

スマホ起動画面デザインの色選び
You:
デザインについていろいろ聞かせてください。 いまスマホの起動画面を設計しています。 メインアイコンは画面の真ん中に設置します。 メインアイコンの背景色は#184985 では画面の背景色をどういう色を設定すれば良いのでしょうか
ChatGPT:
デザインの色合いを決める際には、コントラストや色の統一感を意識することが重要です。メインアイコンの背景色が#184985(濃い青色)なら、画面の背景色は明るい色調を選ぶと良いでしょう。コントラストを強く出すために白や明るいグレーなどが考えられます。また、アイコンがより引き立つようにするためには、背景色に青色の対比色(オレンジやコーラルなど)を使うという選択肢もあります。
ただし、デザインは主観的な要素が強いので、個々の要素だけでなく全体のハーモニーを考え、必要に応じて調整を行うことが重要です。色彩理論やユーザー体験(UX)デザインの原則を学ぶと、より効果的なデザインを作成するための知識が得られます。
最終的には、あなたがデザインするアプリやサービスの目的や対象ユーザーの好み、使いやすさなどに最適化することが最も重要です。実際のユーザーにテストしてフィードバックを得ることも重要なプロセスです。
You:
アプリはFlutterで実装しています。 画面の背景色はFlutter言語のいくつな案を出してください。
ChatGPT:
Flutterでは、カラーを16進数ではなく、ARGB形式で定義します。以下に、背景色として適している色を幾つか提案します。それぞれの色の代表的な名称とARGB形式での表現を記載しています。
ホワイト (白) Flutterコード:
Color(0xFFFFFFFF)ライトグレー (明るい灰色) Flutterコード:
Color(0xFFD3D3D3)スカイブルー (空の青色) Flutterコード:
Color(0xFF87CEEB)コーラル (珊瑚色) Flutterコード:
Color(0xFFFF7F50)ピーチパフ (桃色) Flutterコード:
Color(0xFFFFDAB9)
これらの色は、提供された青色(#184985)と比較して、コントラストを形成するため、視覚的に鮮明にすることができます。しかし、上述したように、色の選択は主観的な要素も含んでいますので、具体的なアプリの設定や目標に基づいて選んでください。また、具体的な色味を確認するためには、プロトタイピングツールを使用することをおすすめします。
You:
中国語の「渐变色」 は日本語でどう言うの?
ChatGPT:
中国語の「渐变色」は日本語で「グラデーション」と表現します。これは2つ以上の色が滑らかに変化するデザイン手法を指します。色が段階的に変わることで視覚的な深みや動きを出すことができ、ウェブデザインやアプリデザインなどに頻繁に用いられます。
You:
画面の背景色は空の青色をベースにして、おっしゃれで、グラデーションの色を表示したいです。 Flutter言語のいくつな案を出してください。
ChatGPT:
Flutterでは、背景色をグラデーションに設定するには、LinearGradient クラスを使用します。下記の例では、空の青色を基にして、ライトブルー(明るい青色)とパープル(紫色)へのグラデーションを設定します。
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.bottomLeft,
colors: [
Color(0xFF87CEEB), // スカイブルー (空の青色)
Color(0xFFADD8E6), // ライトブルー (明るい青色)
Color(0xFF800080), // パープル (紫色)
],
),
),
);
このコードは、上から右下方向へのグラデーションを作成します。begin と end パラメータでグラデーションの開始位置と終了位置を指定します。そして、colors パラメータに色のリストを渡して、どの色からどの色へ変化するかを定義します。
さらに自然なグラデーションを得るために、中間色としてライトブルーを使用しています。グラデーションの色の選択や方向は自由に変更できますので、ご自身のプロジェクトに合わせてカスタマイズしてみてください。
You:
現在のアプリ番号を表示したいです。 Flutterの場合ならどうすればいいのか?
ChatGPT:
Flutterでアプリのバージョン番号を取得して表示するためには、package_info パッケージを使用するのが一般的です。まず、このパッケージをプロジェクトに追加するために、pubspec.yaml ファイルに以下の行を追加します:
dependencies:
flutter:
sdk: flutter
package_info: ^2.0.0
その後、以下のようなコードを使用して、アプリのバージョン番号を取得し表示します:
import 'package:flutter/material.dart';
import 'package:package_info/package_info.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'App Version Demo',
home: Scaffold(
appBar: AppBar(
title: Text('App Version Demo'),
),
body: FutureBuilder(
future: PackageInfo.fromPlatform(),
builder: (BuildContext context, AsyncSnapshot<PackageInfo> snapshot) {
if (snapshot.hasData) {
return Center(
child: Text(
'Version: ${snapshot.data!.version}',
style: TextStyle(fontSize: 24),
),
);
} else {
return Center(
child: CircularProgressIndicator(),
);
}
},
),
),
);
}
}
このコードでは、FutureBuilder を使用して非同期にバージョン情報を取得し、取得が完了したらその情報を表示します。データがまだ利用できない場合は、CircularProgressIndicator(ローディングインジケータ)を表示します。
You:
pubspec.yamlの「version」は何?
ChatGPT:
pubspec.yaml ファイル内の version フィールドは、FlutterアプリケーションやDartパッケージのバージョン番号を定義します。一般的には、version フィールドの値はメジャーバージョン、マイナーバージョン、パッチバージョンからなるセマンティック バージョニング (Semantic Versioning) の形式で記述されます。
たとえば、version: 1.0.0 という値がある場合、1はメジャーバージョン、0はマイナーバージョン、最後の0はパッチバージョンを表します。これらのバージョン番号は、アプリケーションやパッケージが更新されるたびに適切にインクリメントされるべきです。
さらに、version フィールドの後に + で続けて記述されるビルド番号もあります。このビルド番号はアプリのビルドを識別するためのもので、特にiOSやAndroidのアプリストアに提出する際に重要です。
例:version: 1.0.0+1
この例では、セマンティックバージョンは1.0.0で、ビルド番号は1となります。
You:
pubspec.yamlの「version」は「2.0.0」に設定したら、androidとiosのバージョンも同じく変更しますか
ChatGPT:
pubspec.yamlのversionフィールドで指定したバージョン番号は、基本的にFlutterアプリケーション全体のバージョンとなります。そのため、AndroidやiOSのアプリバージョンも同様に更新されるはずです。
ただし、AndroidとiOSではバージョン情報の扱い方が少し異なります。Androidでは、versionフィールドの前半部分(1.0.0の部分)がバージョン名として、後半部分(+1の部分)がバージョンコードとして利用されます。一方、iOSでは全体がバージョン名(CFBundleShortVersionString)として利用されます。
そのため、具体的には以下のようになります。
version: 2.0.0+1と設定した場合、Androidのバージョン名は2.0.0、バージョンコードは1、iOSのバージョン名は2.0.0となります。
これらのバージョン情報は、特にアプリをアプリストアにリリースする際に重要となります。アップデートのたびに適切にインクリメントすることを忘れないようにしましょう。
You:
Flutterのコードではpubspec.yamlの「version」の情報を獲得したいです。 どうすればいいのか?
ChatGPT:
Flutterでは、package_info パッケージを使って pubspec.yaml の version の情報を取得することができます。以下に例を示します。
まず、package_info パッケージを pubspec.yaml ファイルの依存関係に追加します:
dependencies:
flutter:
sdk: flutter
package_info: ^2.0.0
次に、以下のようなコードを使用してアプリのバージョン情報を取得し、表示します:
import 'package:flutter/material.dart';
import 'package:package_info/package_info.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'App Version Demo',
home: Scaffold(
appBar: AppBar(
title: Text('App Version Demo'),
),
body: FutureBuilder(
future: PackageInfo.fromPlatform(),
builder: (BuildContext context, AsyncSnapshot<PackageInfo> snapshot) {
if (snapshot.hasData) {
return Center(
child: Text(
'Version: ${snapshot.data!.version}\n'
'Build Number: ${snapshot.data!.buildNumber}',
style: TextStyle(fontSize: 24),
),
);
} else {
return Center(
child: CircularProgressIndicator(),
);
}
},
),
),
);
}
}
このコードでは、PackageInfo.fromPlatform() を使用してバージョン情報を非同期に取得し、FutureBuilder を使ってその情報が利用可能になったら表示します。データがまだ利用できない場合は、CircularProgressIndicator(ローディングインジケータ)を表示します。
snapshot.data!.version がバージョン名を、snapshot.data!.buildNumber がビルド番号を示しています。この2つの情報が合わせて pubspec.yaml の version フィールドの情報となります。
You:
package_infoではなく、直接にversionフィールドの情報は獲得できないの?
ChatGPT:
pubspec.yamlはFlutterプロジェクトの設定ファイルであり、ビルド時にはアプリケーションの実行コードから直接アクセスすることはできません。これは、Flutter(およびその基盤となるDartプラットフォーム)の設計上の制約であり、これを直接的に回避する方法はありません。
そのため、通常はpubspec.yamlのversionフィールドの情報を取得するためにpackage_infoのようなパッケージを使用します。これはビルド時にFlutterがアプリのバージョン情報を各プラットフォームの適切な場所(AndroidのAndroidManifest.xmlやiOSのInfo.plistなど)に自動的にコピーすることを利用しています。
しかし、ある種のビルドスクリプトや生成されたファイルを手動で操作することで、pubspec.yamlの内容をアプリケーションコードで利用できる形に変換するといったことも技術的には可能です。ただし、このような手法は通常あまり推奨されません。それは、ビルドプロセスを複雑にし、エラーが発生しやすくなる可能性があるからです。そのため、一般的にはpackage_infoのようなパッケージを利用する方が良いとされています。
You:
なるほど、 私はまず下記のコマンドを実行して、
flutter pub add package_info_plus
そして、下記のコードをFlutterに追加したら、問題なく表示できました。
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
PackageInfo packageInfo = await PackageInfo.fromPlatform();
String appName = packageInfo.appName;
String packageName = packageInfo.packageName;
String version = packageInfo.version;
String buildNumber = packageInfo.buildNumber;
ChatGPT:
素晴らしいですね!package_info_plus パッケージを使用してアプリのバージョン情報を正常に取得することができました。
あなたが示したコードは正しく、これによってアプリの名称 (appName)、パッケージ名 (packageName)、バージョン番号 (version)、ビルド番号 (buildNumber) が取得できます。
注意すべき点として、WidgetsFlutterBinding.ensureInitialized();を追加したことが重要です。これにより、アプリの初期化が完了するまで待つことができます。これがないと、非同期処理を main 関数内で行う際に問題が起きる可能性があります。
これらの情報を利用して、アプリケーション内の任意の位置でバージョン情報を表示したり、ログに記録したりすることができます。これはデバッグやトラブルシューティングにとても役立つ情報となります。
あなたの問題が解決したようで嬉しいです。これからも何か疑問点や問題がありましたら、遠慮なくお尋ねください。
You:
今までの会話を整理したいです。日本語でマインドマップの形で下記のステップでまとめてください。 1.まず「マインドマップ:」という文字列を先頭に入れてください。 2.そして改行を入れてください。 3.マインドマップの内容を作ってください。必ずmarkdownの記述方式で出力してください。
ChatGPT:
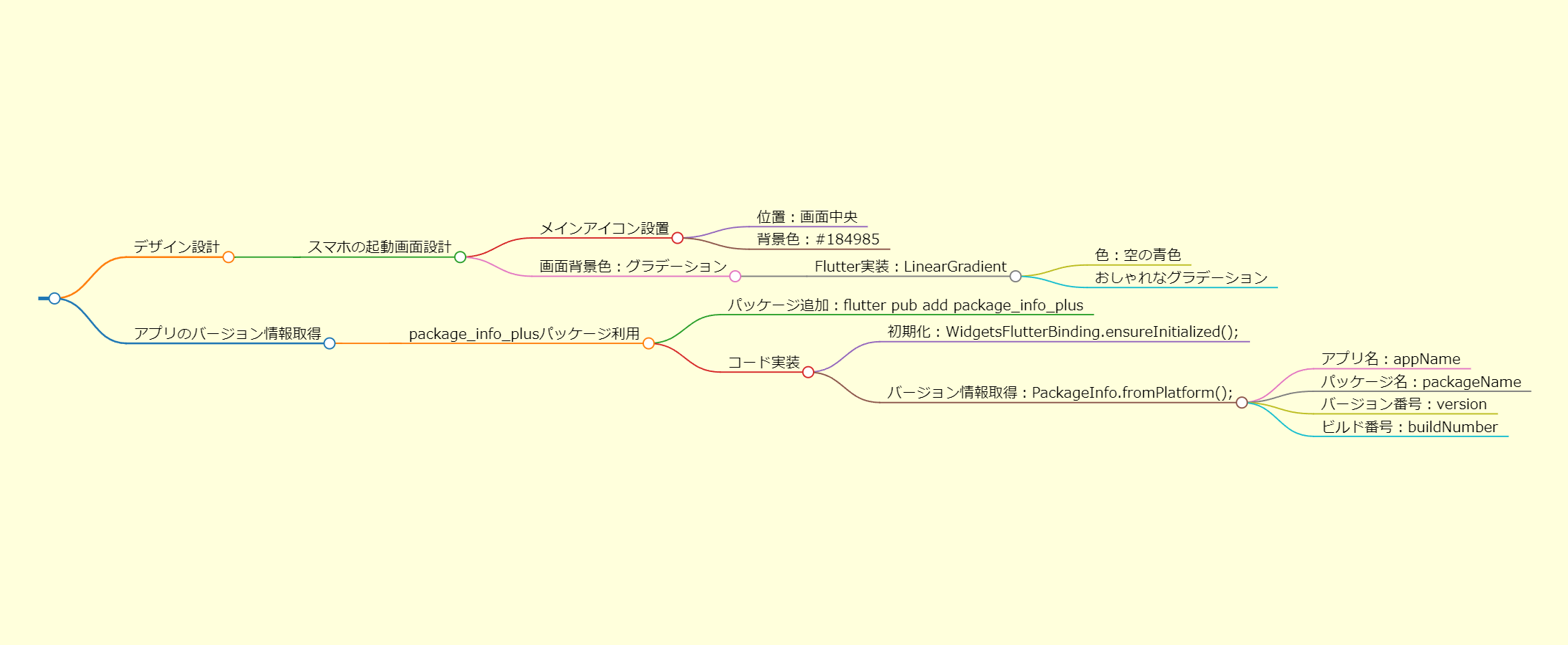
マインドマップ:
- デザイン設計
- スマホの起動画面設計
- メインアイコン設置
- 位置:画面中央
- 背景色:#184985
- 画面背景色:グラデーション
- Flutter実装:LinearGradient
- 色:空の青色
- おしゃれなグラデーション
- アプリのバージョン情報取得
- package_info_plusパッケージ利用
- パッケージ追加:flutter pub add package_info_plus
- コード実装
- 初期化:WidgetsFlutterBinding.ensureInitialized();
- バージョン情報取得:PackageInfo.fromPlatform();
- アプリ名:appName
- パッケージ名:packageName
- バージョン番号:version
- ビルド番号:buildNumber
You:
今までの会話をブログに作りたい。マインドマップ作成の内容を除いて、 タイトルと集約文、そしてSEO対応のため、キーワードを「,」区切りでまとめてください。出力文のフォーマットは「タイトル:」「集約文:」「キーワード:」の形でお願いいたします。「タイトル:」「集約文:」「キーワード:」は改行2回で区切りしてください。そして「タイトル」「集約文」「キーワード」以外の説明がいりません。そして日本語で出力してください。
ChatGPT:
タイトル: Flutterでのデザイン設計とバージョン情報取得
集約文: この記事では、Flutterを使用してスマートフォンの起動画面を設計する方法と、アプリのバージョン情報を取得する方法について解説します。起動画面の設計には、中央に配置されたメインアイコンと、空の青色を基にしたグラデーション背景色の設定が含まれます。また、バージョン情報の取得にはpackage_info_plusパッケージを利用し、非同期処理を活用してアプリ名、パッケージ名、バージョン番号、ビルド番号を取得します。
キーワード: Flutter, デザイン設計, 起動画面, メインアイコン, 背景色, グラデーション, バージョン情報, package_info_plus, アプリ名, パッケージ名, バージョン番号, ビルド番号
