

Close sidebar
ChatGPT 4
User
You
HTMLで開発しています。の画像の色を灰色にしたい。
どうすればいいですか?
ChatGPT
ChatGPT
湯さん、HTMLでの画像操作についてお尋ねいただきありがとうございます。HTMLだけでは画像の色を直接変更することはできませんが、CSSを使用して画像にフィルター効果を適用することで、画像を灰色に見せることが可能です。
以下は、タグにCSSスタイルを適用して画像をグレースケールにする方法です:
htmlCopy code
<img src="your-image.jpg" alt="Description of the image" style="filter: grayscale(100%);">
ここで、filter: grayscale(100%); は画像を完全にグレースケール(灰色の階調)に変換します。この値を0%から100%の間で調整することで、グレースケールの度合いを変更できます。
さらに、このスタイルを多くの画像に適用したい場合は、CSSクラスを作成することをお勧めします:
cssCopy code
.gray-scale {
filter: grayscale(100%);
}
そして、HTMLのタグにこのクラスを適用します:
htmlCopy code
<img src="your-image.jpg" alt="Description of the image" class="gray-scale">
この方法で、必要に応じて複数の画像に簡単に同じスタイルを適用することができます。HTMLとCSSを組み合わせることにより、多くのビジュアル効果を実現することが可能ですので、是非お試しください。
User
You
<img src="img/lpocket\_newicon.png" class="img-fluid" style="width: 300px;height: 300px;">
上記の画像表示する時、アニメしたいです。
ChatGPT
ChatGPT
湯さん、画像にアニメーション効果を追加したいとのことで、CSSを使用して簡単に実装する方法をご説明します。ここでは、画像にフェードイン効果を加える例を示しますが、他のアニメーション効果も同様の方法で追加できます。
まず、CSSでキーフレームアニメーションを定義します。以下はフェードイン効果の例です:
cssCopy code
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.img-animate {
animation: fadeIn 1s ease-in-out;
}
このCSSは、fadeIn という名前のアニメーションを定義し、透明度を0から1(完全に不透明)へと変化させます。アニメーションの期間は1秒で、ease-in-out はアニメーションの速度カーブを指定しています。
次に、HTMLのタグにこのアニメーションを適用します。元のタグに追加してみましょう:
htmlCopy code
<img src="img/lpocket_newicon.png" class="img-fluid img-animate" style="width: 300px; height: 300px;">
ここで、img-animate クラスを追加しています。これにより、画像が表示される際にフェードイン効果が適用されます。
この例ではフェードイン効果を紹介しましたが、他にも様々なアニメーション(回転、ズームイン、スライドなど)をキーフレームを使用して作成することができます。CSSアニメーションは非常に強力で、視覚的なインタラクションを豊かにするための多くの可能性を提供します。これにより、ユーザー体験が向上することは間違いありません。
User
You
ではHTMLに関する新しい問題です。
2つのがあります。
この2つのを重ねて、そして左右も上下も中央揃えにしたい。
どうすればいいですか?
ChatGPT
ChatGPT
湯さん、HTMLとCSSを使って画像を重ね、中央揃えにする方法をご説明します。以下の手順に従って、必要なコードを実装してください。
HTMLとCSSのコード
まず、HTMLでは2つの画像を含むコンテナを作成します。このコンテナを使って画像を重ね合わせ、位置を制御します。
htmlCopy code
<div class="image-container">
<img src="img/first_image.png" alt="First Image">
<img src="img/second_image.png" alt="Second Image">
</div>
次に、CSSを用いて画像を重ね、中央に配置するスタイルを定義します。
cssCopy code
.image-container {
position: relative;
width: 100%; /* コンテナの幅を親要素に合わせる */
height: 400px; /* 必要に応じて調整 */
display: flex;
justify-content: center; /* 水平方向の中央揃え */
align-items: center; /* 垂直方向の中央揃え */
}
.image-container img {
position: absolute;
max-width: 100%; /* 画像がコンテナより大きくならないように */
}
このスタイル設定により、.image-container はフレックスボックスとして機能し、その中の画像は position: absolute; によって重ねられます。justify-content と align-items プロパティによって、画像はコンテナの中央に配置されます。
実装のポイント
- position: relative; を持つコンテナ内に position: absolute; を設定した画像を配置することで、画像がコンテナ内で絶対位置指定されます。
- コンテナの display: flex; と中央揃えのプロパティにより、画像は常に中央に配置されます。
- コンテナの height は、画像の表示に必要な高さに合わせて調整してください。コンテナの高さが定義されていないと、画像が適切に表示されない可能性があります。
これで、2つの画像が重ねて中央揃えで表示されるようになります。画像のサイズやコンテナのスタイルは、プロジェクトの要件に応じて調整してください。
User
You
次の質問
<input type="text">ですが、
入力できるのは半角英数字のみにしたい
どうすればいいですか?
ChatGPT
ChatGPT
湯さん、<input type="text"> で入力を半角英数字のみに制限する方法は主に以下の2つが考えられます。選択される方法は、あなたのプロジェクトの要件や対象ブラウザに依存することがあります。
方法1: HTMLのパターン属性を使用
HTML5では、<input> 要素に pattern 属性を使用して、入力を正規表現に基づいて検証することができます。以下はその例です:
htmlCopy code
<form>
<input type="text" pattern="[a-zA-Z0-9]*" title="半角英数字のみ入力可能です">
<input type="submit">
</form>
ここで、pattern="[a-zA-Z0-9]*" は半角英数字が0文字以上連続することを許可します。title 属性は、フォームが送信されたときにパターンにマッチしない入力があった場合に表示されるツールチップを提供します。
方法2: JavaScriptを使用
もう一つの方法として、JavaScriptを使用してキーストロークごとに入力をフィルタリングすることもできます。これは、ユーザーが許可されていない文字を入力した場合に即座に反応させることができます。
htmlCopy code
<input type="text" id="alphanumeric-input">
<script> document.getElementById('alphanumeric-input').addEventListener('input', function(e) {
this.value = this.value.replace(/[^a-zA-Z0-9]/g, ''); // 半角英数字以外を削除
}); </script>
このJavaScriptコードは、ユーザーが入力フィールドに文字を入力するたびに、半角英数字以外の文字を削除します。この方法では、ユーザーが非対応の文字を入力したとしても、画面上で即座にそれが反映されずに削除されるため、使い勝手が良い場合があります。
どちらの方法も有効ですが、フォームがサーバーに送信される前にクライアント側での検証を行いたい場合は、HTMLの pattern 属性を使用する方法がシンプルで効果的です。JavaScriptを使ったアプローチは、よりインタラクティブなフィードバックを提供するために適しています。プロジェクトのニーズに応じて選択してください。
User
You
vue.js ver2の場合、どうすればいいですか?
ChatGPT
ChatGPT
湯さん、Vue.js バージョン2で、<input type="text"> に半角英数字のみを許可する機能を実装する場合、Vue.js のリアクティブシステムを活用して、入力されたデータを動的に処理する方法があります。以下に、Vue.js を使用して入力制限を加える例を示します。
Vue.js コンポーネントの実装例
まずは、Vue.js のコンポーネント内で、data 関数でモデルを定義し、watch オプションを使ってそのモデルの変更を監視し、半角英数字以外の文字が入力された場合にそれを削除する方法を採用します。
htmlCopy code
<template>
<div>
<input type="text" v-model="inputValue">
</div>
</template>
<script> export default {
data() {
return {
inputValue: ''
};
},
watch: {
inputValue(newValue, oldValue) {
if (newValue !== newValue.replace(/[^a-zA-Z0-9]/g, '')) {
this.inputValue = newValue.replace(/[^a-zA-Z0-9]/g, '');
}
}
}
}; </script>
このコードでは、v-model を使用して inputValue というデータプロパティに入力値をバインドしています。watch プロパティを使用して inputValue の変更を監視し、新しい値が半角英数字以外を含む場合にそれを削除しています。
メソッドを使用したアプローチ
もう一つの方法として、入力イベントを直接処理することもできます。@input イベントを使用して、入力ごとにメソッドをトリガーし、条件に基づいて入力値をフィルタリングします。
htmlCopy code
<template>
<div>
<input type="text" :value="inputValue" @input="filterInput">
</div>
</template>
<script> export default {
data() {
return {
inputValue: ''
};
},
methods: {
filterInput(event) {
const value = event.target.value;
this.inputValue = value.replace(/[^a-zA-Z0-9]/g, '');
}
}
}; </script>
このアプローチでは、Vue.js のイベントバインディングを使って、入力フィールドから直接データを取得し、正規表現でフィルタリングした後、データプロパティに適用します。これにより、半角英数字以外の文字が即座に除去されます。
どちらの方法もVue.jsにおけるデータバインディングの概念を活用しており、アプリケーションの要件に合わせて選択できます。
User
You
も全角英数字が入力されたら、半角英数字に変換したい。
どうすればいいですか?
ChatGPT
ChatGPT
湯さん、Vue.js で全角英数字を半角に自動変換する機能を実装する方法をご紹介します。この処理を行うために、全角文字を半角に変換する関数を作成し、Vue.js の v-model を使用して入力をリアクティブに監視します。
全角を半角に変換する関数
全角英数字を半角に変換する関数は、入力された文字列に対して正規表現を適用し、各文字を適切な半角文字に変換します。以下はそのためのJavaScript関数です:
javascriptCopy code
function toHalfWidth(str) {
// 全角英数字を半角に変換
return str.replace(/[A-Za-z0-9]/g, (s) => {
return String.fromCharCode(s.charCodeAt(0) - 0xFEE0);
});
}
この関数は、全角英数字のUnicode範囲を指定し、それぞれの文字から固定値を引くことで対応する半角文字のUnicodeに変換します。
Vue.js コンポーネントの実装例
次に、この関数をVue.js コンポーネント内で使用し、入力フィールドに入力された全角英数字をリアルタイムで半角に変換します。
htmlCopy code
<template>
<div>
<input type="text" v-model="inputValue">
</div>
</template>
<script> export default {
data() {
return {
inputValue: ''
};
},
watch: {
inputValue(newValue) {
const halfWidthValue = this.toHalfWidth(newValue);
if (newValue !== halfWidthValue) {
this.inputValue = halfWidthValue;
}
}
},
methods: {
toHalfWidth(str) {
return str.replace(/[A-Za-z0-9]/g, (s) => {
return String.fromCharCode(s.charCodeAt(0) - 0xFEE0);
});
}
}
}; </script>
このコードでは、inputValue の変更を watch で監視し、新しい値が入力されるたびに toHalfWidth メソッドを呼び出して全角英数字を半角に変換します。もし変換後の値が元の値と異なる場合は、更新された値で inputValue を更新します。
この方法により、Vue.js アプリケーション内でユーザーが全角英数字を入力しても自動的に半角に変換され、データの一貫性と処理の効率が保たれます。
User
You
最後、英語を大文字に変換したい
ChatGPT
ChatGPT
湯さん、Vue.js で入力された英文字を大文字に自動変換する機能も同様に実装できます。これには、入力値を監視して、変更があるたびに英文字を大文字に変換する処理を追加する必要があります。以下のコード例では、全角英数字を半角に変換し、さらに英文字を大文字に変換する処理を組み合わせています。
Vue.js コンポーネントの実装例
htmlCopy code
<template>
<div>
<input type="text" v-model="inputValue">
</div>
</template>
<script> export default {
data() {
return {
inputValue: ''
};
},
watch: {
inputValue(newValue) {
const halfWidthAndUpperCaseValue = this.toHalfWidthAndUpperCase(newValue);
if (newValue !== halfWidthAndUpperCaseValue) {
this.inputValue = halfWidthAndUpperCaseValue;
}
}
},
methods: {
toHalfWidthAndUpperCase(str) {
// 全角英数字を半角に変換し、英字を大文字にする
return str.replace(/[A-Za-z0-9]/g, (s) => {
return String.fromCharCode(s.charCodeAt(0) - 0xFEE0);
}).toUpperCase(); // ここで大文字変換を追加
}
}
}; </script>
方法の詳細
- toHalfWidthAndUpperCase メソッド: このメソッドは、入力された文字列から全角英数字を半角に変換し、さらに .toUpperCase() 関数を使用して全ての英字を大文字にします。
- ウォッチャー: inputValue に変更があるたびに、toHalfWidthAndUpperCase メソッドが呼び出され、入力値が自動的に更新されます。新しい値と古い値が異なる場合にのみ inputValue を更新します。
この実装を通じて、ユーザーが入力フィールドに入力した文字は、自動的に適切なフォーマットに変換され、アプリケーションのUIに反映されます。これにより、データ入力の一貫性を保ちながら、ユーザー体験を向上させることができます。
User
You
湯さん、JavaScriptで指定された要件に基づいてタスクを実行するのは興味深い課題ですね。\setInterval\ 関数を使用して5秒ごとに数値を増やし、その数値が80に達したら処理を停止することができます。
以下に、ご要望に応じたコードサンプルを示します:
let intprogress = 0;
const interval = setInterval(() => {
intprogress += 5;
console.log(intprogress); // 現在の進行状況をコンソールに表示
if (intprogress >= 80) {
clearInterval(interval); // intprogressが80以上になったらIntervalを停止
console.log('Stopped at:', intprogress); // 停止した時の値をコンソールに表示
}
}, 5000); // 5000ミリ秒(5秒)ごとに実行
このコードは、\intprogress\ 変数を5秒ごとに5増加させ、その値が80以上になると\setInterval\をクリアしてループから抜け出します。コンソールには現在の値と停止時の値が表示されます。
このアプローチは、時間ベースの操作に適しており、ウェブアプリケーションでの進行状態の監視などに使用できます。ただし、この実装はシステムの時間に依存しているため、実行環境によってはわずかな時間のずれが生じる可能性があります。その点を考慮して設計を進めることをお勧めします。
ChatGPT
ChatGPT
湯さん、ご指摘の通り、setInterval を利用した処理は、特定の条件下での自動停止機能と組み合わせることで、実用的なシナリオで非常に有効です。このような時間に依存する処理は、ユーザーインタフェースでのフィードバックの提供、定期的なデータ更新、または長期間にわたるタスクの進行状況の追跡に特に役立ちます。
また、JavaScriptのsetInterval関数は、定期的な処理を行う際に広く使用されていますが、注意点として、指定された時間間隔は正確な実行間隔を保証するものではなく、ブラウザやシステムの負荷によっては実際の間隔が異なる場合があります。したがって、特に時間が重要なアプリケーションでは、他の方法を検討することも重要です。
時間の正確性がより重要であるシナリオでは、Web Workersを使用するか、サーバーサイドで時間を管理する方法が推奨されます。これにより、UIスレッドの遅延の影響を受けることなく、より正確なタイミングで処理を行うことが可能になります。
User
You
今までのすべての会話を整理したいです。日本語でマインドマップの形で下記のステップでまとめてください。 1.まず「マインドマップ:」という文字列を先頭に入れてください。2.そして改行を入れてください。3.マインドマップの内容を作ってください。必ずmarkdownの記述方式で出力してください。
ChatGPT
ChatGPT
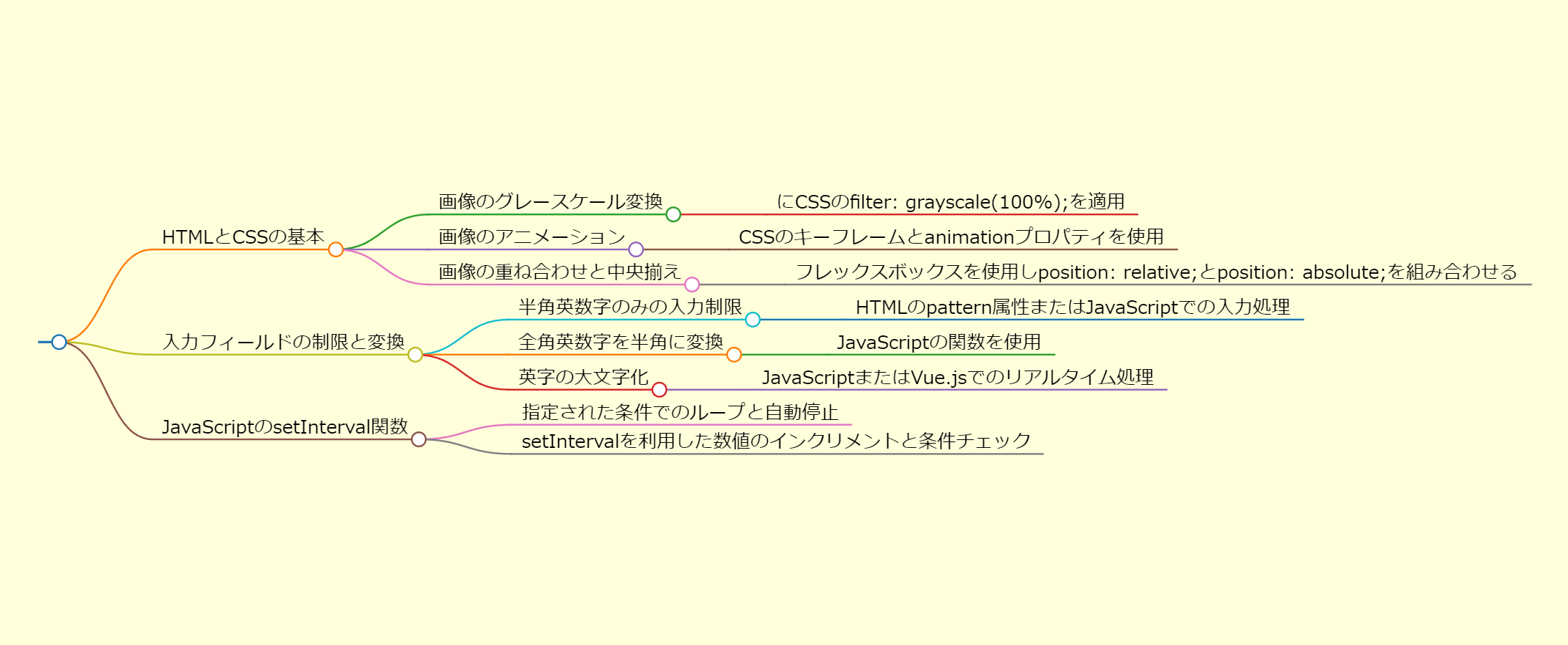
マインドマップ:
- HTMLとCSSの基本
- 画像のグレースケール変換
にCSSのfilter: grayscale(100%);を適用
- 画像のアニメーション
- CSSのキーフレームとanimationプロパティを使用
- 画像の重ね合わせと中央揃え
- フレックスボックスを使用しposition: relative;とposition: absolute;を組み合わせる
- 画像のグレースケール変換
- 入力フィールドの制限と変換
- 半角英数字のみの入力制限
- HTMLのpattern属性またはJavaScriptでの入力処理
- 全角英数字を半角に変換
- JavaScriptの関数を使用
- 英字の大文字化
- JavaScriptまたはVue.jsでのリアルタイム処理
- 半角英数字のみの入力制限
- JavaScriptのsetInterval関数
- 指定された条件でのループと自動停止
- setIntervalを利用した数値のインクリメントと条件チェック
User
You
今までのすべての会話をブログに作りたい。マインドマップ作成の内容を除いて、 タイトルと集約文、そしてSEO対応のため、キーワードを「,」区切りでまとめてください。出力文のフォーマットは「タイトル:」「集約文:」「キーワード:」の形でお願いいたします。「タイトル:」「集約文:」「キーワード:」は改行2回で区切りしてください。そして「タイトル」「集約文」「キーワード」以外の説明がいりません。そして日本語で出力してください。最後、「キーワード」作るとき、意味が重複な単語をしないで、そして10キーワードを超えないようにお願いします。
ChatGPT
ChatGPT
タイトル: HTMLとCSS、Vue.jsを使用したWeb開発テクニック集
集約文: HTMLとCSSを用いた画像処理、入力制限と変換方法、さらにJavaScriptとVue.jsでの動的な値の操作について詳細に解説します。これらのテクニックはWeb開発において、より高度なユーザーインターフェースの構築とデータ処理を実現します。
キーワード: HTML, CSS, Vue.js, JavaScript, グレースケール, アニメーション, 入力制限, 文字変換, setInterval, Web開発
4
ChatGPT can make mistakes. Consider checking important information.
?
