

Close sidebar
ChatGPT 4
User
You
クラス図を作成しています。
クラスの命名ルールに関して、教えてください。
キャメルケースとか、スネークケースの話です。
ChatGPT
ChatGPT
Momoさん、クラス図の作成におけるクラスの命名ルールについてお話ししますね。クラス名を命名する際には、主に「キャメルケース(CamelCase)」や「スネークケース(snake_case)」が用いられますが、多くのプログラミング言語やプロジェクトでキャメルケースが好まれる傾向にあります。
キャメルケース (CamelCase)
キャメルケースでは、単語の区切りを大文字で始めることで表します。例えば、「UserData」や「ShoppingCart」のように、各単語の最初の文字を大文字にします。このスタイルはJavaやC#、JavaScriptなどの多くのオブジェクト指向言語で標準的に使用されます。
スネークケース (snake_case)
スネークケースでは、単語の区切りにアンダースコア(_)を使用します。例えば、「user_data」や「shopping_cart」のように、すべての文字を小文字で書き、単語の間にアンダースコアを入れます。Pythonなどの言語ではスネークケースが変数名や関数名でよく用いられますが、クラス名には通常キャメルケースを使用します。
推奨される命名規則
クラス名にはキャメルケースの使用を推奨します。これは、クラスが大文字で始まることで、それが型やテンプレートを表すことが一目でわかるためです。また、多くの開発環境やライブラリがこの命名規則に従っているため、一貫性を保つことができます。
命名においては、常にその言語やプロジェクトの標準に従うことが重要です。これにより、他の開発者がコードを理解しやすくなり、保守も容易になります。個人的な意見としては、クラス名にはキャメルケースを使用し、その他のケーススタイルはプロジェクトの慣習や特定の用途に応じて適切に選択することが望ましいと考えます。
User
You
他のケースもありますか?
ChatGPT
ChatGPT
はい、Momoさん、他にもいくつかの命名規則が存在します。キャメルケースとスネークケース以外にも、以下のような命名スタイルがあります:
パスカルケース (PascalCase)
パスカルケースはキャメルケースに似ていますが、最初の単語も大文字で始めます。キャメルケースがuserDataとなるのに対し、パスカルケースではUserDataのように表記します。多くのプログラミング言語でクラス名に用いられるのがこのスタイルです。
ケバブケース (kebab-case)
ケバブケースは、全ての単語を小文字で書き、単語の間をハイフン(-)で繋ぎます。例えば、user-dataやshopping-cartとなります。このスタイルはURL、ファイル名、CSSのクラス名によく使用されますが、プログラミング言語の変数名やクラス名には適さないことが多いです(多くの言語がハイフンを演算子として解釈するため)。
アッパーケース (UPPERCASE)
アッパーケースは、すべての文字を大文字で書きます。単語の間はアンダースコアで区切ります。例えば、USER_DATAやMAX_SIZEのように使用されます。このスタイルは特に定数の命名に用いられることが多いです。
ハンガリアン記法
ハンガリアン記法では、変数名や関数名の前にデータ型や目的を示すプレフィックスを付けます。例えば、strNameやiCountのように、文字列や整数を示すプレフィックスを使用します。このスタイルはかつては一般的でしたが、現在はあまり推奨されていません。
これらの命名規則は、使用するプログラミング言語やプロジェクトの文脈によって異なるため、適切なスタイルを選ぶことが重要です。一般的には、コードの読みやすさと一貫性を保つために、プロジェクトやチームで一般的に受け入れられている命名規則に従うことをお勧めします。
User
You
vue.jsで開発しようとしていますが、どのケースを使うのが標準でしょうか?
ChatGPT
ChatGPT
Momoさん、Vue.jsでの開発における命名規則について説明します。Vue.jsでは、特定の命名スタイルを採用することが推奨されています。具体的には、コンポーネントのファイル名、テンプレート内のタグ、JavaScriptの変数や関数に対して異なる命名規則が用いられます。
コンポーネント名
コンポーネントのファイル名には、パスカルケース(PascalCase)を使用します。これにより、単一ファイルコンポーネント(.vueファイル)の名前が、HTML内でカスタム要素としても適切に表示されます。例えば、UserProfile.vueやShoppingCart.vueのようになります。
テンプレート内でコンポーネントを使用する場合、パスカルケースまたはケバブケース(kebab-case)を使用できます。パスカルケースを使用した場合は、
JavaScriptの命名
JavaScriptにおいては、変数や関数名にキャメルケース(camelCase)を使用するのが標準です。例えば、userDataやfetchDataのようにします。定数にはアッパーケース(UPPERCASE)を使用し、単語の間にアンダースコアを入れるのが一般的です、例えば、MAX_SIZEやAPI_KEYなどです。
スタイル(CSS)
CSSに関しては、クラス名にケバブケースを使用することが多いです。これは、HTMLとCSSの両方で一貫性を保ちやすいためです。例えば、.user-profileや.shopping-cartといったクラス名がそれに該当します。
Vue.jsのプロジェクトでは、これらの命名規則に従うことで、コードの整理が容易になり、他の開発者がコードを理解しやすくなります。個人的な意見としては、Vue.jsにおけるこれらの標準的な命名規則に従うことで、開発の効率性と正確性が向上すると考えます。これは、Momoさんが目指す目標にも繋がるはずです。
User
You
今までのすべての会話を整理したいです。日本語でマインドマップの形で下記のステップでまとめてください。 1.まず「マインドマップ:」という文字列を先頭に入れてください。2.そして改行を入れてください。3.マインドマップの内容を作ってください。必ずmarkdownの記述方式で出力してください。
ChatGPT
ChatGPT
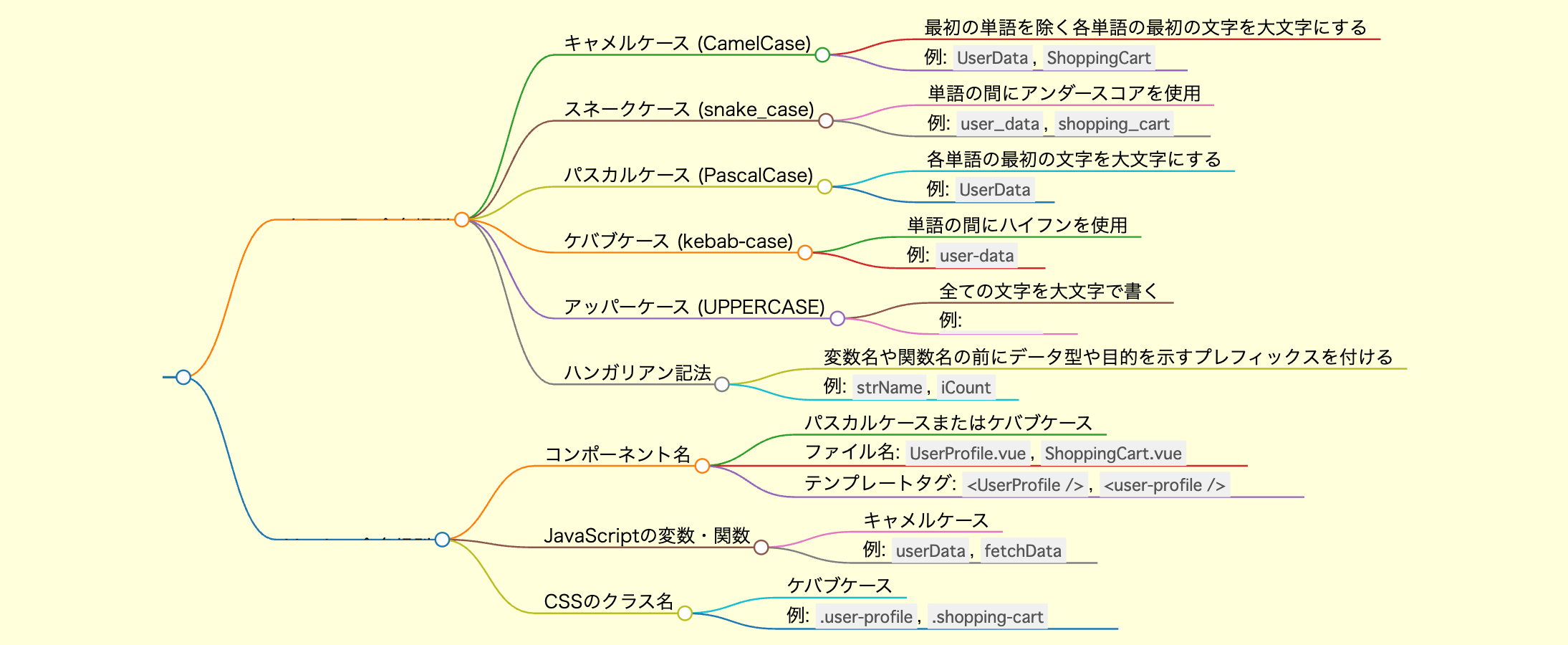
マインドマップ:
markdownCopy code
- クラス図の命名規則
- キャメルケース (CamelCase)
- 最初の単語を除く各単語の最初の文字を大文字にする
- 例: UserData, ShoppingCart
- スネークケース (snake_case)
- 単語の間にアンダースコアを使用
- 例: user_data, shopping_cart
- パスカルケース (PascalCase)
- 各単語の最初の文字を大文字にする
- 例: UserData
- ケバブケース (kebab-case)
- 単語の間にハイフンを使用
- 例: user-data
- アッパーケース (UPPERCASE)
- 全ての文字を大文字で書く
- 例: USER_DATA
- ハンガリアン記法
- 変数名や関数名の前にデータ型や目的を示すプレフィックスを付ける
- 例: strName, iCount
- Vue.jsの命名規則
- コンポーネント名
- パスカルケースまたはケバブケース
- ファイル名: UserProfile.vue, ShoppingCart.vue
- テンプレートタグ: <UserProfile />, <user-profile />
- JavaScriptの変数・関数
- キャメルケース
- 例: userData, fetchData
- CSSのクラス名
- ケバブケース
- 例: .user-profile, .shopping-cart
User
You
今までのすべての会話をブログに作りたい。マインドマップ作成の内容を除いて、 タイトルと集約文、そしてSEO対応のため、キーワードを「,」区切りでまとめてください。出力文のフォーマットは「タイトル:」「集約文:」「キーワード:」の形でお願いいたします。「タイトル:」「集約文:」「キーワード:」は改行2回で区切りしてください。そして「タイトル」「集約文」「キーワード」以外の説明がいりません。そして日本語で出力してください。最後、「キーワード」作るとき、意味が重複な単語をしないで、そして10キーワードを超えないようにお願いします。
ChatGPT
ChatGPT
タイトル: プログラミング言語の命名規則とVue.jsにおける標準的な命名スタイル
集約文: このブログでは、プログラミングにおけるクラス命名規則としてのキャメルケースやスネークケースについて解説し、さらにVue.js開発で推奨される命名スタイルに焦点を当てています。Vue.jsでのコンポーネント名やJavaScript変数の命名方法も詳述しています。
キーワード: キャメルケース,スネークケース,パスカルケース,Vue.js,コンポーネント命名,JavaScript,プログラミング,命名規則,ケバブケース,HTML
ChatGPT can make mistakes. Consider checking important information.
?
