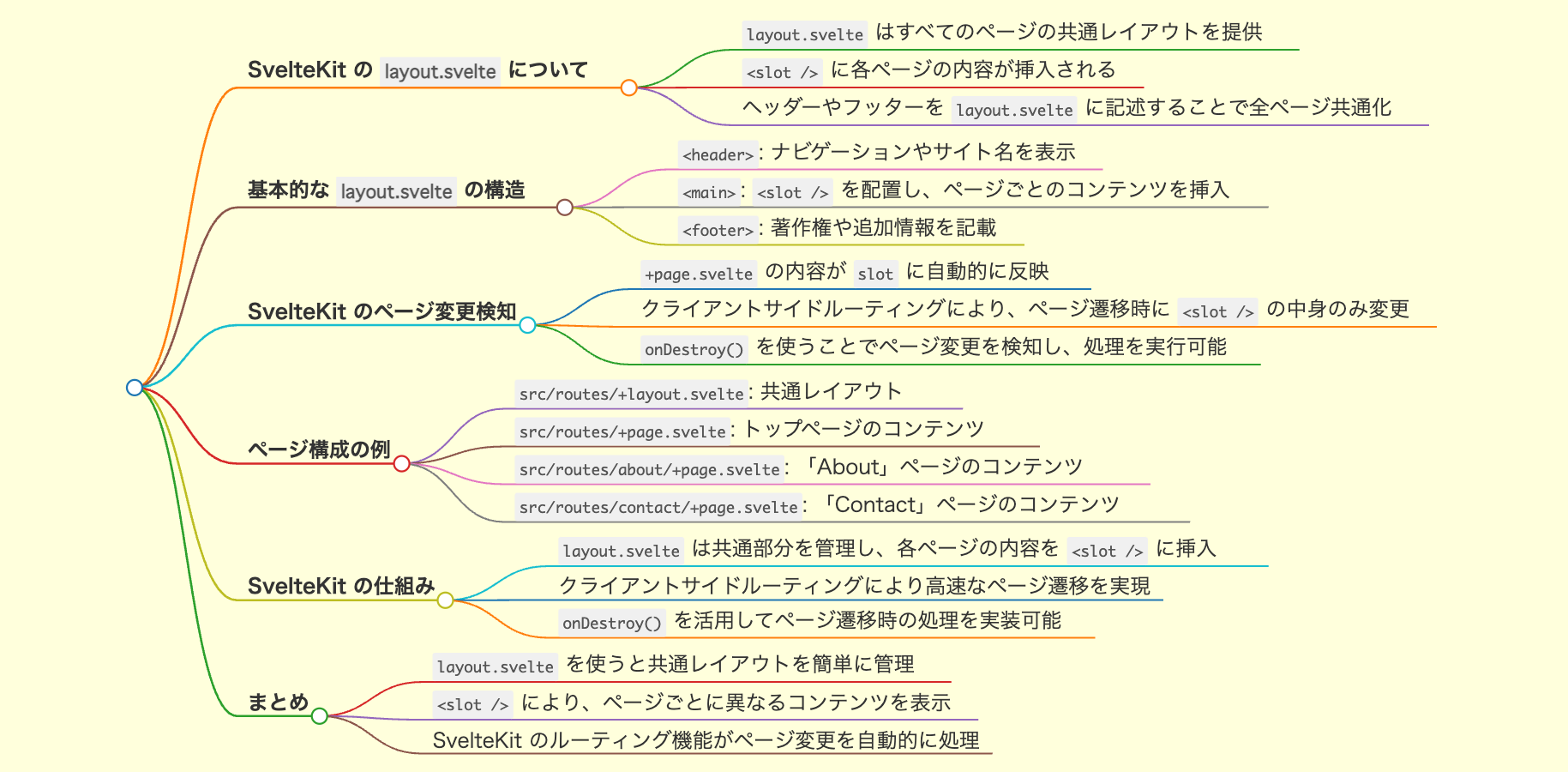
 SvelteKitのlayout.svelteでヘッダーとフッターを共通化する方法
SvelteKitのlayout.svelteでヘッダーとフッターを共通化する方法 SvelteKitのlayout.svelteを活用すれば、ヘッダーやフッターをすべてのページで共通化し、効率的な開発が可能になります。本記事では、<slot />の仕組みや、ページ遷移時の動作について詳しく解説します。また、SvelteKitのルーティング機構を理解し、スムーズなページ遷移を実現する方法を紹介します。
Svelte
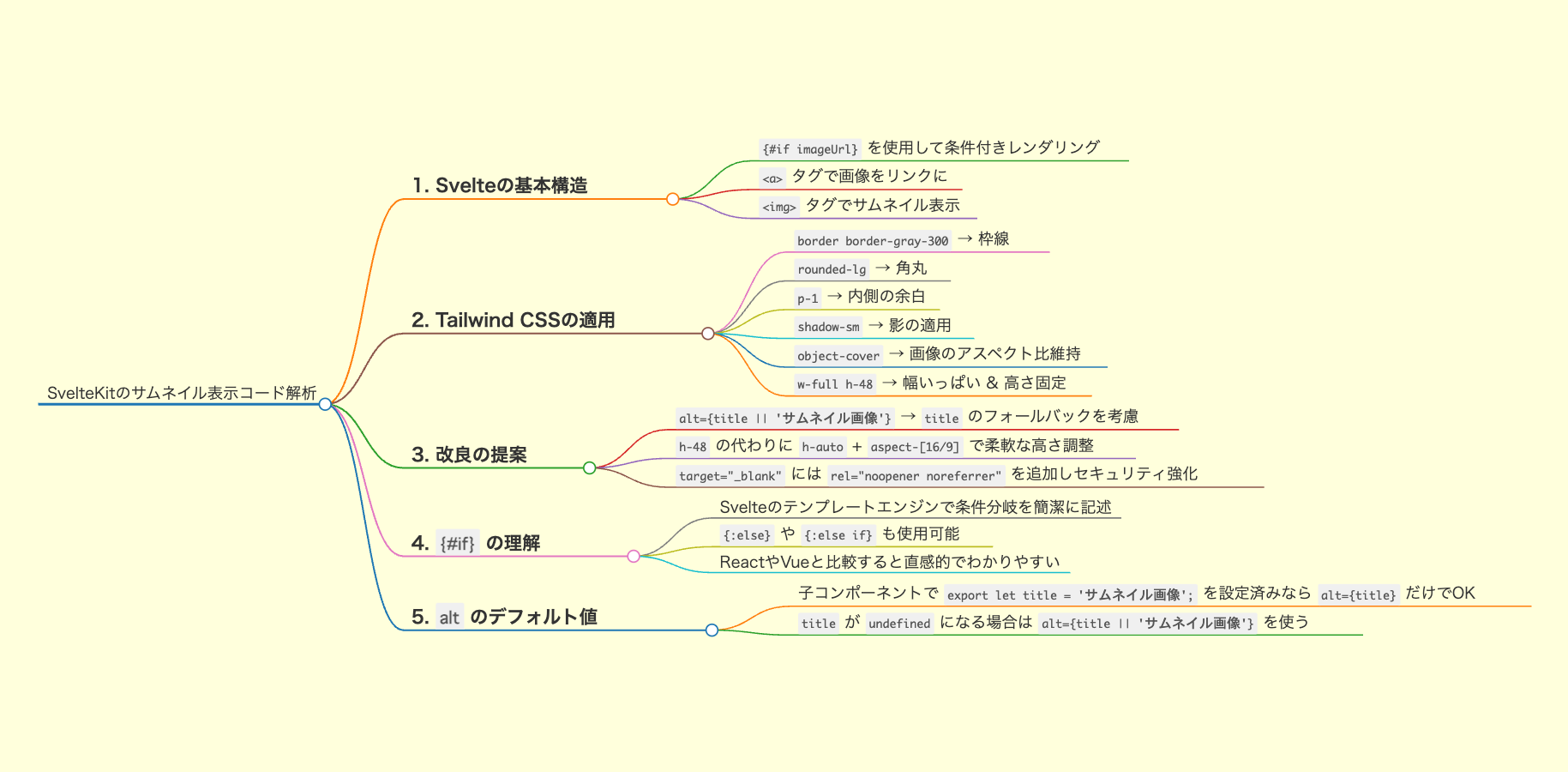
 SvelteKitならではの書き方を学ぶ!テンプレート構文と最適化のポイント
SvelteKitならではの書き方を学ぶ!テンプレート構文と最適化のポイント SvelteKitの特徴的な書き方について解説します。 {#if} を使った条件分岐、テンプレート構文のシンプルさ、デフォルト値の設定、セキュリティ対策など、SvelteKitならではの開発スタイルを学びます。サムネイル画像表示の例を通じて、より効率的で読みやすいコードを書く方法を紹介します。
Svelte
 Svelteの {#each} を使いこなす!ループ処理と動的リストの基本解説
Svelteの {#each} を使いこなす!ループ処理と動的リストの基本解説 Svelteの {#each} 構文を使えば、配列データを簡単にループ処理し、動的なリストを作成できます。本記事では、{#each} の基本構文から実践的な使い方、key を指定した最適化方法まで詳しく解説します。コード例を交えながら、効率的なリスト表示の方法を学びましょう。
Svelte
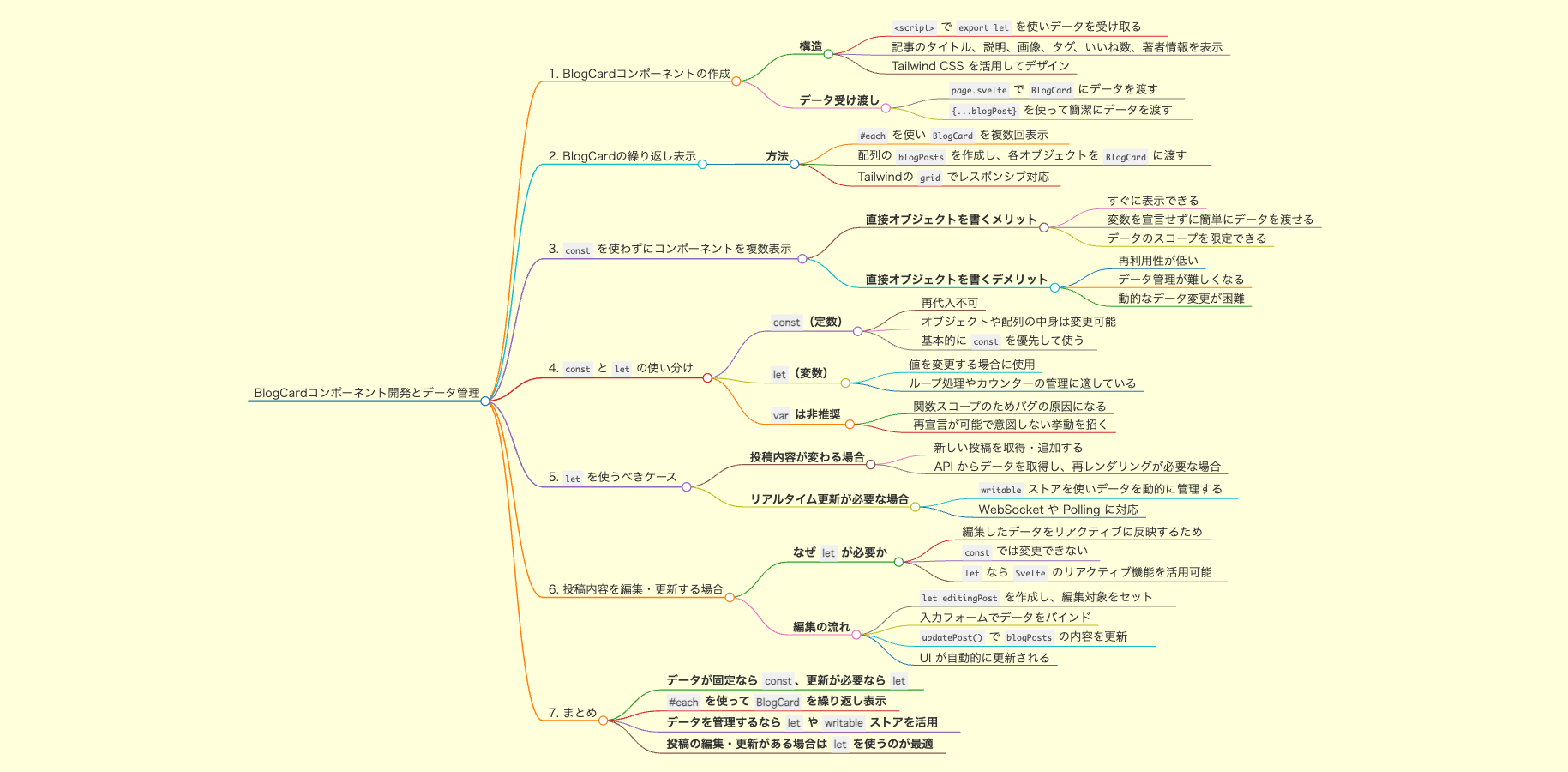
 SvelteKitとTailwindで作るBlogCardコンポーネントの実装とデータ管理のベストプラクティス
SvelteKitとTailwindで作るBlogCardコンポーネントの実装とデータ管理のベストプラクティス SvelteKitとTailwindを活用してブログカードコンポーネントを作成する方法を解説します。コンポーネントの基本構造、#each を用いた複数表示、データの管理方法、const と let の使い分け、そして投稿の編集・更新の実装方法まで詳しく紹介。適切なデータ管理を行い、メンテナンス性の高いコードを書くためのベストプラクティスを学びましょう。
Svelte
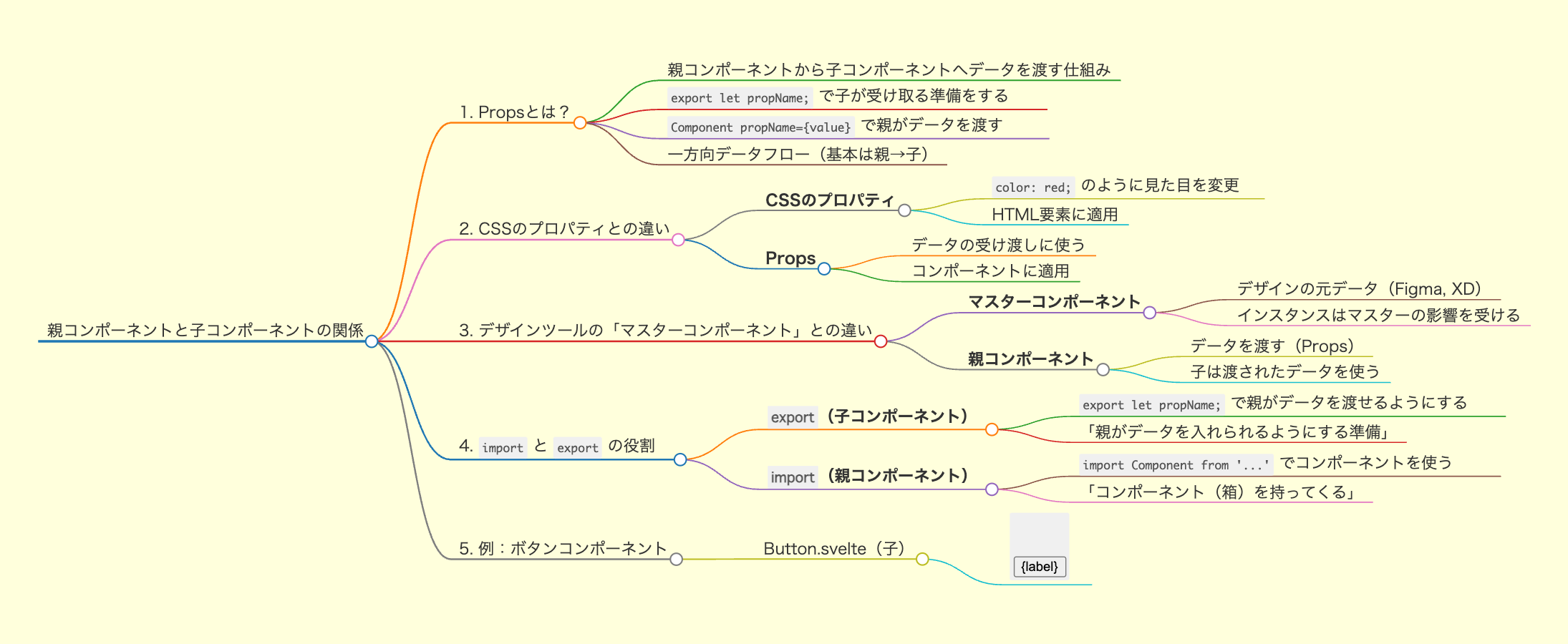
 SvelteのPropsとは?親子コンポーネントの関係を解説
SvelteのPropsとは?親子コンポーネントの関係を解説 Svelteの開発で欠かせない「Props」の仕組みを解説します。親コンポーネントと子コンポーネントの関係や、デザインツールのマスターコンポーネントとの違い、CSSのプロパティとの対比など、初心者が混乱しやすいポイントを分かりやすく整理しました。Propsの基本からimportとexportの役割まで、実践的なコード例を交えて詳しく説明します。
Svelte
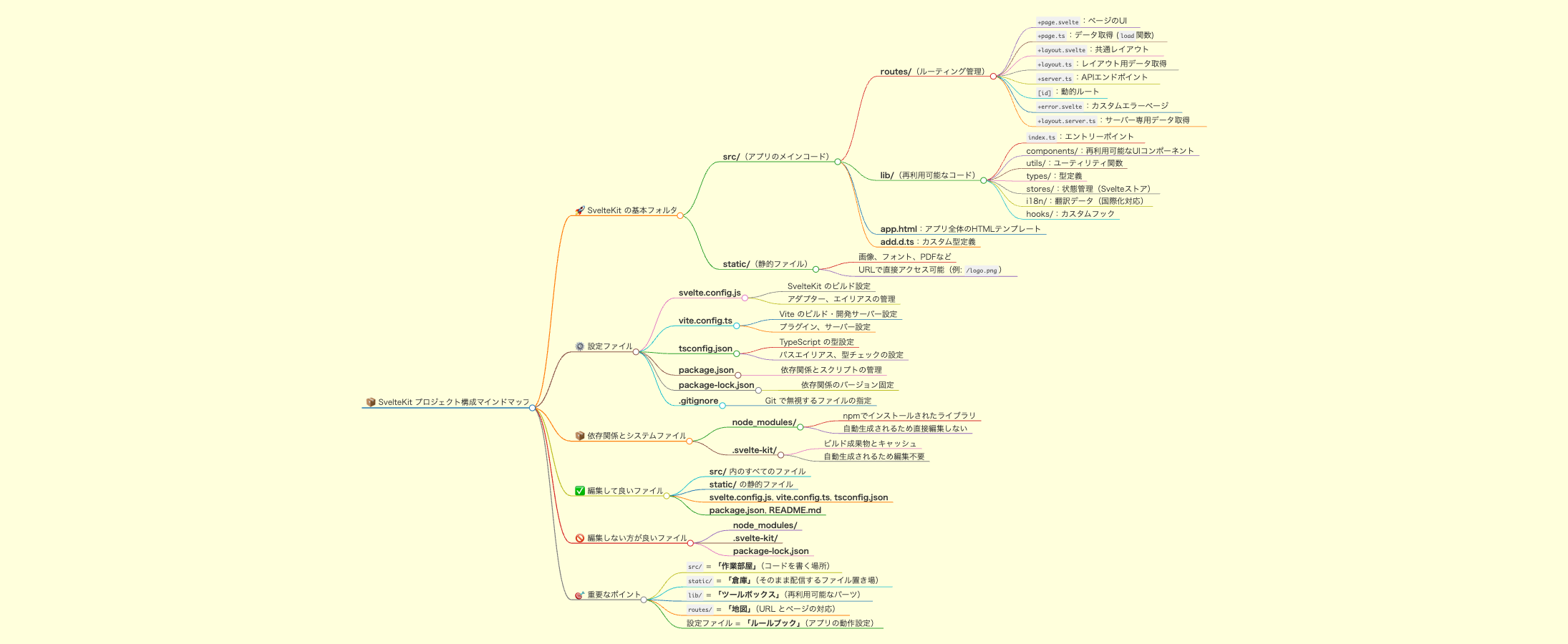
 SvelteKitのフォルダ構成を徹底解説!初心者でもわかるファイルの役割と編集ポイント
SvelteKitのフォルダ構成を徹底解説!初心者でもわかるファイルの役割と編集ポイント SvelteKitで開発を始める際に知っておきたいフォルダ構成とファイルの役割について徹底解説します。src、static、lib、routesなど、プロジェクト内の主要フォルダやファイルの意味、編集して良いファイルと注意すべきポイントを初心者向けにわかりやすくまとめました。SvelteKitの基本構造を理解して、効率的なアプリ開発を進めましょう!
Svelte
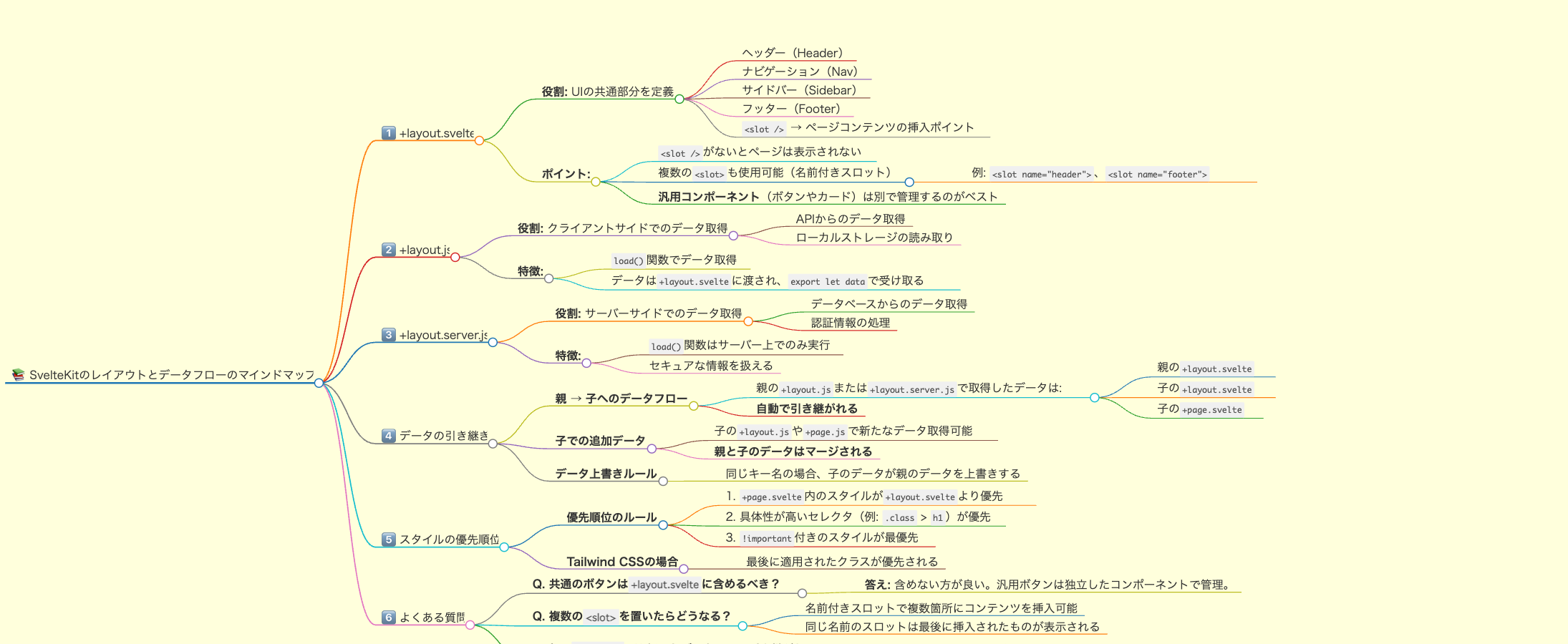
 SvelteKitのレイアウトとデータフローを徹底解説:初心者向けガイド
SvelteKitのレイアウトとデータフローを徹底解説:初心者向けガイド SvelteKitの開発において重要な「+layout.svelte」「+layout.js」「+layout.server.js」の役割や違いについて、初心者でも理解しやすいように詳しく解説します。共通レイアウトの作り方、データの引き継ぎ、スタイルの優先順位、複数のスロットの使い方まで、実践的なコード例とともにまとめました。これを読めば、SvelteKitのレイアウト設計とデータ管理がしっかり身につきます!
