
User
You
thoughtSpotを勉強しています。チャートの種類であるドーナツをthoughtspotで作る場合、
最低限の属性と測定値はそれぞれ何個必要でしょうか?_
ChatGPT
ChatGPT
Momoさん、ThoughtSpotでドーナツチャートを作成する場合、最低限必要な属性と測定値について説明いたします。
ドーナツチャートは、基本的には円グラフの一種で、中央が空いているため、情報を視覚的に魅力的かつ分かりやすく表示することができます。ThoughtSpotでドーナツチャートを作成するには、以下の要素が必要です:
属性 (Attribute): 少なくとも1つの属性が必要です。この属性はチャートのセグメントを定義します。例えば、「部門」や「地域」などのカテゴリデータがこれに該当します。
測定値 (Measure): 少なくとも1つの測定値が必要です。これは、各セグメントの大きさを決定します。通常、数値データ(売上高、利益、数量など)が使用されます。
これらの要素を使って、ThoughtSpotのインターフェース内でドーナツチャートを簡単に作成できます。データを選択し、適切な属性と測定値を指定することで、チャートが生成され、データの内訳を視覚的に理解するのに役立ちます。
ThoughtSpotのツールを活用することで、データの洞察を得ることがより直感的になり、ビジネスの意思決定に対して迅速かつ効果的なサポートが可能になります。興味深いことに、このような視覚化ツールは、データリテラシーを高め、多様なユーザーがデータに基づいた意思決定を行えるよう支援します。Momoさんの場合も、プログラミングやデータ操作のスキルを磨く中で、ThoughtSpotを使いこなせるようになると、より高度なデータ分析が可能になり、目標達成に大いに貢献するでしょう。
User
You
それぞれ少なくとも一つとありますが、それぞれ2つ以上の属性と測定値を設定したいときは、どんなユースケースが想定できますか?
ChatGPT
ChatGPT
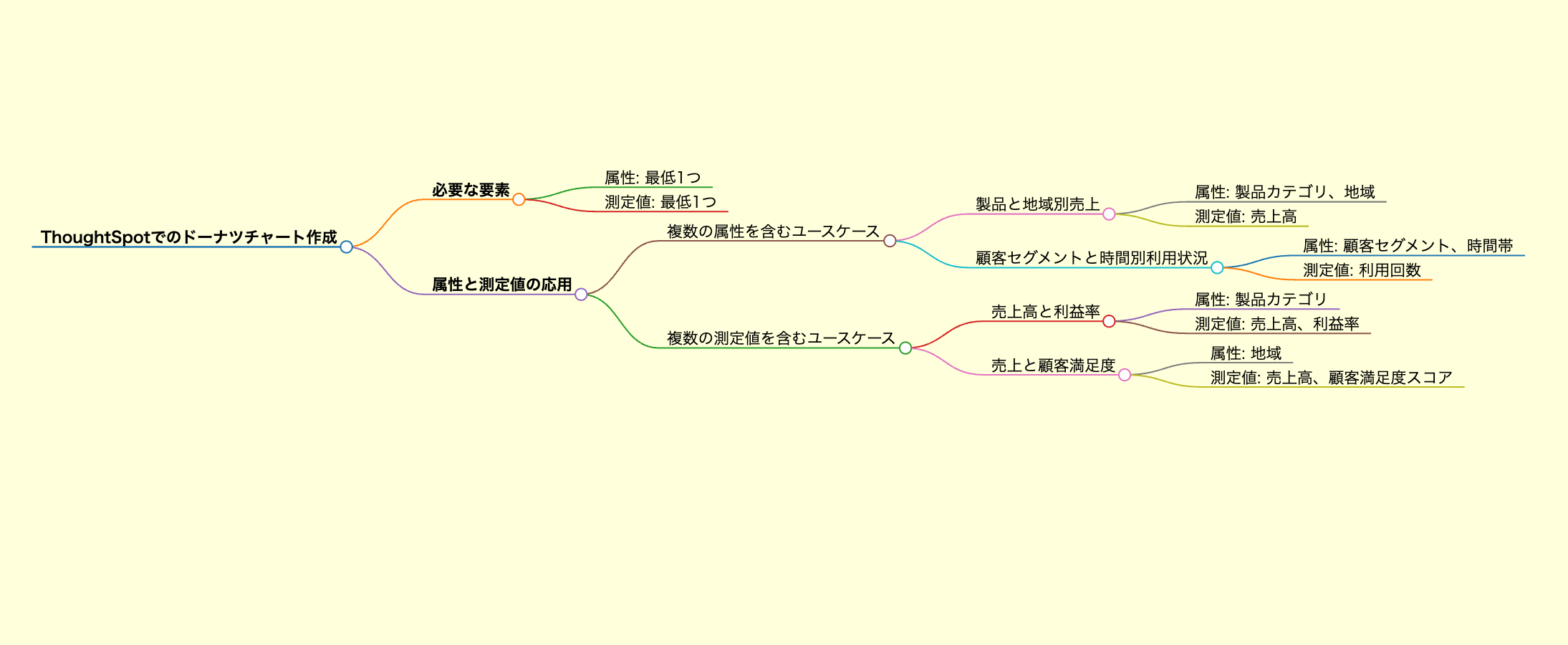
Momoさん、ドーナツチャートに複数の属性や測定値を含めたい場合、それがどのように役立つかについてのシナリオをいくつかご紹介します。
複数の属性を使用するユースケース
ドーナツチャートにおいて、複数の属性を用いることで、データのさらに細かい分類や層別化が可能になります。例えば、以下のようなケースが考えられます。
製品と地域別売上:
- 属性1: 製品カテゴリ
- 属性2: 地域
- 測定値: 売上高
- この設定により、各地域での異なる製品カテゴリの売上を比較でき、地域ごとにどの製品がよく売れているかが明確になります。
顧客セグメントと時間別の利用状況:
- 属性1: 顧客セグメント(例:年齢層、性別)
- 属性2: 時間帯(例:朝、昼、夜)
- 測定値: 利用回数
- 顧客セグメントと時間帯によって、サービスや商品の利用がどのように異なるかを視覚化できます。
複数の測定値を使用するユースケース
複数の測定値を用いることで、異なる種類のデータを同時に比較し、より豊富な情報を提供することが可能です。以下はその例です。
売上高と利益率:
- 属性: 製品カテゴリ
- 測定値1: 売上高
- 測定値2: 利益率
- 各製品カテゴリにおける売上高と利益率を同時に表示し、高売上でも利益率が低い製品群を識別することが可能です。
売上と顧客満足度:
- 属性: 地域
- 測定値1: 売上高
- 測定値2: 顧客満足度スコア
- 地域別の売上と顧客満足度を比較して、高売上でも顧客満足度が低い地域の問題点を特定できます。
これらのユースケースは、ThoughtSpotのようなビジュアルデータ探索ツールで実現可能で、データの多面的な分析を行い、深い洞察を得るための効果的な手段となります。また、Momoさんのように新しい技術を学習している方にとっては、これらの応用例がプログラミングやデータ分析のスキルを高める良い機会になるでしょう。
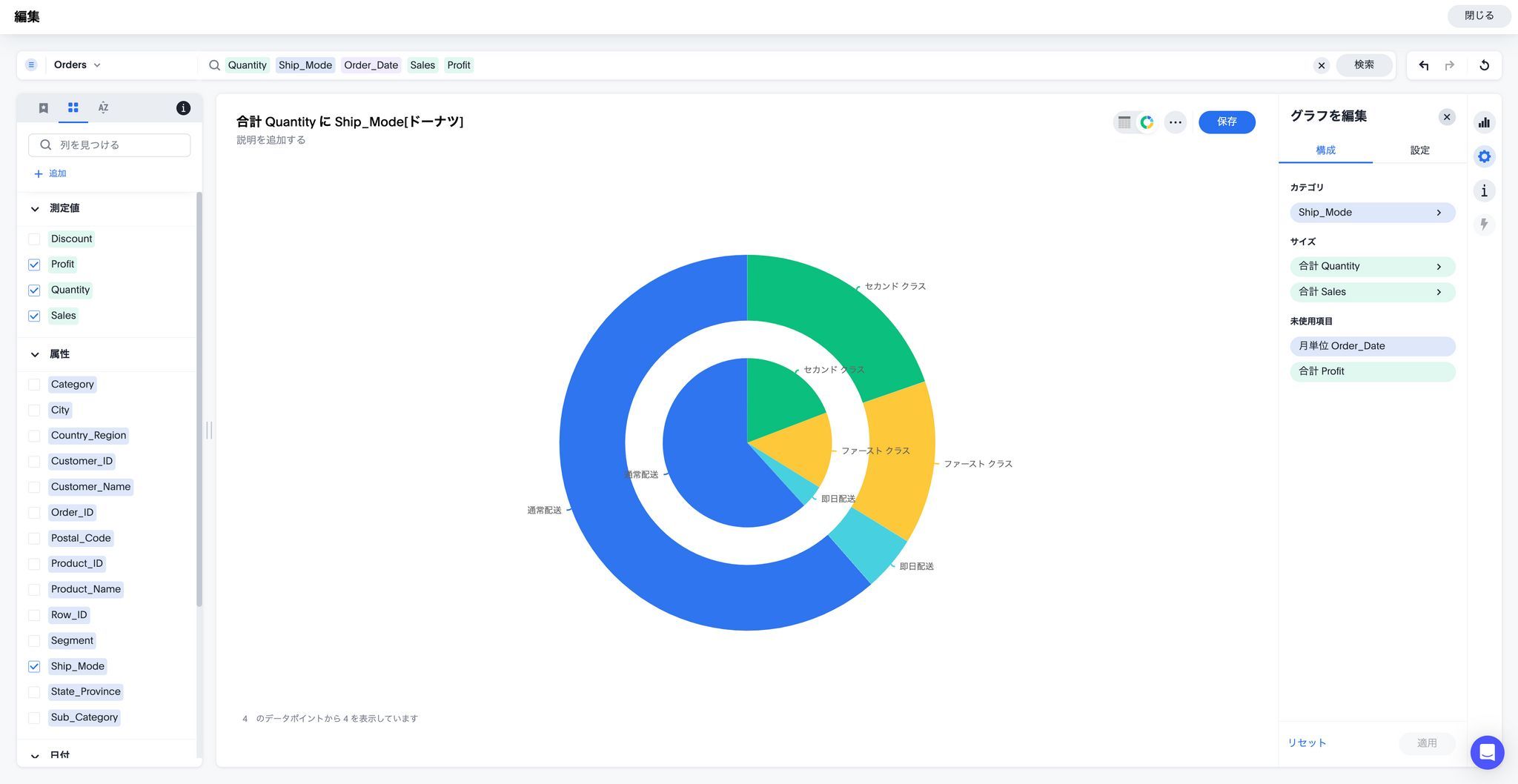
測定値が2個の場合の例(ドーナツの中にドーナツ!)

カスタマイズしてみよう!
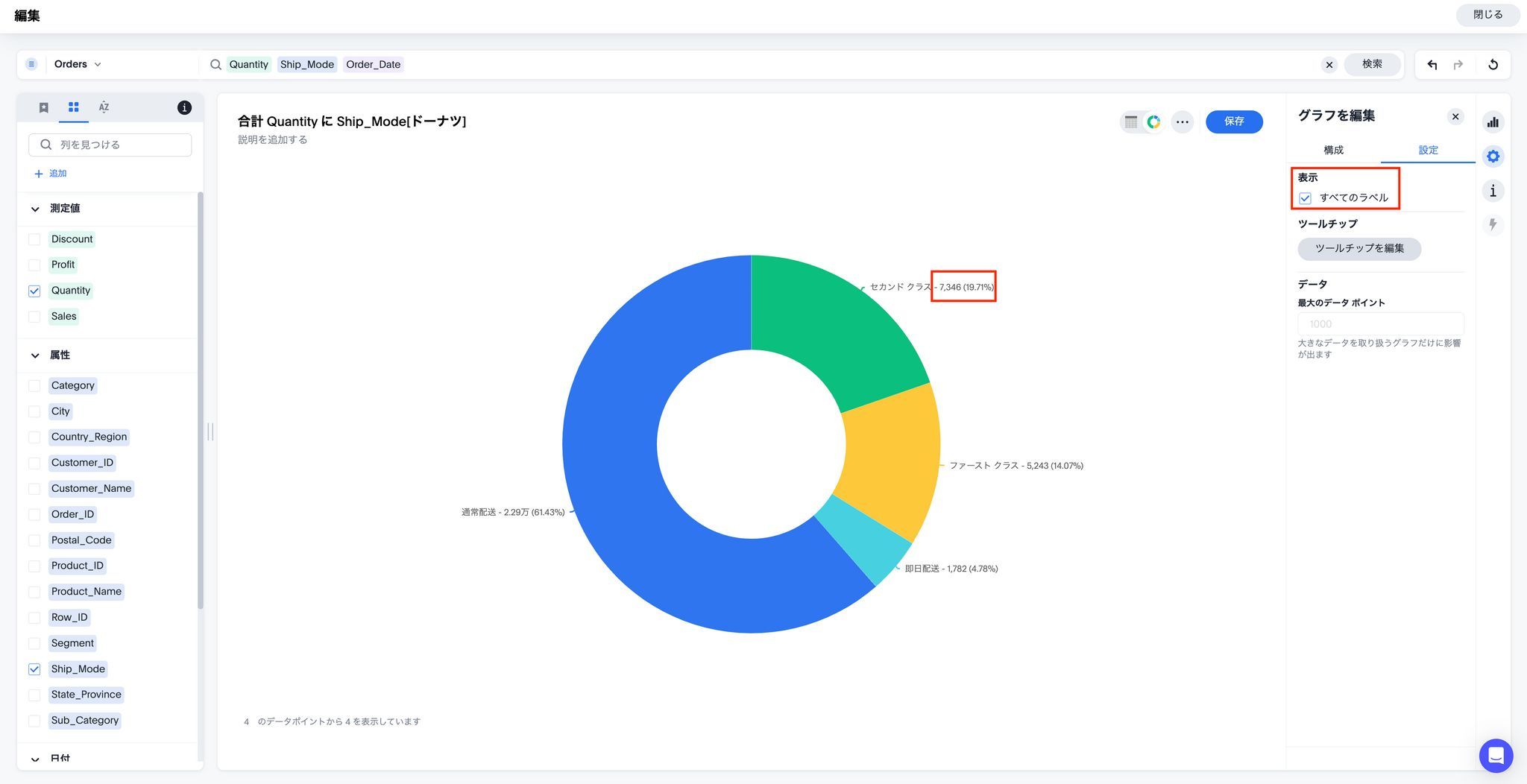
▼グラフを編集(ページ右の歯車)>設定
表示>すべてのラベルにチェックを入れるとデータの数値が表示される

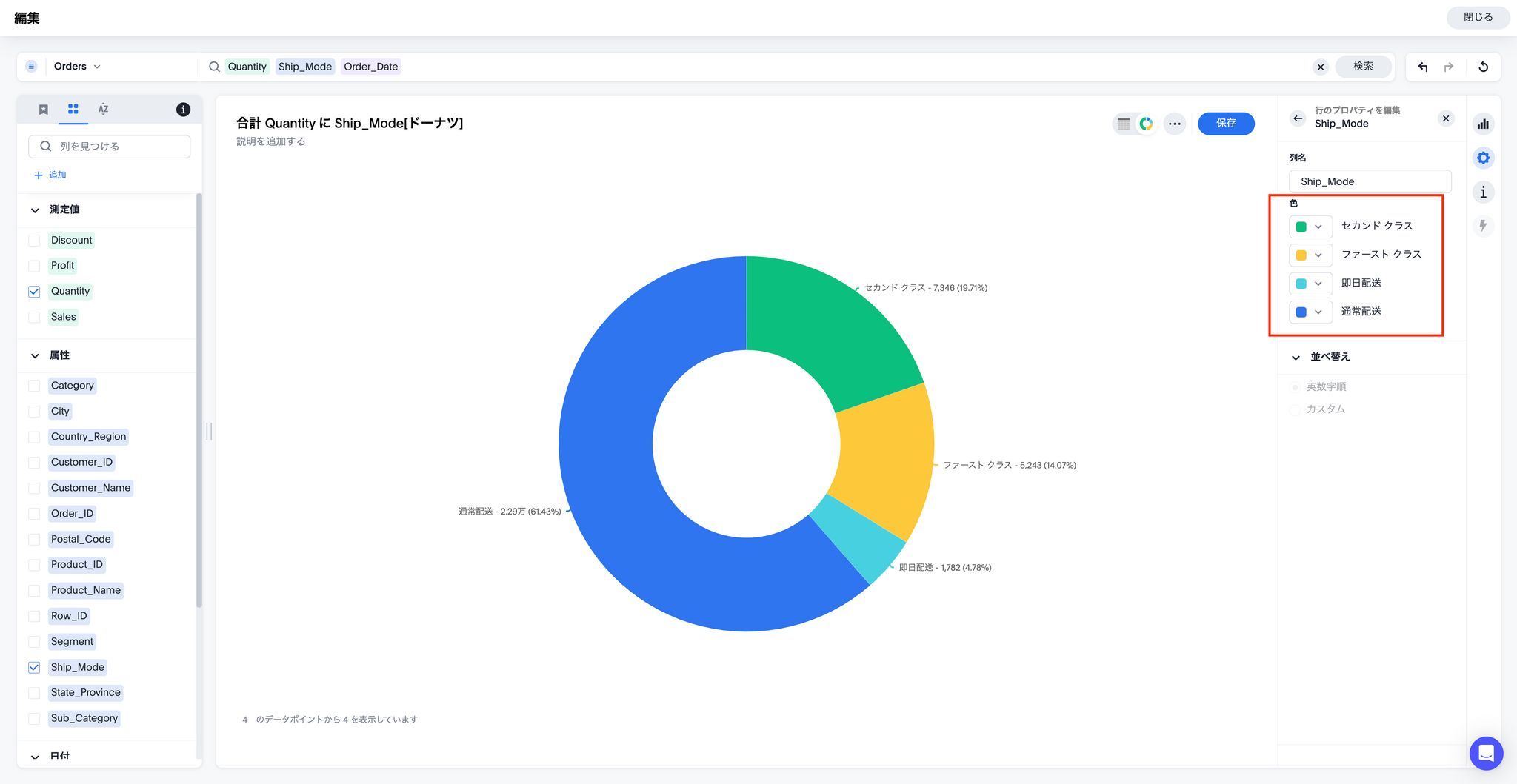
▼グラフを編集(ページ右の歯車)>構成
カテゴリの項目>から入っていくと、カテゴリ別のカラーを変更することができる。

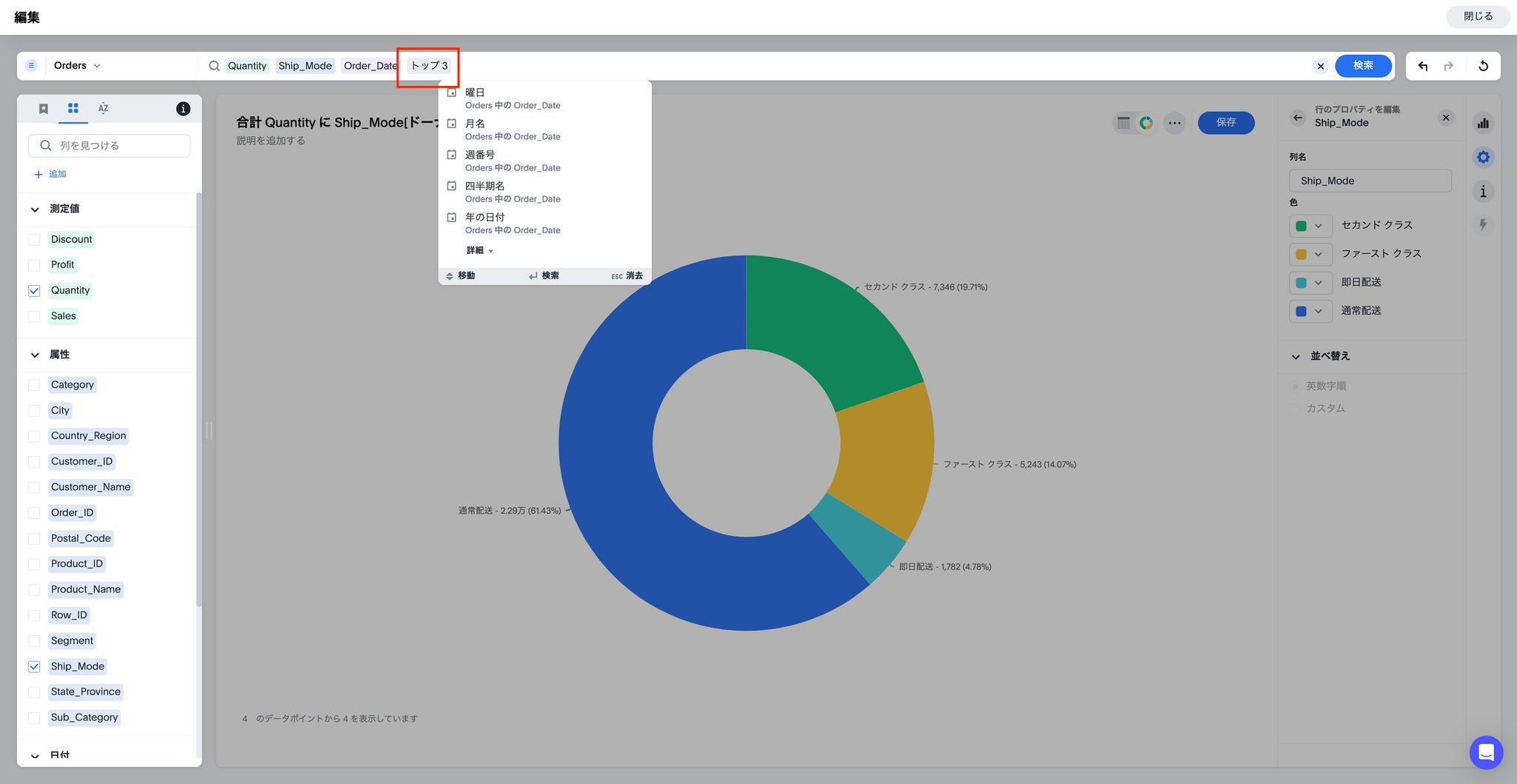
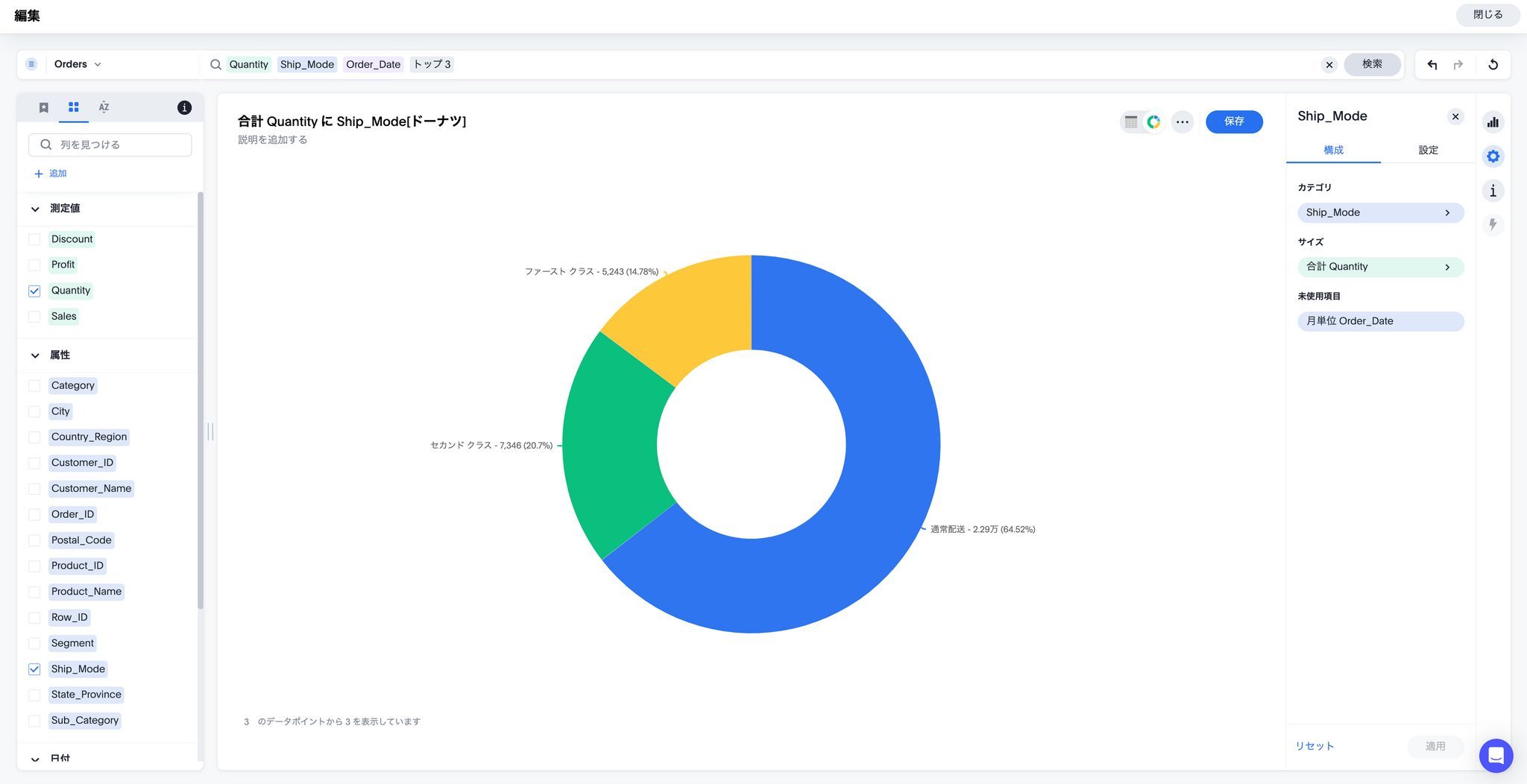
▼表示したいカテゴリ数の絞り込み
検索バーにtopと入力後、絞り込みしたい数字を入力。画像でいうとtop3まで絞り込んでチャートが作成できた。