

Close sidebar
ChatGPT 4
User
You
Vue.jsでcamel caseからkebab caseに自動で変換してしまうケースはありますか。
ChatGPT
ChatGPT
Vue.jsでcamel case(キャメルケース)からkebab case(ケバブケース)に自動で変換されることはありますが、それは特定のコンテキストに依存します。Vue.jsでは、コンポーネントの名前やプロパティ名を扱う際にこのような変換が発生することが一般的です。
コンポーネント名: Vue.jsでは、コンポーネントのファイル名やタグ名を記述する際にキャメルケースとケバブケースが使われます。例えば、コンポーネントがMyComponent.vueというファイル名で定義されている場合、テンプレート内で使用するときは
とケバブケースで記述します。これはHTMLが大文字と小文字を区別しないため、Vue.jsが内部的にこの変換を行っていると考えられます。 プロップ名: コンポーネントのプロップについても同様です。コンポーネント内でcamelCase形式でプロップを定義している場合、親コンポーネントからデータをバインドする際にはkebab-caseを使用します。例えば、子コンポーネントでuserNameというプロップがある場合、親からデータを渡す際には
のように記述します。
これらの変換はVue.jsが内部で処理しているため、開発者が意識する必要はありませんが、正しい形式でタグやプロップを記述することが重要です。
User
You
javascriptのクラス定義のクラス名について、そのケースが適切ですか。
ChatGPT
ChatGPT
JavaScriptでクラスを定義する際のクラス名には、一般的にパスカルケース(PascalCase)が使用されます。パスカルケースでは、各単語の最初の文字が大文字で、それ以降の文字が小文字です。これはJavaScriptを含む多くのプログラミング言語の慣習に従うもので、クラスの定義において適切なケースとされています。
例えば、次のようにクラスを定義することが一般的です:
javascriptCopy code
class MyClass {
constructor(name) {
this.name = name;
}
greet() {
console.log(Hello, my name is ${this.name}!);
}
}
ここでMyClassはパスカルケースを使用しており、これによって他の変数や関数と区別して、これがクラスであることを明示的に示しています。クラス名にスネークケース(snake_case)やケバブケース(kebab-case)を使用することは推奨されませんし、JavaScriptではケバブケースは変数名に使うことができません。
したがって、JavaScriptのクラス名にはパスカルケースが適切であり、これを使用するのが最も良い慣行です。
User
You
javascriptのクラス定義の属性名について、そのケースが適切ですか。
ChatGPT
ChatGPT
JavaScriptのクラス定義で属性(プロパティ)名に使用するケースとして、キャメルケース(camelCase)が一般的に適切です。キャメルケースは、最初の単語の最初の文字を小文字にし、続く各単語の最初の文字を大文字にするスタイルです。このスタイルは、JavaScriptの変数名や関数名に広く採用されています。
たとえば、次のようなクラス定義を見てみましょう:
javascriptCopy code
class User {
constructor(firstName, lastName) {
this.firstName = firstName; // キャメルケースで属性名を記述
this.lastName = lastName; // キャメルケースで属性名を記述
}
getFullName() {
return ${this.firstName} ${this.lastName};
}
}
ここでfirstNameとlastNameはキャメルケースを使用しており、JavaScriptの標準的なコーディング慣習に従っています。これにより、属性が読みやすく、他のプログラマーにもその意図が明確に伝わります。
パスカルケースはクラス名に使用し、キャメルケースはクラス内のメソッドや属性名に使用するのが良い慣行です。スネークケースやケバブケースは、JavaScriptでは変数名や属性名には一般的ではなく、特にケバブケースは変数名に使用できないため、推奨されません。
User
You
javascriptの属性でsnake caseを使用できますか。
ChatGPT
ChatGPT
JavaScriptでは、属性名(プロパティ名)にスネークケース(snake_case)を使用することは技術的に可能です。スネークケースは、単語をアンダースコア(_)でつなげ、すべて小文字で書く形式です。ただし、JavaScriptの標準的な命名規則としてはキャメルケース(camelCase)が一般的です。
スネークケースを使用する場合、特にオブジェクトが他の言語からのデータを扱う場合や、JSONデータを扱う場合に見られることがあります。例えば、Pythonなど他のプログラミング言語や、多くのAPIではスネークケースが用いられることが一般的です。
JavaScriptのクラスでスネークケースを使用する例を以下に示します:
javascriptCopy code
class User {
constructor(first_name, last_name) {
this.first_name = first_name;
this.last_name = last_name;
}
get_full_name() {
return ${this.first_name} ${this.last_name};
}
}
この例では、first_nameやlast_nameといった属性名にスネークケースが使用されています。これは技術的には全く問題ありませんが、JavaScriptのコミュニティ内で広く採用されているキャメルケースを使用することが推奨されます。キャメルケースを使用すると、JavaScriptのコードが一貫性を持ち、他のJavaScript開発者にとっても読みやすくなります。
結論として、スネークケースはJavaScriptで使用できますが、一般的な慣習に従ってキャメルケースの使用が推奨されます。特定の理由や他のシステムとの互換性が必要な場合に限り、スネークケースを使用することが適切かもしれません。
User
You
jsで開発して、最終的にbigQueryに保存するので、
命名ルールとして、どのケースを使用した方がいいですか。
ChatGPT
ChatGPT
JavaScriptで開発し、最終的にBigQueryにデータを保存する場合、命名規則についてはJavaScriptとBigQueryの両方の慣習を考慮する必要があります。以下は、それぞれの環境での一般的な命名規則です:
JavaScript: 通常、JavaScriptではキャメルケース(camelCase)が変数名やプロパティ名に使用されます。これにより、JavaScriptコード内での一貫性が保たれます。
BigQuery: BigQueryでは、フィールド名(列名)にはスネークケース(snake_case)を使用することが一般的です。これは、SQLとの親和性が高いためであり、また他のSQLデータベースとの互換性を持たせやすいためです。
このような場合、JavaScriptでの開発とBigQueryでのデータ格納という異なるコンテキストを橋渡しするための戦略を取ることが重要です。以下のアプローチを検討できます:
JavaScript内: オブジェクトやデータ構造を操作する際には、キャメルケースを使用します。これにより、JavaScriptの慣習に従い、コードの可読性を保持します。
BigQueryへのデータ保存時: データをBigQueryに送信する直前に、プロパティ名をスネークケースに変換する処理を行います。この変換は、データ変換レイヤーまたはETLプロセス(Extract, Transform, Load)の一環として実装できます。
たとえば、JavaScriptでデータを操作する際にはオブジェクトが次のようになるかもしれません:
javascriptCopy code
const userData = {
firstName: "Taro",
lastName: "Yamada",
emailAddress: "taro.yamada@example.com"
};
BigQueryに送信する前に、このオブジェクトのキーをスネークケースに変換する関数を適用することができます:
javascriptCopy code
function toSnakeCase(obj) {
return Object.keys(obj).reduce((acc, key) => {
const snakeKey = key.replace(/([A-Z])/g, '_$1').toLowerCase();
acc[snakeKey] = obj[key];
return acc;
}, {});
}
const transformedData = toSnakeCase(userData);
こうすることで、JavaScriptの開発フェーズではキャメルケースを使用し、データベースに保存する際はBigQueryの慣習に従うスネークケースを使用することができます。
User
You
統一したいので、ちゃんと決めて欲しいです。
ChatGPT
ChatGPT
プロジェクト全体で統一した命名規則を決めることは、開発と保守の両方をスムーズに行うために非常に重要です。JavaScriptの開発とBigQueryでのデータ保存を考慮に入れると、以下のようなアプローチが考えられます。
オススメのアプローチ
プロジェクト全体で**スネークケース(snake_case)**を使用することをお勧めします。理由は以下の通りです:
BigQueryとの互換性: BigQueryではスネークケースが一般的です。データベースのフィールド名でスネークケースを使用することで、SQLクエリが読みやすくなり、他のSQLベースのシステムとの一貫性が保たれます。
JavaScriptでの一貫性: 通常JavaScriptではキャメルケースが標準ですが、データをBigQueryに保存することが頻繁にある場合、JavaScript内でもスネークケースを使用することで、データ変換の手間を省き、エラーの可能性を減らすことができます。
データ変換の回避: フロントエンド(JavaScript)とバックエンド(BigQuery)間でデータ形式を変換する必要がなくなるため、データ整合性を維持しやすくなります。
実装例
JavaScript内でスネークケースを採用する場合の例を以下に示します:
javascriptCopy code
// JavaScript オブジェクトでスネークケースを使用
const user_data = {
first_name: "Taro",
last_name: "Yamada",
email_address: "taro.yamada@example.com"
};
// メソッド名もスネークケースに
function get_full_name(user) {
return ${user.first_name} ${user.last_name};
}
このアプローチを採用することで、フロントエンドからバックエンドまでデータフローがシームレスになり、開発者が異なる命名規則に適応する手間を減らすことができます。ただし、JavaScriptコミュニティの標準から逸脱することになるため、新しく参加する開発者にはこのプロジェクト特有の慣習を明確に説明する必要があります。
User
You
Pascal case とupper camel case同じですか。
ChatGPT
ChatGPT
はい、PascalCase(パスカルケース)とUpper Camel Case(アッパーキャメルケース)は同じものを指します。どちらも、単語の最初の文字を大文字にし、その後の文字は小文字にするスタイルです。そして、単語間のスペースや区切り文字は使用しません。
たとえば、「MyExampleClass」や「FirstName」のように、各単語の最初の文字が大文字で、それ以降が小文字になる命名スタイルです。これは主にクラス名や型名に使用されることが一般的です。
一方で、「camelCase」(キャメルケース)は、最初の単語の最初の文字だけ小文字で、その後の単語の最初の文字を大文字にするスタイルを指します。例えば、「myExampleVariable」や「firstName」がこれに該当します。このスタイルは、変数名や関数名に一般的に使用されます。
したがって、PascalCaseまたはUpper Camel Caseと言われた場合、同じ命名規則を指していると理解して問題ありません。
User
You
PascalCase(パスカルケース),Upper Camel Case,lower camel case,kebab case、snake caseの例を箇条書きで教えて。その中でjs用、java用でのクラス、関数、変数っ名、vueファイル名用などの命名ルールも教えて下さい。
3 / 3
ChatGPT
ChatGPT
各命名規則の例と、それらがどのようにJavaScript、Java、Vue.jsの開発で用いられるかを以下にまとめます。
命名規則の例
- PascalCase(パスカルケース)またはUpper Camel Case:
- MyExampleClass
- UserInterface
- lower camel case:
- myExampleVariable
- firstName
- kebab case(ケバブケース):
- my-example-component
- user-profile
- snake case(スネークケース):
- my_example_variable
- user_profile
命名規則の使用例
JavaScript
- クラス名: PascalCase
- 例: UserManager
- 関数名: lower camel case
- 例: calculateTotal
- 変数名: lower camel case
- 例: userName
Java
- クラス名: PascalCase
- 例: UserProfile
- メソッド名: lower camel case
- 例: getFullName
- 変数名: lower camel case
- 例: emailAddress
Vue.js
- ファイル名: PascalCaseまたはkebab case
- .vueファイル: UserProfile.vue または user-profile.vue
- コンポーネント名 (ファイル名と一致):
- 例:
または
- 例:
- プロップ名: kebab case (HTMLテンプレートで使用)
- 例:
- 例:
- データプロパティ、メソッド名: lower camel case
- 例(データプロパティ): userName
- 例(メソッド): getUserInfo
これらの規則は、言語やフレームワークのコミュニティによって一般的に推奨される慣習に基づいています。各プロジェクトやチームで特定のケースに応じて適切な命名規則を選ぶことが重要です。
User
You
markdown形式で記載して下さい。
2 / 2
ChatGPT
ChatGPT
以下は、各命名規則の例と、それらがJavaScript、Java、Vue.jsの開発でどのように用いられるかをMarkdown形式でまとめたものです。
命名規則の例
- PascalCase(パスカルケース)またはUpper Camel Case:
- MyExampleClass
- UserInterface
- lower camel case:
- myExampleVariable
- firstName
- kebab case(ケバブケース):
- my-example-component
- user-profile
- snake case(スネークケース):
- my_example_variable
- user_profile
命名規則の使用例
JavaScript
- クラス名: PascalCase
- 例: UserManager
- 関数名: lower camel case
- 例: calculateTotal
- 変数名: lower camel case
- 例: userName
Java
- クラス名: PascalCase
- 例: UserProfile
- メソッド名: lower camel case
- 例: getFullName
- 変数名: lower camel case
- 例: emailAddress
Vue.js
- ファイル名: PascalCaseまたはkebab case
- .vueファイル: UserProfile.vue または user-profile.vue
- コンポーネント名 (ファイル名と一致):
- 例:
または
- 例:
- プロップ名: kebab case (HTMLテンプレートで使用)
- 例:
- 例:
- データプロパティ、メソッド名: lower camel case
- 例(データプロパティ): userName
- 例(メソッド): getUserInfo
これらの規則は、言語やフレームワークのコミュニティによって一般的に推奨される慣習に基づいています。各プロジェクトやチームで特定のケースに応じて適切な命名規則を選ぶことが重要です。
User
You
今までのすべての会話を整理したいです。日本語でマインドマップの形で下記のステップでまとめてください。 1.まず「マインドマップ:」という文字列を先頭に入れてください。2.そして改行を入れてください。3.マインドマップの内容を作ってください。必ずmarkdownの記述方式で出力してください。
ChatGPT
ChatGPT
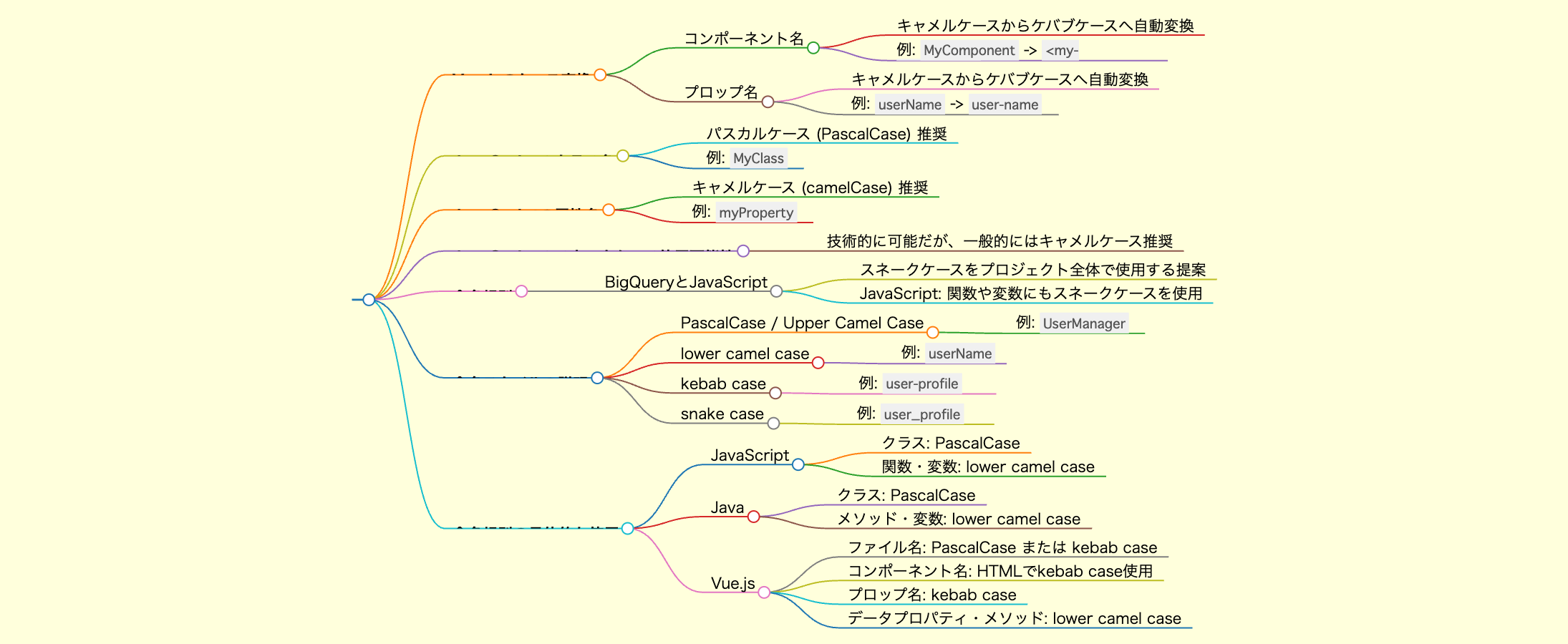
マインドマップ:
markdownCopy code
- **Vue.jsのケース変換**
- コンポーネント名
- キャメルケースからケバブケースへ自動変換
- 例: MyComponent -> <my-component>
- プロップ名
- キャメルケースからケバブケースへ自動変換
- 例: userName -> user-name
- **JavaScriptのクラス名**
- パスカルケース (PascalCase) 推奨
- 例: MyClass
- **JavaScriptの属性名**
- キャメルケース (camelCase) 推奨
- 例: myProperty
- **JavaScriptのスネークケース使用可能性**
- 技術的に可能だが、一般的にはキャメルケース推奨
- **命名規則**
- BigQueryとJavaScript
- スネークケースをプロジェクト全体で使用する提案
- JavaScript: 関数や変数にもスネークケースを使用
- **命名スタイルの説明**
- PascalCase / Upper Camel Case
- 例: UserManager
- lower camel case
- 例: userName
- kebab case
- 例: user-profile
- snake case
- 例: user_profile
- **命名規則の具体的な使用**
- JavaScript
- クラス: PascalCase
- 関数・変数: lower camel case
- Java
- クラス: PascalCase
- メソッド・変数: lower camel case
- Vue.js
- ファイル名: PascalCase または kebab case
- コンポーネント名: HTMLでkebab case使用
- プロップ名: kebab case
- データプロパティ・メソッド: lower camel case
User
You
今までのすべての会話をブログに作りたい。マインドマップ作成の内容を除いて、 タイトルと集約文、そしてSEO対応のため、キーワードを「,」区切りでまとめてください。出力文のフォーマットは「タイトル:」「集約文:」「キーワード:」の形でお願いいたします。「タイトル:」「集約文:」「キーワード:」は改行2回で区切りしてください。そして「タイトル」「集約文」「キーワード」以外の説明がいりません。そして日本語で出力してください。最後、「キーワード」作るとき、意味が重複な単語をしないで、そして10キーワードを超えないようにお願いします。
ChatGPT
ChatGPT
タイトル: JavaScriptとVue.jsの命名規則についての詳細解説
集約文: このブログではJavaScriptとVue.jsの開発における様々な命名規則について詳しく解説しています。PascalCase、camelCase、snake_case、kebab caseといった命名スタイルの適用場面や、BigQueryへのデータ保存を考慮した命名戦略まで、具体的な例を交えながら説明しています。
キーワード: JavaScript,Vue.js,命名規則,PascalCase,camelCase,snake_case,kebab case,BigQuery,クラス名,プロパティ名
4
ChatGPT can make mistakes. Consider checking important information.
?
