

Close sidebar
ChatGPT 4
User
You
firebasestoreからfirebase extensionsを使用して、bigQueryにデータを取り込み、viewを作成、データぷリパレーションまで終わりました。
その後firebase function call()とBigQuerySDKを使用して、BigQueryからデータを取得、
アプリケーションに表示させたいと考えています。
ステップを教えてください。
ChatGPT
ChatGPT
Momoさん、Firebase Extensions を使用して BigQuery にデータを取り込んでからのステップを詳しくご案内します。Firebase Functions を利用して BigQuery からデータを取得し、アプリケーションで表示する手順は以下のようになります。
1. Firebase Function の設定
Firebase Functions を設定して、BigQuery からデータを取得する関数を作成します。ここでは functions ディレクトリ内で作業を行います。
依存関係のインストール
Firebase Functions で BigQuery SDK を利用するためには、@google-cloud/bigquery モジュールをインストールする必要があります。functions ディレクトリで以下のコマンドを実行してください。bash Copy code npm install @google-cloud/bigquery関数の作成
index.js ファイルに、BigQuery からデータを取得するための関数を定義します。例えば、特定のデータセットからデータをクエリする関数は以下のようになります。javascript Copy code const functions = require('firebase-functions'); const {BigQuery} = require('@google-cloud/bigquery'); const bigquery = new BigQuery(); exports.getDataFromBigQuery = functions.https.onCall(async (data, context) => { const query = SELECT * FROM \your-project.your_dataset.your_table\ WHERE condition = 'value' LIMIT 10; const options = { query: query, location: 'US', }; const [job] = await bigquery.createQueryJob(options); const [rows] = await job.getQueryResults(); return rows; });この関数は Cloud Functions で HTTP トリガーとして設定され、外部から呼び出せるようになります。
2. アプリケーションからのデータ取得
アプリケーション側から Firebase Function を呼び出して、取得したデータを表示するには、Firebase SDK を利用して関数を呼び出します。
Firebase SDK の設定
クライアントアプリケーション(Web、Android、iOS など)に Firebase SDK がセットアップされていることを確認してください。データの取得と表示
以下は Web アプリケーションでの例です。javascript Copy code var getData = firebase.functions().httpsCallable('getDataFromBigQuery'); getData().then((result) => { console.log(result.data); // 結果のデータをコンソールに表示 // ここで取得したデータを DOM に追加するなどして表示を行います }).catch((error) => { console.error("Error fetching data: ", error); });
このプロセスを通じて、BigQuery のデータをリアルタイムでアプリケーションに統合できます。もし BigQuery のクエリ実行に関するパフォーマンスの懸念がある場合、キャッシング戦略を考慮することをお勧めします。また、セキュリティとプライバシーの観点からも、Firebase Functions での権限チェックを適切に実装することが重要です。
User
You
1.firebase functionの設定の関数の作成部分で、それぞれのコードについて説明お願いします。
ChatGPT
ChatGPT
もちろんです、Momoさん。Firebase Function のコード例について詳しく説明いたします。
コードの概要
以下は、Firebase Functions で BigQuery のデータをクエリして取得するための関数のコード例です。
javascript
Copy code
const functions = require('firebase-functions');
const {BigQuery} = require('@google-cloud/bigquery');
const bigquery = new BigQuery();
exports.getDataFromBigQuery = functions.https.onCall(async (data, context) => {
const query = SELECT * FROM \your-project.your_dataset.your_table\ WHERE condition = 'value' LIMIT 10;
const options = {
query: query,
location: 'US',
};
const [job] = await bigquery.createQueryJob(options);
const [rows] = await job.getQueryResults();
return rows;
});
コード解説
モジュールのインポート
javascript Copy code const functions = require('firebase-functions'); const {BigQuery} = require('@google-cloud/bigquery');この行では、Firebase Functions と Google Cloud BigQuery のライブラリをインポートしています。これにより、Firebase の機能と BigQuery のAPIを使用できるようになります。
BigQuery クライアントのインスタンス化
javascript Copy code const bigquery = new BigQuery();BigQuery クラスの新しいインスタンスを作成します。これは、後続のクエリ実行で BigQuery にアクセスするために使用されます。
Function のエクスポートと設定
javascript Copy code exports.getDataFromBigQuery = functions.https.onCall(async (data, context) => {ここで getDataFromBigQuery という名前の Cloud Function を定義し、HTTP トリガー(クライアントからの呼び出し可能な関数として)で設定しています。data は関数呼び出し時にクライアントから提供されるパラメータを含み、context は呼び出しのコンテキスト(認証情報など)を含みます。
SQL クエリの定義
javascript Copy code const query = SELECT * FROM \your-project.your_dataset.your_table\ WHERE condition = 'value' LIMIT 10;BigQuery で実行する SQL クエリを定義しています。このクエリは your_project.your_dataset.your_table から条件に合致するデータを最大10件取得します。
クエリオプションの設定
javascript Copy code const options = { query: query, location: 'US', };クエリを実行するためのオプションを設定しています。location を指定することで、データセットの地理的な位置に基づいてクエリを実行します。
クエリジョブの作成と実行
javascript Copy code const [job] = await bigquery.createQueryJob(options); const [rows] = await job.getQueryResults();定義したクエリに基づいてクエリジョブを作成し、実行結果を取得しています。非同期処理(await)を使用しており、クエリの実行が完了するまで次の行のコードは実行されません。
データの返却
javascript Copy code return rows;クエリによって取得されたデータ(行)をクライアントに返却します。
この関数を使用することで、クライアントアプリケーションから Firebase Functions を介して BigQuery のデータにアクセスし、結果を取得できます。非常に有用な方法で、サーバーレスアーキテクチャを実現するのに役立ちます。
User
You
このfirebase functionの記述は、外部jsのモジュールとして記述すれば良いのですか?
ChatGPT
ChatGPT
はい、Momoさん。Firebase Functions のコードは、プロジェクトの functions ディレクトリ内の index.js ファイル、または別の JavaScript モジュールファイルとして記述することが一般的です。Firebase Functions を効率的に管理するためには、機能ごとにファイルを分割してモジュールとして記述することが推奨されます。これにより、コードの保守性が向上し、プロジェクトの構造も明確になります。
モジュールとしての関数の分割方法
例として、getDataFromBigQuery 関数を bigQueryFunctions.js という名前のファイルに分割して記述する方法を以下に示します。
関数のモジュールファイルを作成する
functions ディレクトリ内に bigQueryFunctions.js という新しいファイルを作成し、その中に BigQuery 関連の関数を記述します。bigQueryFunctions.js:
javascript Copy code const {BigQuery} = require('@google-cloud/bigquery'); const bigquery = new BigQuery(); const getDataFromBigQuery = async (data, context) => { const query = SELECT * FROM \your-project.your_dataset.your_table\ WHERE condition = 'value' LIMIT 10; const options = { query: query, location: 'US', }; const [job] = await bigquery.createQueryJob(options); const [rows] = await job.getQueryResults(); return rows; }; module.exports = { getDataFromBigQuery };index.js で関数をインポートしてエクスポートする index.js ファイルで、bigQueryFunctions.js から関数をインポートし、Firebase Functions としてエクスポートします。
index.js:
javascript Copy code const functions = require('firebase-functions'); const { getDataFromBigQuery } = require('./bigQueryFunctions'); exports.getDataFromBigQuery = functions.https.onCall(getDataFromBigQuery);
この構造により、bigQueryFunctions.js は BigQuery に関連する複数の関数を持つことができ、それぞれの関数を index.js から簡単に管理・エクスポートすることができます。これにより、コードの再利用性とテストのしやすさが向上し、大規模なプロジェクトでも管理が容易になります。
User
You
functionsディレクトリとは、どこに作れば良いのですか?現在firebaseで開発しています。
ChatGPT
ChatGPT
Firebase Functions を使用する場合、functions ディレクトリは Firebase プロジェクトの構造の中で特定の場所に作成する必要があります。以下にその手順を説明します。
Firebase Functions ディレクトリの作成手順
Firebase CLI のインストール
Firebase CLI がまだインストールされていない場合は、まずこれをインストールする必要があります。Node.js がインストールされていることを確認し、以下のコマンドで Firebase CLI をインストールします。bash Copy code npm install -g firebase-toolsFirebase プロジェクトの初期化
Firebase プロジェクトのルートディレクトリで、Firebase CLI を使用してプロジェクトを初期化します。もし既にプロジェクトが存在する場合、そのディレクトリ内で次のコマンドを実行します。bash Copy code firebase initこのコマンドを実行すると、様々な Firebase の機能(Hosting, Functions, Firestore 等)を初期化するためのオプションが表示されます。ここで「Functions: Cloud Functions for Firebase」を選択し、設定を進めます。
functions ディレクトリの作成
Firebase CLI によって自動的に functions ディレクトリがプロジェクト内に作成されます。このディレクトリ内には、Firebase Functions 関連のファイルが配置されます。通常、index.js ファイルや、他の関連ファイル(モジュール、設定ファイルなど)が含まれます。依存関係のインストール
functions ディレクトリ内には package.json ファイルも作成されるため、必要な Node.js モジュール(例えば @google-cloud/bigquery など)はこのディレクトリ内でインストールします。bash Copy code cd functions npm install @google-cloud/bigquery
このように設定することで、Firebase Functions を効率的に管理し、Firebase プロジェクト内で Cloud Functions を開発、デプロイするための基盤が整います。これにより、Firebase と他の Google Cloud サービス(例えば BigQuery)との連携も容易になります。
User
You
今までのすべての会話を整理したいです。日本語でマインドマップの形で下記のステップでまとめてください。 1.まず「マインドマップ:」という文字列を先頭に入れてください。2.そして改行を入れてください。3.マインドマップの内容を作ってください。必ずmarkdownの記述方式で出力してください。
ChatGPT
ChatGPT
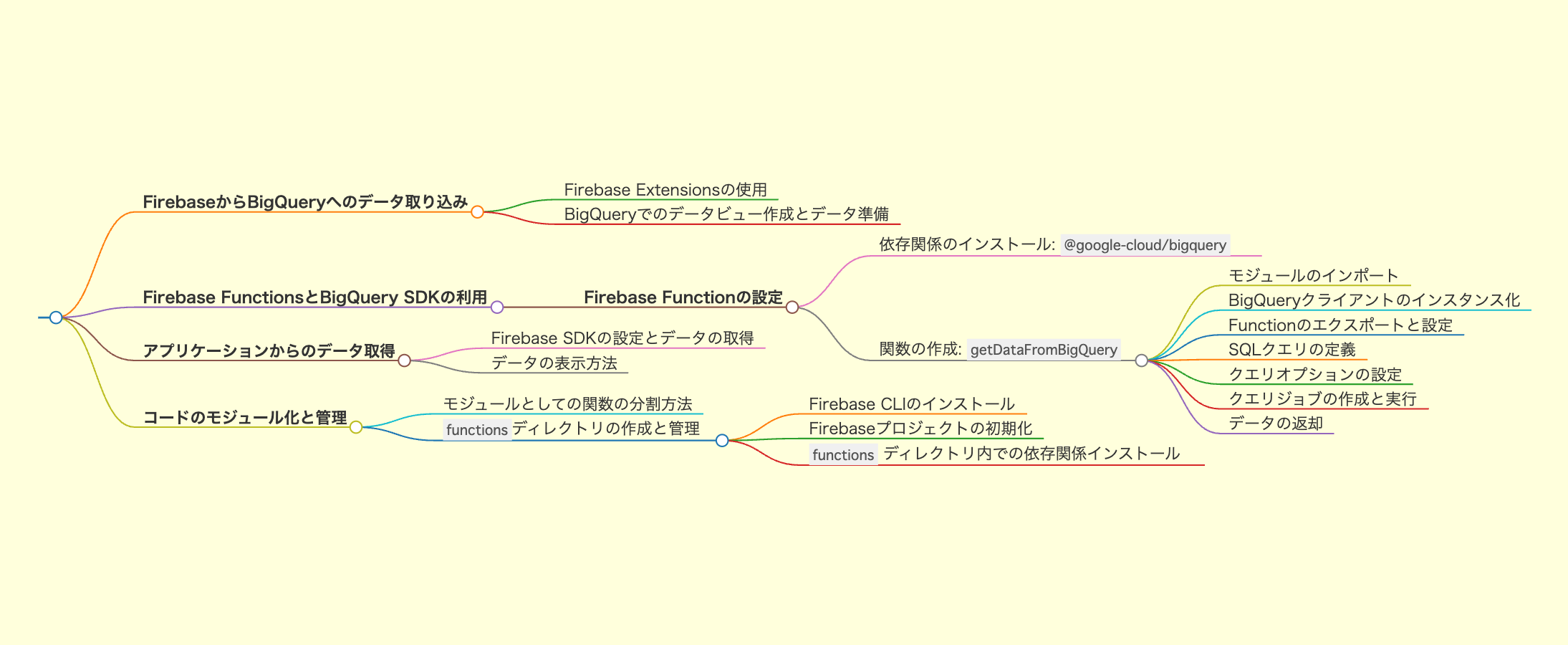
マインドマップ:
markdown
Copy code
- **FirebaseからBigQueryへのデータ取り込み**
- Firebase Extensionsの使用
- BigQueryでのデータビュー作成とデータ準備
- **Firebase FunctionsとBigQuery SDKの利用**
- **Firebase Functionの設定**
- 依存関係のインストール: @google-cloud/bigquery
- 関数の作成: getDataFromBigQuery
- モジュールのインポート
- BigQueryクライアントのインスタンス化
- Functionのエクスポートと設定
- SQLクエリの定義
- クエリオプションの設定
- クエリジョブの作成と実行
- データの返却
- **アプリケーションからのデータ取得**
- Firebase SDKの設定とデータの取得
- データの表示方法
- **コードのモジュール化と管理**
- モジュールとしての関数の分割方法
- functionsディレクトリの作成と管理
- Firebase CLIのインストール
- Firebaseプロジェクトの初期化
- functions ディレクトリ内での依存関係インストール
このマインドマップは、FirebaseとBigQueryを組み合わせた開発フローに関する会話を概観するためのものです。各ステップは具体的なタスクや技術的な詳細に分解されています。
User
You
今までのすべての会話をブログに作りたい。マインドマップ作成の内容を除いて、 タイトルと集約文、そしてSEO対応のため、キーワードを「,」区切りでまとめてください。出力文のフォーマットは「タイトル:」「集約文:」「キーワード:」の形でお願いいたします。「タイトル:」「集約文:」「キーワード:」は改行2回で区切りしてください。そして「タイトル」「集約文」「キーワード」以外の説明がいりません。そして日本語で出力してください。最後、「キーワード」作るとき、意味が重複な単語をしないで、そして10キーワードを超えないようにお願いします。
ChatGPT
ChatGPT
タイトル: FirebaseとBigQueryを活用したアプリケーションデータ管理
集約文: このブログでは、Firebase Extensionsを使用してBigQueryにデータを取り込み、Firebase FunctionsとBigQuery SDKを利用してデータを取得しアプリケーションに表示する方法について詳しく解説します。Firebaseのセットアップから、関数のモジュール化、データの取得と表示までの全プロセスをカバーしています。
キーワード: Firebase, BigQuery, Firebase Functions, Firebase Extensions, BigQuery SDK, データ取得, アプリケーション開発, JavaScript, クラウド関数, データ管理
4
ChatGPT can make mistakes. Consider checking important information.
?
